Inmiddels ben je een heel eind met WordPress optimaliseren! Zo heb je in deel 1 al je website in kaart gebracht en ontdekt waar je winst behaalt. In deel 2 heb je orde op zaken gesteld en opgeruimd wat overbodig is. Nu wordt het tijd om de meer technische tweaks door te voeren. Van CSS, JavaScript en afbeeldingen verkleinen tot Redis caching instellen en het inzetten van een CDN. Aan de slag!

Inhoudsopgave
Blijf tussendoor je website testen
Geeft een wijziging onverhoopt een ongewenst resultaat, dan is het makkelijker te herleiden. En dus ook sneller weer te herstellen.
Afbeeldingen verkleinen
Gebruik je veel foto’s op je website? De kans bestaat dat je ze in een groot formaat naar de mediabibliotheek hebt geüpload. Met formaat doel ik op de afmetingen en de bestandsgrootte. De verbruikte schijfruimte neemt dan snel toe. Ook groeit zo de omvang van de pagina’s waarop je ze gebruikt. Uiteindelijk heeft dat weer tot gevolg dat je pagina’s traag laden.
In deel 2 heb je gekeken naar welke image-sizes er in gebruik zijn. Idealiter zijn de afmetingen van de foto’s bij het uploaden niet veel groter dan de grootste image-size van je website. Daarmee houd je namelijk wel nog iets van bewegingsruimte over voor eventuele andere image-sizes in de toekomst.
Stel, je hebt gezien dat de grootste image-size op bijvoorbeeld 2048 x 2048 pixels staat ingesteld. Het is dan zonde om de originele foto te uploaden van ~5000 pixels breed/hoog. Het genereren van de image-sizes vereist dan ook meer resources in vergelijking met een plaatje van bijvoorbeeld ~2500 pixels breed/hoog. Op plekken waar je afbeeldingen met zo’n formaat met image-size full gebruikt, laad je ook die originele grootte in. Dit maakt laadtijd van die pagina(‘s) onnodig lang en de browser geeft de afbeelding alsnog geschaald weer (conform de CSS).
Begin met WordPress al klaargezet
Wil je starten met WordPress? Maak jezelf het makkelijk met onze WordPress hosting. Daar zetten wij dit populaire cms voor je klaar.
Verkleinen voor het uploaden
Idealiter verklein je afbeeldingen, voordat je ze uploadt naar je website. In ieder geval qua formaat en bij voorkeur ook al gecomprimeerd, zodat de bestandsgrootte ervan ook is geoptimaliseerd. Voor specifiek macOS kun je daarvoor bijvoorbeeld de (betaalde) app Squash van Realmac.
Voor Windows bestaan er ongetwijfeld ook soortgelijke apps. Echter, zelf werk ik al zo’n dertien jaar enkel met macOS. Daardoor ken ik geen Windows-alternatieven van een dezelfde kwaliteit. Met een programma zoals Adobe Photoshop kun je in elk geval zulke acties ook uitvoeren.
Verkleinen tijdens het uploaden
Naast apps kun je ook een WordPress-plugin gebruiken om foto’s en afbeeldingen bij het uploaden te optimaliseren (comprimeren). Ook dan is het van belang dat de afmetingen reeds zijn verkleind. Het comprimeren vergt immers meer van de resources van je hostingpakket dan alleen het uploaden van de bestanden. Bekende compressie-plugins voor WordPress zijn Smush, EWWW Image Optimizer en Imagify (van dezelfde makers als WP Rocket).
Ook bestaande afbeeldingen optimaliseren
Een groot voordeel van compressie-plugins is dat ze ook de afbeeldingen kunnen optimaliseren die al in je mediabibliotheek staan.
Een CDN inzetten
Wanneer je veel foto’s, video’s, en audio op je website gebruikt, kan dit al snel betekenen dat je schijfruimte- en bandbreedte-verbruik ook erg hoog is. Laad je dit daarnaast allemaal in vanaf je eigen hostingpakket, dan heeft dat een negatieve impact op de laadtijden van je pagina’s.
Helemaal wanneer je binnen WordPress niet hebt ingesteld dat uploads in jaar/maand-mappen moeten. Alle uploads worden dan immers rechtstreeks in de uploads-map gezet. Net als met het openen van een (extreem) volle map op je computer, kan deze opzet sneller consequenties betekenen voor het laden van de bestanden. Ook wanneer die bestanden al gecomprimeerd zijn.
Streamen van video en audio is een specialisatie
Ons platform is daar niet voor ingericht. Voor dergelijke content kun je daarom het beste een CDN inzetten.
Om het verbruik op en de belasting van je hostingpakket (significant) te verlagen, kun je hier een CDN (Content Delivery Network) voor inzetten. De gegevens staan dan bij de externe CDN en niet op je eigen hostingpakket. CDN’s zijn erop ingericht om statische bestanden snel te laden. In vergelijking met inladen vanaf je eigen pakket verbeter je in veruit de meeste gevallen zo de laadtijden. Ook wanneer je alle mogelijke optimalisaties doorvoert.
Een extra voordeel van CDN’s is dat je (relatief) makkelijk een scherpere beveiliging van de content kunt instellen. Zo kun je bijvoorbeeld alleen het inladen vanaf je eigen domein toestaan en rechtstreekse toegang tot de bestanden uitschakelen. Zeker met video en audio – al dan niet binnen een inloggedeelte van je website – kan dit erg praktisch zijn. Die bestanden worden dan immers niet zomaar gedownload en geredistribueerd.
Populaire CDN’s
Na de CDN-integratie
Heb je gekozen voor een CDN, de integratie voltooid en de data overgezet? Verzeker jezelf ervan dat de benodigde wijzigingen in je website volledig zijn doorgevoerd. Hiervoor kun je het beste eerst de uploads-map van je installatie hernoemen. Dit doe je bijvoorbeeld middels een FTP-programma of via het bestandsbeheer binnen DirectAdmin. Leeg daarna even je browser cache en test je website uitvoerig.
Heb je geverifieerd dat de integratie volledig is en alles goed inlaadt vanaf het CDN? Je kunt dan de (hernoemde) uploads-map van je pakket verwijderen. Indien gewenst kun je ook eerst een archiefbestand van die map aanmaken en deze daarna downloaden. Zo heb je het lokaal op een veilige plek staan. Vergeet daarna uiteraard niet om ook het archiefbestand van je hostingpakket te verwijderen.

Je huidige inode- en schijfruimte-verbruik zal nu een flink stuk minder moeten zijn. Je kun dit opnieuw laten berekenen binnen DirectAdmin. Dit doe je door op het dasbhoard op het ververs-icoontje te klikken.
Website caching
Als je in de Plugin Repository op WordPress.org zoekt op caching, zul je zien dat het aanbod van caching plugins behoorlijk groot is. Daarbij is niet iedere website en de beheerder ervan hetzelfde. Het is daardoor onmogelijk om een specifieke plugin als ‘de juiste’ te benoemen. In ons eerdere blog over WordPress-optimalisatie noemden we de plugins WP Super Cache, W3 Total Cache en WP Rocket. Zelf vind ik WP Rocket het prettigst werken, maar dat is natuurlijk een persoonlijke voorkeur en ook een premium plugin.

Voor welke caching plugin je ook kiest, het kan altijd even zoeken zijn naar de ideale configuratie voor jouw website. Bij zeer uitgebreide plugins als W3 Total Cache is het daarnaast uitkijken dat je niet te veel inschakelt. Meer caching-opties inschakelen, leidt namelijk niet per se tot goede resultaten. Sterker nog, te veel inschakelen zal er juist voor zorgen dat de laadtijden van de pagina’s omhoog gaan.
Wel of niet preloaden
Veel caching plugins hebben de mogelijkheid om de caching te preloaden. Hiermee genereer je de cache vanzelf opnieuw, zodra deze verlopen is. In bepaalde gevallen kan dit heel praktisch zijn. Bij de meeste websites die wij op Support tegenkomen, is echter het tegenoverstelde het geval.
Met cache preloading bezoekt de caching plugin alle pagina’s van de website snel achter elkaar. En voor al die pagina’s wordt er dan een HTML-pagina (de pagina cache) aangemaakt. Zeker wanneer je website veel pagina’s of posts bevat, kan dit betekenen dat hierdoor meerdere resources van je pakket gaan pieken. Op dat moment zijn er dan ook minder resources beschikbaar voor daadwerkelijke bezoekers.
Daarnaast is er een grote kans dat men lang niet alle pagina’s van je website ook daadwerkelijk dagelijks bezoekt – of in ieder geval in het tijdsbestek van de geldigheidsduur van de cache. Met cache preloading worden er dan dus onnodig resources verbruikt voor die pagina’s.
Doorgaans kun je er dus beter voor kiezen juist geen cache preloading in te schakelen. Het eerste bezoek van een pagina (waarvan de cache is verlopen) zorgt dan dat specifiek daarvoor de caching wordt aangemaakt. Het aanmaken van de gehele cache heeft zo een meer natuurlijk verloop. Voor niet bezochte pagina’s wordt er dan ook niet onnodig caching aangemaakt.
Wijzigt er regelmatig iets binnen je website?
Het is dan praktischer om de geldigheidsduur van de cache op een hogere waarde in te stellen.
CSS en JavaScript minimaliseren
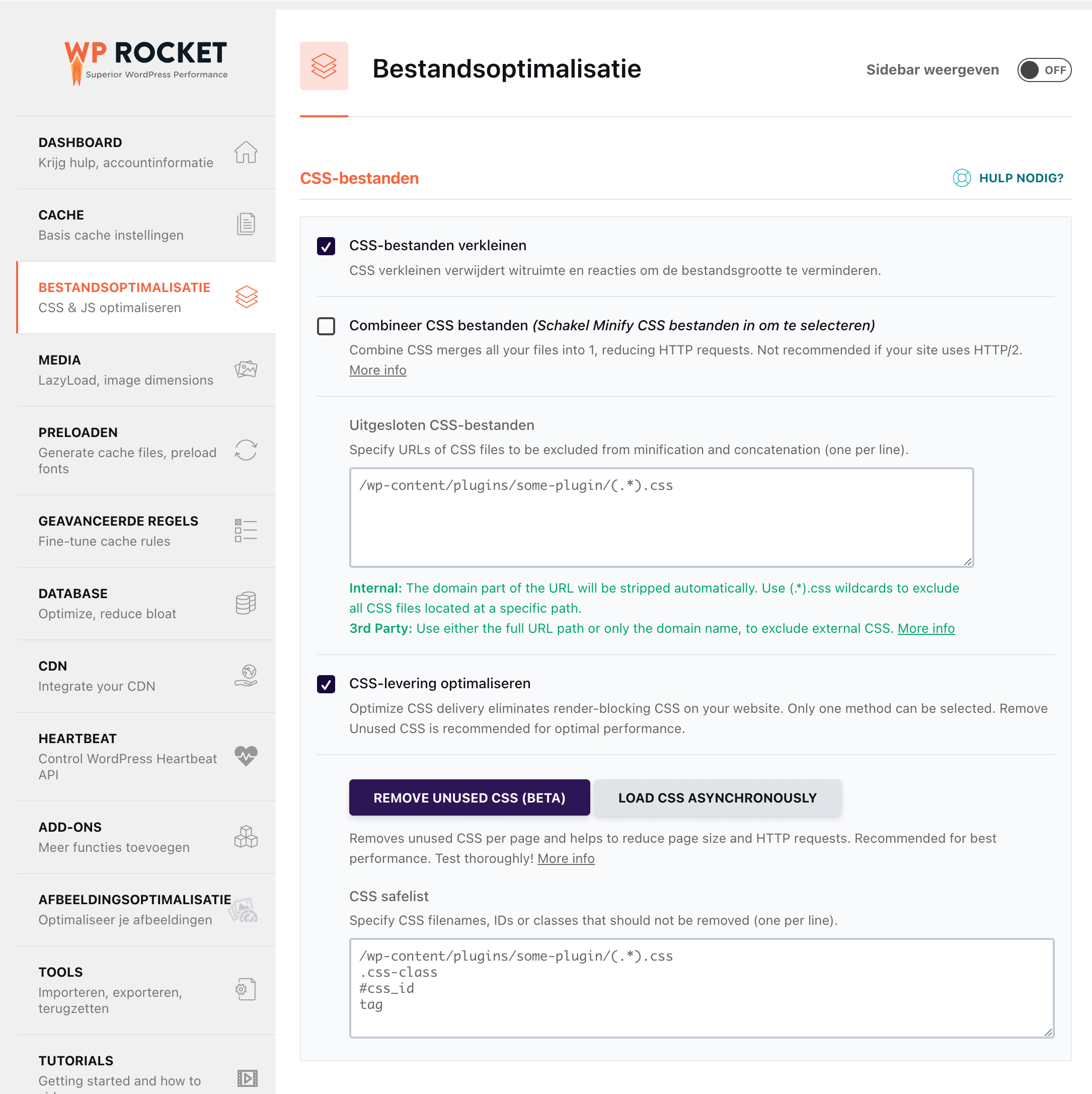
Binnen je WordPress-website gebruik je CSS en JavaScript. Veel caching plugins bieden daarom ook mogelijkheden om die bestanden te optimaliseren. Of dat ook voor jouw website interessant is, staat echter niet vast. Laten we kijken hoe dat precies zit. Met het CSS en JavaScript minimaliseren bedoelt men meestal het verwijderen van witregels en comments. Die zaken zijn immers niet nodig voor het kunnen gebruiken van de inhoud.
Het activeren hiervan kan daarentegen wel degelijk de werking van je website (negatief) beïnvloeden. Het verwijderen gaat immers geautomatiseerd. Zo kan ook zijn dat het proces ongewenst te veel weghaalt. Het gevolg is dat de opmaak van je website ineens verandert of JavaScript-afhankelijke functies niet meer werken.

CSS- en JavaScript-bestanden combineren
Veel laadtijd-tests benoemen hoeveel CSS- en JavaScript-bestanden er in de pagina worden geladen. Je ziet een waarschuwing, wanneer dit aantal als hoog wordt beoordeeld. Dat heeft echter niet per definitie een negatieve invloed op de laadtijd (noch werking) van je website. Sinds de introducering van HTTP2 is de manier waarop die bestanden worden ingeladen namelijk heel anders dan met HTTP1.1 het geval was.
Een lager aantal bestanden heeft over het algemeen wel de voorkeur. Echter, een extreem hoog aantal geeft vaak vooral aan dat er te veel onnodige zaken aanwezig zijn. En daar biedt het samenvoegen van bestanden geen oplossing in. De onnodige onderdelen blijven dan immers nog altijd aanwezig. Zowel CSS als JavaScript is afhankelijk van de volgorde van inladen. Het samenvoegen van deze bestanden kan daardoor zorgen dat je website niet goed meer werkt.

Weet je (ongeveer) welke bestanden je wel of juist niet met elkaar kunt combineren? Of ben je gewoon benieuwd naar het resultaat ervan? Als een plugin deze optie aanbiedt, dan kun je er uiteraard gebruik van maken. Het is echter wel cruciaal dat je daarna de cache van je website en browser (opnieuw) volledig leegt en de website grondig naloopt.
Soort bij soort
Bij het combineren voeg je CSS- met CSS-bestanden samen en JavaScript- met JavaScript-bestanden. CSS-bestanden voeg je dus niet samen met JavaScript-bestanden.
CSS en JavaScript vertraagd laden
WordPress-installaties hebben vanaf het begin meerdere CSS- en JavaScript-bestanden die ingeladen worden. Voeg je plugins toe, dan kan dit flink oplopen. Met HTTP/2 gaat het inladen van deze bestanden een stuk beter dan voorheen. Desondanks kan dit er wel voor zorgen dat het laden van de pagina langer duurt. En de bezoeker het ook als erg lang laden ervaart. De grootste boosdoeners hiervan zijn:
- CSS voor de styling van de bovenkant van de pagina (wat de bezoeker als eerste te zien krijgt) staat ergens onderaan om ingeladen te worden. Het gevolg is dat de weergave verschuift, omdat eerst de standaard styling wordt weergegeven.
- Onderdelen in de website die er afhankelijk van zijn, werken niet tot de daarbij horende JavaScript is geladen.
Dit noemen we ook wel render-blocking. Er zitten dan namelijk elementen (in te laden bestanden) in de weg die het renderen (opbouwen) van de pagina en weergave blokkeren. Speciale laad-effecten zouden ingezet kunnen worden om dit te verbloemen, maar daarmee los je de oorzaak uiteraard niet op. Ook gewapend met creatieve laad-effecten zullen bezoekers snel je website weer verlaten, wanneer het laden gevoelsmatig alsnog erg lang duurt.
Het is daarom sowieso verstandig om te bekijken welke mogelijkheden je thema en plugins hebben om CSS en JavaScript optimaler in te zetten. Idealiter worden er namelijk alleen bestanden ingeladen die ook echt nodig zijn voor de betreffende pagina. Wanneer hier geen specifieke instellingen voor in het WordPress-dashboard bestaan, kun je dit alsnog met behulp van PHP doen. Bijvoorbeeld in dit blog van DigWP vind je hier uitleg over.
Async en defer
Oke, je hebt de in te laden CSS- en JavaScript-bestanden per pagina optimaal weten te krijgen. Nu valt er ongetwijfeld nog extra winst te behalen door ze vertraagd te laten laden. Dat vertraagde laden kan op twee manieren. In beide gevallen voer je de opbouw van de HTML parallel uit met het inladen (downloaden) van het bestand. De verdere afhandeling is wel verschillend:
- async: de (verdere) opbouw van de HTML stel je uit tot het bestand is uitgevoerd.
- defer: de uitvoering doe je op het moment dat de HTML-opbouw is voltooid.
WP Rocket heeft een uitgebreide uitleg gepubliceerd over het doel en de werking van beide manieren. Ze noemen daarin ook enkele voorbeelden van (andere) plugins, waarmee je dit in kunt zetten op je website.
Redis inzetten (vanaf Plus)
Als je bij ons een Plus- of Pro-pakket afneemt, heb je ook de beschikking over Redis cache. We hebben over Redis instellen al een duidelijke handleiding. Dit zal ik daarom hier verder niet behandelen. In hoeverre Redis het laden versnelt, is verder afhankelijk van de website zelf. Het is voor Redis namelijk cruciaal dat de website al grondig geoptimaliseerd is, voor je het in gebruik neemt. Hoe beter geoptimaliseerd, hoe minder ruimte de data binnen Redis nodig heeft. En daardoor ook sneller opgeslagen en opgevraagd kan worden.

Je kunt Redis vergelijken met een opslagbox. Je kunt die vullen met 100 dozen die je snel hebt ingepakt (wel Redis, maar verder geen of geen volledige optimalisatie). Echter, wanneer je die 100 dozen zo optimaal mogelijk zou vullen, kun je er meer spullen in kwijt. En kom je misschien op maar 50 tot 75 gevulde dozen (wat dus overeenkomt met optimalisatie + Redis).
Daarnaast is zo dat de opbouw van de Redis-cache enkele dagen nodig heeft. Het kan natuurlijk wel zijn dat je gelijk iets van een verschil merkt. Maar de verschillen tussen wel en geen gebruik van Redis meet je pas goed op het moment dat die Redis-cache volledig is opgebouwd.
Aandachtspunten bij Redis
Voor het inzetten van Redis op een hostingpakket met meerdere websites, is het cruciaal om ook rekening te houden met het volgende:
- Gebruik voor elke website (binnen hetzelfde pakket) een andere Redis-database. Zo blijft de Redis cache gescheiden en voorkom je vreemde situaties.
- De limiet die voor de Redis cache geldt, betreft een strenge limiet. Eenmaal bereikt, zorgt dit voor foutmeldingen op je website(s). Stel dus bij caching plugins als W3 Total Cache niet in dat alle soorten caching naar Redis moeten toeschrijven. Kies er bijvoorbeeld voor om Redis alleen voor object caching in te zetten.
- Wanneer je meerdere eigen websites op je hostingpakket hebt staan, heeft het de voorkeur te kijken welke van die websites voor jou het belangrijkst is. Want bij hoe minder websites je Redis inzet, hoe meer Redis cache ruimte er (gemiddeld) voor beschikbaar is.
Gebruik je WP Rocket als caching plugin?
Wil je de cache daarvan graag in Redis opslaan, gebruik dan deze add-on.
Je geoptimaliseerde website weer openstellen
Nu je allerlei optimalisaties hebt doorgevoerd, is het tijd om te bekijken hoe de behaalde winst eruitziet. En ook niet bepaald onbelangrijk: je website weer bereikbaar maken voor bezoekers! Schakel de maintenance mode weer uit binnen de plugin die je hiervoor hebt gebruikt. Leeg daarna weer even cache van je website. Zo weet je zeker dat je bezoekers ook daadwerkelijk de laatste versie zien.
Resultaat bekijken na optimalisatie
Nadat je de website weer hebt opengesteld, ga je (bij voorkeur wanneer je niet bent ingelogd) opnieuw de pagina’s van je website bezoeken. Zet daarbij weer een ‘bezoekershoed’ op. Ofwel, klik door de pagina’s op je website om de geoptimaliseerde website te ervaren. Probeer daarbij ook terug te denken aan hoe je de werking van de website en het laden van de pagina’s aan het begin van alle stappen hebt ervaren. Zo vergelijk je de werking (en hoe je deze ervaart) van toen en nu met elkaar.
Waarschijnlijk ben jij na het openstellen de eerste bezoeker. Pagina’s die je voor het eerst opent, zullen hierdoor net iets langer nodig hebben. Op de achtergrond wordt dan immers de cache-variant van die pagina aangemaakt. Om te bekijken hoe de pagina’s laden op het moment dat er caching voor bestaat, kun je ze daarna nog eens openen. Idealiter is de laadsnelheid bij de eerste keer laden natuurlijk ook zo laag mogelijk, maar je zou wel iets van een (positief) verschil moeten merken tussen het eerste laden en daarna. Anders zou page caching immers geen doel dienen.
Wanneer je het gevoel hebt een goed beeld te hebben van de website-ervaring van bezoekers, kun je opnieuw laadtijd-tests uitvoeren. Doe dit bij dezelfde diensten die je voor de eerste inventarisatie hebt gebruikt (bijvoorbeeld GTMetrix en Pingdom Tools). Ook nu voer je (per pagina) drie tests uit en neem je de test met ‘uitslagen in het midden’ als resultaat. Natuurlijk is het de bedoeling dat de resultaten van deze laadtijd-tests (flink) beter zijn dan die bij de inventarisatie.
Gebruik je (nu) ook Redis cache?
Houd er rekening mee dat de uitslagen nog geen volledig beeld geven. Redis cache wordt immers in de loop van enkele dagen opgebouwd. Doe daarom over een dag of vijf de laadtijd-tests opnieuw.
Alles geoptimaliseerd: houd het bij!
Web development staat nooit stil. Zeker niet met open-source projecten als WordPress. Het is daarom raadzaam om regelmatig opnieuw te bekijken hoe je de werking en laadtijden van je website ervaart. En wat op dat moment de resultaten van nieuwe laadtijd-tests zijn.
Goed, terug naar nu. Wanneer je bij de laadtijd-tests van GTMetrix van D/E- naar A/B-scores bent gegaan, is dat natuurlijk een enorme winst. En zeker reden voor een feestje. Of zoals wij hier op Support dan zouden zeggen: “Taart!” Geniet voor nu dan ook lekker even van de resultaten die je hebt behaald 🙂
P.S. Blijf op de hoogte en volg ons via Facebook, X, Instagram, e-mail en RSS. Heb je vragen, tips of opmerkingen? Laat het achter als reactie. Vond je het artikel nuttig? Deel het dan met anderen!



ik zou heel graag cloudflare gebruiken zoals aangegeven, maar dan werkt dnssec niet meer. als jullie daar toch nog eens een oplossing voor verzinnen 🙂
Dag Hayo, het is mogelijk om webverkeer deels via Cloudflare te laten verlopen. Je leidt het verkeer dan via een CNAME naar ze toe. Je gebruikt bij die constructie dan dus nog wel onze nameservers, waardoor je DNSSEC hebt. Het nadeel van deze ‘partial setup’ is dat Cloudflare dit pas mogelijk maakt bij hun duurdere pakketten. Echter kan het in sommige situatie wel uitkomst bieden.
mja dat is voor een homegamer dus geen optie. het zou wel echt fijn zijn als er iets minder beperkingen op zouden zijn. kan er echt niet iets in een advanced settings worden verzonnen of bij je nameserver settings, dat je de standaard kunt overriden?