Heb je een website, dan wil je natuurlijk snelheid. Je bezoekers haken anders gauw af. Trage laadtijden kun je er dus niet bij gebruiken. Nu heb jij als website-eigenaar hier flink wat invloed op. Optimalisatie is het sleutelwoord. Gelukkig hoef je daar niet per se zelf diep voor in de code te duiken. Zo belooft de plugin WP Rocket je WordPress-website in een paar klikken te versnellen. Klinkt goed, maar hoe doe je dit? We helpen je graag op weg en geven je de beste instellingen.

Inhoudsopgave
Wat is WP Rocket?
WP Rocket is een plugin voor WordPress die helpt om je website te versnellen. In 2013 zag dit project op Franse bodem het levenslicht. De visie was helder: het hebben van een snelle website moet zijn weggelegd voor iedereen. Sindsdien bleef die filosofie gelijk, maar groeiden de mogelijkheden. Wat begon als een caching plugin is uitgegroeid tot een complete optimalisatietool. En met veel succes. Inmiddels maken wereldwijd zo’n 1.500.000+ websites en 170.000+ mensen gebruik van WP Rocket.
WP Rocket met 20% korting
Ben je klant bij ons, probeer dan WP Rocket het eerste jaar met korting. Zo maak je voordelig kennis. Log in op Mijn Antagonist en profiteer!
Waarom je WP Rocket wilt
WP Rocket lost prestatieproblemen op, zonder dat jij daar werk aan hebt. Zo verbetert het de snelheid van je website en bespaar jij tijd en moeite. In het kort zijn dit de belangrijkste redenen om deze plugin te gebruiken.
- WP Rocket brengt de meest prestatiegerichte functies samen.
Denk hierbij aan lazy loading van afbeeldingen, het uitgesteld laden van JavaScript en het opruimen van onnodige CSS. - WP Rocket is eenvoudig in te stellen – ook voor beginners.
In tegenstelling tot sommige andere plugins is WP Rocket configureren geen hogere wiskunde. In een paar klikken regel je het. - WP Rocket wordt breed ondersteund.
De plugin is compatibel met de meerderheid aan WordPress-plugins, page builders en WooCommerce. - WP Rocket staat bekend om hun prettige klantenservice.
Ze helpen iedere klant met het oplossen van problemen. Ook geven ze graag advies om het maximale uit de plugin te halen. - WP Rocket heeft veel lovende reviews.
Tal van positieve klantbeoordelingen op bijvoorbeeld Trustpilot laten zien hoe tevreden gebruikers zijn met deze plugin.
100% geld-terug-garantie
WP Rocket denkt niet dat je het ooit wilt, maar heeft een geld-terug-garantie van 14 dagen. Om die reden bieden ze geen proefversie aan.
Wat kan WP Rocket?
Hieronder leggen we vijf belangrijke functies uit die WP Rocket heeft en wat ze precies doen. Stuk voor stuk schakel je ze gemakkelijk in via het dashboard van de plugin.

#1. Onnodige CSS opschonen (RUCSS)
Elke website heeft overtollige code die niet noodzakelijk is om een pagina weer te geven. WP Rocket verzamelt vanzelf alle stylesheets en scripts binnen je pagina’s en stript de overbodige CSS uit de HTML. Dat heeft positieve impact op je laadtijd en specifieke onderdelen van metingen in Google Lighthouse, zoals Largest Contentful Paint (LCP) en Total Blocking Time (TBT). De LCP is ook een Core Web Vital – één van de signalen die je SEO beïnvloeden sinds de Google Page Experience Update.
#2. JavaScript uitgesteld laden
Iedere website heeft JavaScript die het weergeven van een pagina vertraagt. WP Rocket laat de browser pas JavaScript laden, wanneer de belangrijkste content alvast is gedownload en wordt weergegeven. Zo kan de bezoeker de pagina gebruiken zonder problemen. Deze functie elimineert JavaScript die niet direct noodzakelijk is en anders het weergeven van een pagina vertraagt. Binnen Lighthouse zie je hierdoor een positief effect op de Largest Contentful Paint en Total Blocking Time.
#3. JavaScript uitgesteld uitvoeren
JavaScript-bestanden beïnvloeden de laadtijd en interactiviteit van een pagina. Het is belangrijk dat ze alleen geladen worden als een gebruiker de interactie uitvoert. Denk hierbij aan scrollen of het klikken op een knop. WP Rocket is in staat om dat te regelen. De tijd die JavaScript nodig heeft om uit te voeren staat in nauw verband met de First Input Delay (FID). Dat duidt de interactiviteit en de reactiesnelheid van een pagina aan. Ook dit is een Core Web Vital.
#4. CSS en JavaScript verkleinen
WP Rocket kan CSS en JavaScript verkleinen. Dat betekent dat je spaties en opmerkingen uit de code haalt. Het doel daarvan is het verkleinen van de bestandsgrootte. Dit vermindert de laadtijd en het bandbreedtegebruik.
#5. Lazy load
Een pagina is vaak langer dan wat je in eerste instantie op je scherm ziet. Het deel dat je direct ziet, wordt aangeduid met ‘boven de vouw’. Wat je nog niet ziet, is het deel ‘onder de vouw’. Met lazy load laadt WP Rocket afbeeldingen die zich onder de vouw bevinden pas in, wanneer de essentiële onderdelen boven de vouw volledig zijn geladen. Zo versnel je de laadtijd en verlaag je de First Input Delay en Total Blocking Time.
WP Rocket installeren
Nadat je een licentie hebt gekocht voor WP Rocket, is het tijd om de plugin te installeren. Hiervoor dien je eerst de plugin te downloaden (in de vorm van een .zip-bestand). Downloaden kan direct na aankoop of via je accountpagina.

Als de download klaar is, log je in op het dashboard van je WordPress-website. Daar ga je links in het menu naar Plugins → Nieuwe plugin. Klik nu op Plugin uploaden en dan op Bestand kiezen. Selecteer het eerder gedownloade .zip-bestand en klik op Nu installeren om de installatie te starten.

Vergeet na de installatie niet om op Plugin activeren te klikken. Gebruik je momenteel een andere caching plugin, zoals WP Super Cache of W3 Total Cache? Schakel die dan eerst uit, voordat je WP Rocket activeert.
Hoe je WP Rocket instelt
Goed, je hebt WP Rocket geïnstalleerd en geactiveerd binnen WordPress. Je vraagt je nu vast af: “Hoe behaal ik het beste resultaat voor mijn website?” De realiteit is dat iedere website een ander thema, een andere set aan plugins en andere content heeft. De beste instellingen zullen daardoor verschillen van site tot site.
Dit betekent dat je moet experimenteren. Laten we kijken naar de veiligste manier om dit te doen. Het doel is om je website te versnellen. Merk daarbij op dat meer opties activeren niet altijd gelijk staat aan een snellere website. Maak je dus geen zorgen als je bepaalde instellingen niet kunt inschakelen.
Beste manier van aanpak
Ga je WP Rocket instellen, houd dan rekening met de volgende best practices.
- Test de snelheid voor- en achteraf.
Natuurlijk wil je straks weten of je website sneller is geworden. Dit doe je door de snelheid te testen. Hiervoor heeft WP Rocket een aparte video beschikbaar. Ben je met dit concept minder bekend, dan raden we aan die uitleg eerst te bekijken. Concreet is het altijd een goed idee om vooraf aan de configuratie een aantal tests te doen. Zo heb je een ijkpunt. Vervolgens voer je na de wijzigingen dezelfde tests opnieuw uit. - Schakel niet alles tegelijk in.
Wat je vooral niet wilt doen, is in één keer alle opties tegelijk activeren. Loop je vervolgens binnen je website tegen een probleem aan, dan heb je geen idee door welke optie dat precies komt. Activeer instellingen daarom stuk voor stuk. - Telkens de cache legen is overbodig.
Nadat je een optie hebt ingeschakeld, is het niet nodig om zelf de cache van je website te legen. WP Rocket regelt dat voor jou. Je kunt in plaats daarvan beter een incognitovenster openen. Daar zie je de gecachete versie van je website met de gekozen optimalisaties toegepast. Zo weet je gelijk of iets problemen geeft. - Bewaar je rust als iets mis gaat.
Heb je een optie aangevinkt en geeft dat problemen binnen je website? Raak niet gelijk in paniek. Het enige wat je dan hoeft te doen, is de optie uitzetten en je site is weer terug naar normaal. Ziet alles er wel goed uit, dan ga je door naar de volgende optie.
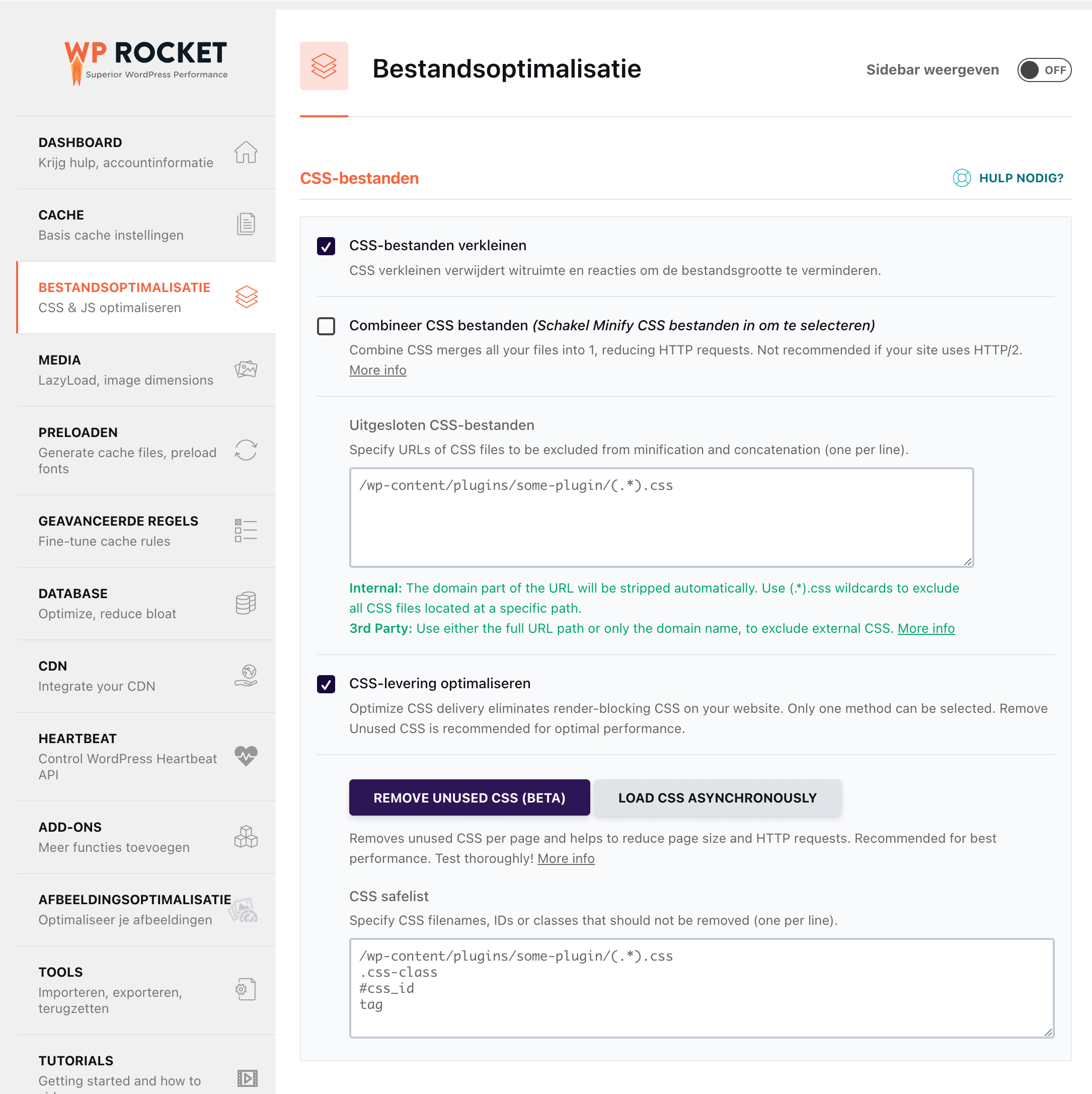
Nu gaan we kijken naar de daadwerkelijke instellingen binnen WP Rocket, voornamelijk onder het tabje ‘Bestandsoptimalisatie’. We leggen uit wat het doet en wat de maker van de plugin aanbeveelt.
CSS-bestanden verkleinen
Door CSS te verkleinen, reduceer je de bestandsgrootte. Ook kun je alle CSS-bestanden die je website gebruikt combineren tot een enkel bestand. Stel dat je eerst acht CSS-bestanden had, dan zorgt deze optie ervoor dat dit er nu eentje wordt.

Het combineren van CSS kan je score in benchmarks verbeteren, maar hoeft de daadwerkelijke snelheid van je site niet per se te beïnvloeden. Dat is met name het geval als je HTTP/2 gebruikt. Controleer daarom altijd goed de snelheid met en zonder de combineer-optie aan om te achterhalen wat het beste werkt voor jouw website.
CSS-levering optimaliseren
Hier is Remove Unused CSS de aanbevolen optie – zeker sinds de onlangs uitgebrachte versie 3.11. In die update is de RUCSS-functie flink herschreven. Het resultaat is dat dit nu de beste manier is om je CSS te optimaliseren en zo snelheidswinst te behalen. Vanwege de sterk verbeterde compatibiliteit met populaire page builders als Elementor, Divi en Beaver Builder kun je daarom het beste deze instelling gebruiken.

De andere optie Load CSS asynchronously is een geavanceerde instelling die niet per se geschikt is voor elke website. Vink je de optie aan, dan zal een externe tool van WP Rocket elke pagina van je website bezoeken om de zogeheten Critical path CSS te genereren. Dit heeft flinke impact op hoe snel je website aanvoelt, maar kan afhankelijk van de door jou gebruikte plugins en thema’s problemen geven.
JavaScript verkleinen en uitgesteld laden
Naast CSS is ook het verkleinen van JavaScript aan te raden. Aanvullend kun alle JavaScript-bestanden combineren tot een enkel bestand. Voor dat laatste geldt hier eveneens dat dit afhangt van het gebruik van HTTP/2. Test dus goed de snelheid met en zonder de combineer-optie aan en kijk wat voor jou het meeste voordeel oplevert.

De optie eronder zorgt dat JavaScript uitgesteld wordt geladen en je pagina niet blokkeert op het moment dat die wordt opgebouwd. Zet je dit aan, controleer dan daarna of alle interactieve onderdelen binnen je website nog werken. Denk aan bijvoorbeeld je menu of fotogalerij. De optie Delay JavaScript execution is voor geavanceerde gebruikers. Het stelt het inladen van alle JavaScript-bestanden en inline scripts uit – totdat de gebruiker ermee interacteert. Het is aanbevolen goed te testen of dit binnen je website geen problemen geeft, voordat je dit aangevinkt houdt.
WP Rocket en Redis
WP Rocket schakelt bij activatie ook gelijk page caching in. Verzeker jezelf er daarom van dat je niet tegelijkertijd andere caching plugins gebruikt, zoals WP Super Cache. Juist dit heeft namelijk vaak een averechts effect. Nu is het zo dat je bij Antagonist ook Redis kunt gebruiken. Dit valt wel te combineren met WP Rocket, omdat Redis een andere vorm van caching is (object caching). Het voordeel hiervan is dat je pagina’s kunt versnellen waar de page caching van WP Rocket niet bij kan. Denk aan de back-end van je WordPress-website. WP Rocket zelf adviseert hier de plugin Redis Object Cache voor. Hier vind je onze handleiding daarover. In het kort:
| Combinatie | Effect |
| WP Rocket | 😀 |
| WP Rocket + Redis Object Cache | 😁 |
| WP Rocket + WP Super Cache | 😢 |
| WP Rocket + W3 Total Cache | 😢 |
| WP Rocket + WP Super Cache + W3 Total Cache | 😭 |
| WP Super Cache + Redis Object Cache | 😁 |
| W3 Total Cache + Redis Object Cache * | 😢 |
| * W3 Total Cache heeft al ingebakken Redis-ondersteuning. Gegevens worden anders dubbel naar Redis geschreven en dat is sterk af te raden. |
Actietarieven voor WP Rocket via Antagonist
Om WP Rocket te gebruiken, heb je een licentie nodig. Daarvoor hebben ze meerdere opties. Welke licentie je kiest, hangt vooral af van de hoeveelheid websites waarop je het wilt gebruiken. Wat je ook besluit, bij elke licentie heb je recht op product-updates en ondersteuning rechtstreeks bij WP Rocket zelf. Hieronder vind je de actietarieven via ons in dollars, geldend op het moment van schrijven. Bevalt het, dan kun je na het eerste jaar de plugin houden voor het gebruikelijke bedrag. De verlenging regel je eenvoudig via WP Rocket.
Actietarieven
- Single licence | Eerste jaar van $59 voor $47.20
Voor 1 website, inclusief updates en support. - Plus licence | Eerste jaar van $119 voor $95.20
Voor 3 websites, inclusief updates en support. - Infinite licence | Eerste jaar van $299 voor $239.20
Voor onbeperkt veel websites, inclusief updates en support.
Veel succes met je website versnellen!
Je website optimaliseren hoeft niet complex te zijn. Hopelijk heb je daarom wat aan deze uitleg gehad en WordPress sneller gemaakt. Overtuigd om het eens te proberen? Laat dan niet de 20% korting op WP Rocket liggen die je krijgt als klant van Antagonist! Veel succes met het optimaliseren en versnellen van je WordPress-website.
P.S. Blijf op de hoogte en volg ons via Facebook, X, Instagram, e-mail en RSS. Heb je vragen, tips of opmerkingen? Laat het achter als reactie. Vond je het artikel nuttig? Deel het dan met anderen!


