Wanneer het gaat over WordPress optimaliseren, dan is gebruik van een caching plugin doorgaans het eerste waaraan wordt gedacht. Uiteraard is caching een (belangrijk) onderdeel van je website versnellen. Toch omvat het geheel optimaliseren van je WordPress-installatie veel meer dan dat. Het begint allemaal met een goede voorbereiding. In dit eerste deel breng je daarom je website in kaart.

Inhoudsopgave
Optimalisatie staat nooit stil
Idealiter wordt optimalisatie uiteraard op voorhand al uitgevoerd en ingezet. Zo heb je meer zekerheid dat je website stabiel en bereikbaar blijft voor je bezoekers. Nu is er in de afgelopen jaren veel innovatie geweest op het vlak van website-optimalisatie. Daardoor kan het ook voorkomen dat je website in het verleden wel is geoptimaliseerd, maar er destijds simpelweg minder mogelijkheden waren. Zo kun je nu alsnog het een en ander verbeteren.
Begin met WordPress al klaargezet
Wil je starten met WordPress? Maak jezelf het makkelijk met onze WordPress hosting. Daar zetten wij dit populaire cms voor je klaar.
Inventarisatie van de actuele situatie
Het is belangrijk dat je begint met het in kaart brengen van hoe je website nu eigenlijk precies werkt. Zo krijg je een beter beeld van de verbeteringen die de website-optimalisatie met zich meebrengt.
De huidige werking en ervaring van je website
Laten we beginnen aan de voorkant (front-end) van je website. Ofwel, dat wat je als bezoeker van je website te zien krijgt en ervaart. Als beheerder werk je over het algemeen het meest aan de achterkant van je website (back-end). Echter, dat is natuurlijk niet de omgeving waar je bezoekers in zitten. En dus ook niet de plek waar je nieuwe (potentiële) klanten mee binnenhaalt. Het is daarom goed om de huidige werking van je website te inventariseren en hoe deze door gebruikers wordt ervaren. Denk hierbij aan de volgende zaken.
Vergeet niet om notities voor jezelf te maken
Het grondig nalopen en optimaliseren van je website kan best wat tijd in beslag nemen. Misschien lukt het je daarom niet om het allemaal achter elkaar te doen. Met behulp van je notities pak je het op een later moment een stuk makkelijker weer op.
1. Zelf je website doorklikken
Doe dit bij voorkeur terwijl je niet bent ingelogd. Bekijk vervolgens hoe je zelf de laadtijd en algemene werking van je website ervaart. Kijk hierbij ook naar elementen op je website, waarvan je wellicht vergeten was dat die bestonden of waarvan je het nut niet (meer) inziet.
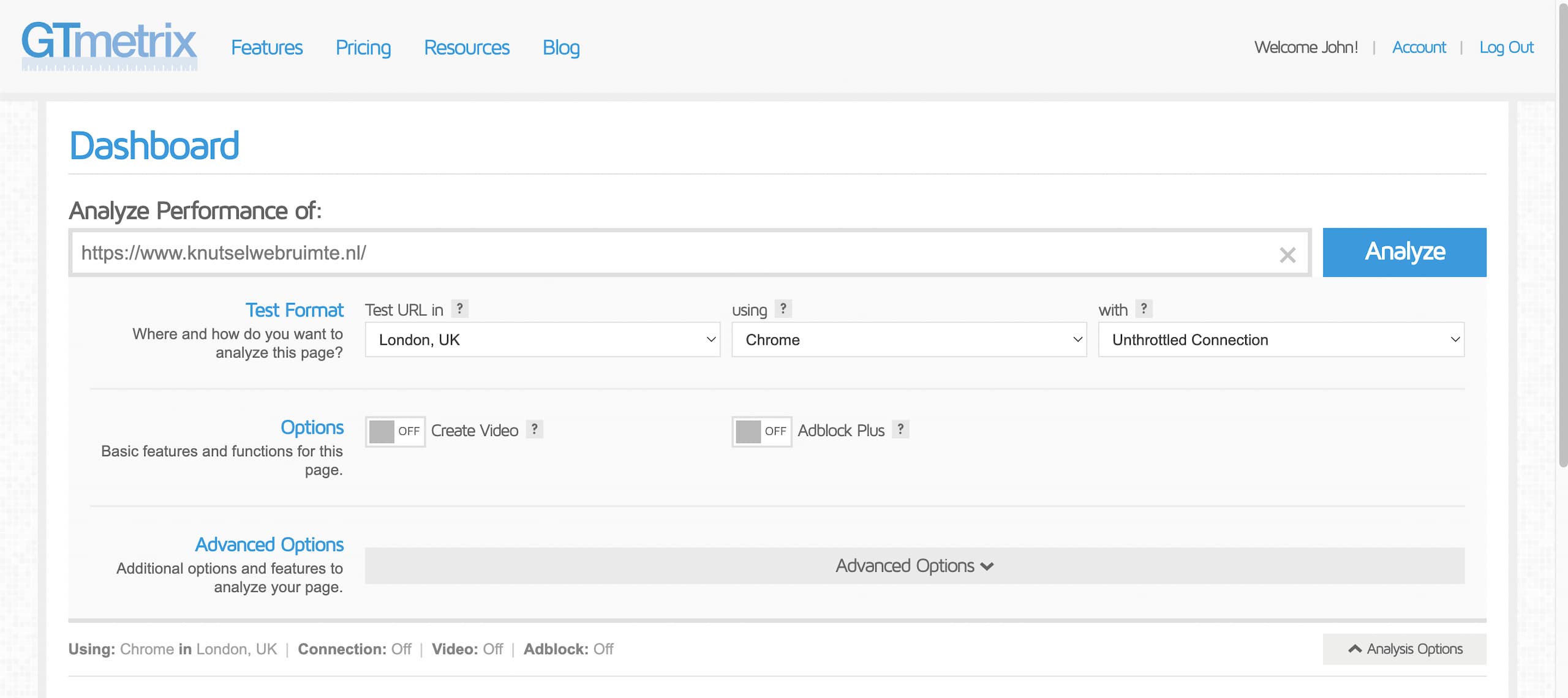
2. Laadtijd testen via GTMetrix en Pingdom Tools
Graag wil je realististische inzichten. Let daarom op dat je bij de tests een locatie selecteert die zo dicht mogelijk ligt bij Nederland of het land van je doelgroep. Wanneer je website zich niet richt op bijvoorbeeld Amerika, dan zijn de laadtijden vanuit daar immers niet relevant. Daarnaast kunnen de laadtijden net wat anders zijn bij iedere pagina-aanvraag. Voer daarom bijvoorbeeld (per pagina die je wilt testen) drie tests uit en neem de test met de ‘uitslagen in het midden’ als leidend resultaat.

Gratis account bij GTMetrix voor meer opties
Maak je bij GTMetrix een gratis account aan, dan kun je de instellingen aanpassen die standaard worden gebruikt. Zo stel je ook een testlocatie in die dichterbij Nederland ligt.
WordPress-dashboard inventariseren
Inmiddels heb je de voorkant van je website nagelopen. Ook weet je wat de verschillende tests om je laadtijd te meten hebben uitgewezen. Nu is de achterkant van je website aan de beurt. Daarvoor log je in op het dashboard van je WordPress-installatie.
Hoewel je nu natuurlijk in het beheergedeelte van WordPress zit, voer je bij dit onderdeel nog geen wijzigingen door. We zijn immers alleen nog aan het inventariseren. Het is daarom praktisch om ook je bevindingen voor dit deel van de inventarisatie in je notities op te nemen. Beantwoord hierbij voor jezelf de onderstaande vragen.
Zorg dat je beheerrechten hebt
Om dit gedeelte van de inventarisatie goed door te kunnen lopen, is het van belang dat je inlogt als een gebruiker met beheerrechten.
1. Hoe ziet het WP-admin-menu eruit?
Zijn er menu-onderdelen die je hier opvallen en waarvan je wellicht niet direct weet waar ze voor zijn?

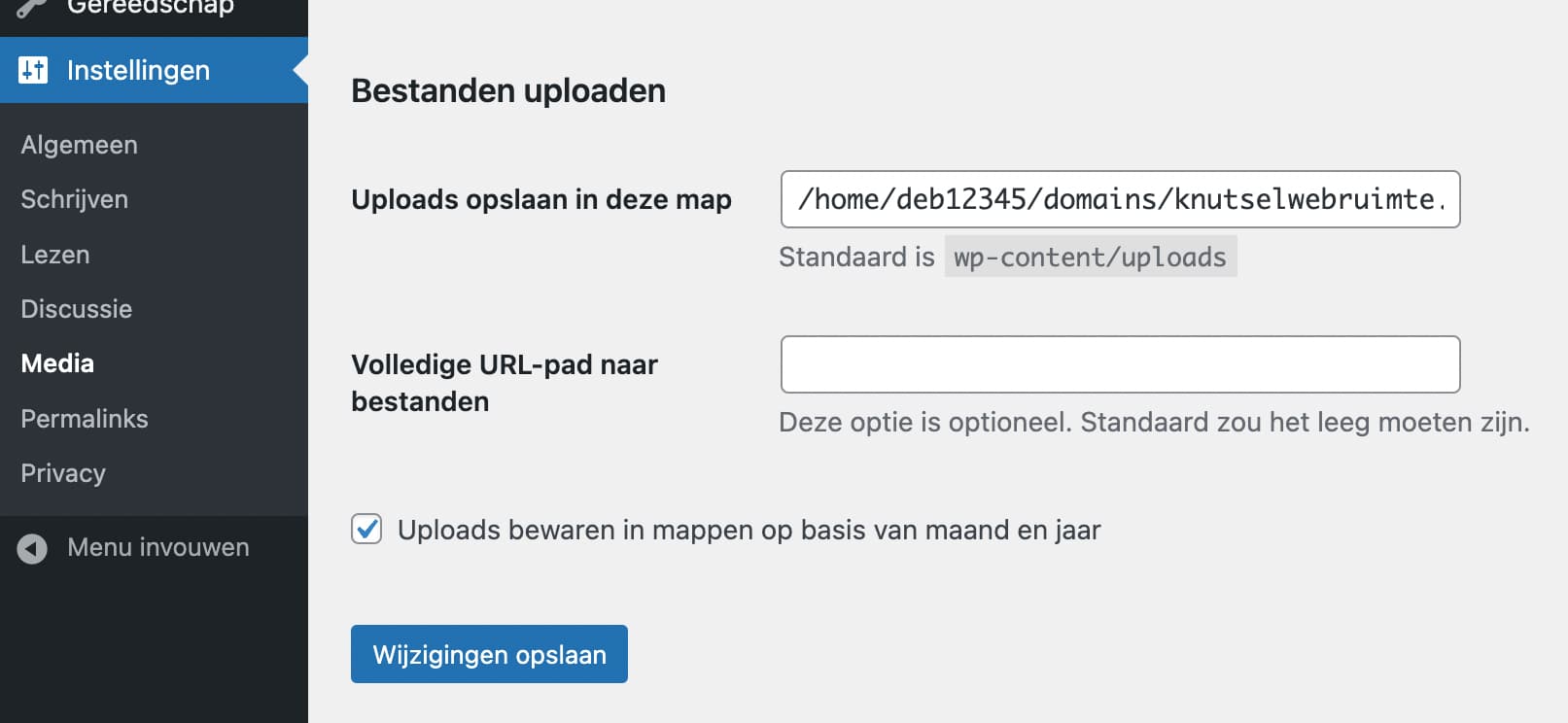
2. Bewaar je uploads in mappen op basis van jaar en maand?
WordPress doet dit vanzelf, maar het kan zijn dat die instelling uitgeschakeld is. Alle uploads naar de mediabibliotheek kunnen daardoor rechtstreeks in de uploads-map komen te staan. Zeker wanneer je website langer bestaat, kan dit voor veel uploads zorgen. Het laden van die inhoud wordt zo ook steeds wat lastiger (en duurt langer). Je vindt deze instelling binnen het WordPress-dashboard onder Instellingen → Media.

3. Zijn er updates beschikbaar?
Om je website geoptimaliseerd te houden, is het van belang dat beschikbare updates regelmatig worden bijgewerkt. Nieuwe versies worden immers niet alleen uitgebracht om functies toe te voegen, maar ook om veiligheidslekken te dichten, bugs te verhelpen, en code-verbeteringen beschikbaar te maken.
4. Hoeveel plugins zijn er geïnstalleerd en echt actief?
Een simpele vuistregel hiervoor is: “Hoe minder plugins er actief zijn, hoe beter.” Hoewel je soms leest over een specifiek maximum aantal plugins als advies, bestaat er geen universeel maximum. De ene website is immers de andere niet. Het is daarom vooral van belang dat de plugins die je gebruikt daadwerkelijk meerwaarde bieden voor je website en ook echt nodig zijn.

- Kom je plugins tegen, waarvan je zeker weet dat ze niet gebruikt worden of langer nodig zijn?
Noteer de namen, zodat je later die info makkelijk bij de hand hebt. - Zie je plugins staan waarvan de functionaliteiten overlappen met andere plugins?
Zeker met beveiligings- en optimalisatieplugins komt het al snel voor dat er meerdere van bestaan in een installatie. Hoewel het natuurlijk kan zijn dat plugins van dezelfde categorie elkaar complementeren, is vaak juist het tegenovergestelde van toepassing. Want gebruik je meerdere plugins met dezelfde functies, dan worden die (potentieel) dubbel uitgevoerd.- Bij beveiligingsplugins kan dit betekenen dat er veel meer resources verbruikt worden en ze elkaar in de weg gaan zitten.
- Bij optimalisatieplugins denk je wellicht dat meer optimalisatie beter is. Echter, bij overlappingen hierin kun je er juist voor zorgen dat de werking van je website en de pagina-laadtijden negatief worden beïnvloed.
- Indien er plugins zijn met overlappende functies, bekijk je welke van de plugins vermoedelijk de best passende overblijver is. Het kan ook zeker geen kwaad om in de WordPress Plugin Repository te kijken welke soortgelijke plugins er bestaan. Je zou daar immers maar zo een beter alternatief kunnen vinden.
- Worden er premium (betaalde) plugins gebruikt waar geen geldige licentie bij staat ingesteld?
De kans is groot dat deze plugins zijn verouderd en mogelijk veiligheidslekken bevatten. Zonder geldige licentie ontvang je namelijk vaak geen updates. Verwacht je die plugins te blijven gebruiken, dan is het raadzaam hier alsnog een licentie voor aan te schaffen.
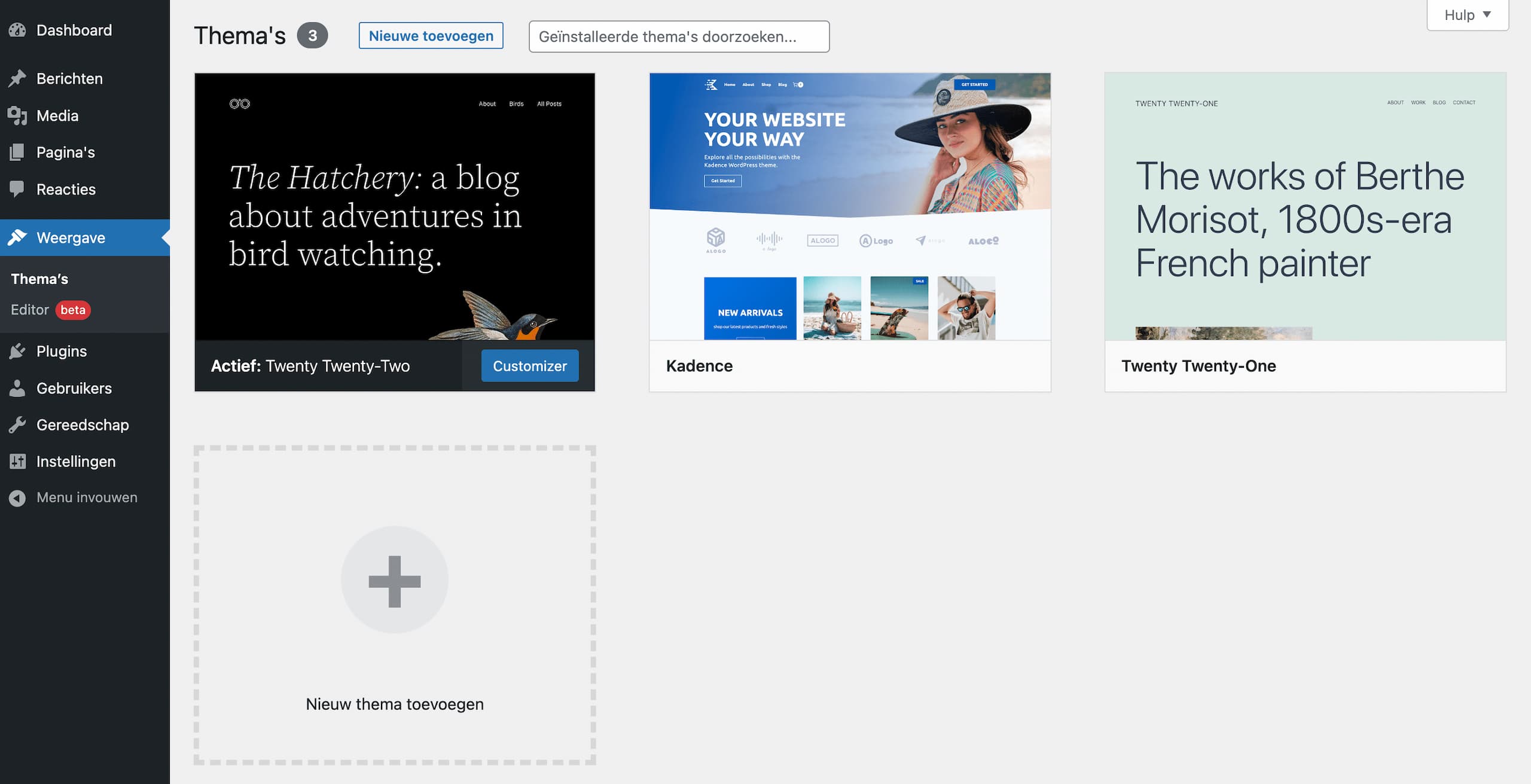
5. Hoeveel thema’s zijn er geïnstalleerd en welke is actief?
Het advies is om minimaal één standaard WordPress-thema te behouden voor eventuele troubleshootdoeleinden. Het actieve thema is uiteraard ook van belang. En wanneer het actieve thema een child theme betreft, dient het parent theme ook behouden te blijven. Idealiter staan er dus maximaal drie thema’s binnen je WordPress-website. Heb je er behoorlijk wat meer? Noteer dan alleen de thema’s die wel behouden moeten blijven.

- Betreft het actieve thema een premium (betaald) thema?
Ga na of hier een geldige licentie voor staat ingesteld. Zonder geldige licentie kunnen er immers geen updates voor worden doorgevoerd. Dat vormt een potentieel veiligheidsrisico voor je website. - Welke extra functionaliteiten bevat het actieve thema?
Optimalisatie is ook voor thema-makers erg belangrijk. Iedereen wil immers graag een website die zo snel mogelijk laadt. Hierdoor komt het ook steeds meer voor dat thema’s bijvoorbeeld eigen caching-opties bevatten. Het kan dus zo maar zijn dat die functionaliteiten (al dan niet deels) overlappen met een actieve caching plugin. En net als met een dergelijke overlapping tussen plugins, willen we een overlapping tussen thema- en pluginfuncties graag voorkomen.
Je hostingpakket inventariseren
Als webhoster zorgen wij er natuurlijk voor dat je hostingpakket een solide basis is waarop je kunt vertrouwen. Zo garanderen we een uptime van 99,9%. Waar jij zelf invloed op hebt, is de actieve PHP-versie op je hostingpakket. Nu is het advies om de nieuwst mogelijke versie te gebruiken die je website aankan. Echter, bij iedere nieuwe PHP-versie worden er ook aanpassingen in de basis van PHP doorgevoerd. Het kan daardoor heel goed zijn dat je website code gebruikt die niet overweg kan met een nieuwere PHP-versie. Het instellen van een meer recente PHP-versie kan daardoor fatale fouten opleveren. Zodoende ligt hier de keuze bij de gebruiker.

1. PHP-versie controleren
Loop bij de inventarisatie van je hostingpakket het volgende na bij de PHP-selector in DirectAdmin.
- Welke PHP-versie is er actief?
Vanaf WordPress 5.2 wordt minimaal PHP 7.2 aangeraden. En vanaf WordPress 5.9 is dat gewijzigd naar minimaal PHP 8.0. - Welke PHP-modules zijn er actief?
Sinds WordPress 5 geeft de Sitediagnose aan dat de PHP-modules bcmath en imagick aanbevolen worden. Bij WordPress 5.9 is daar de PHP-module intl bij gekomen. - Wat zijn de verdere PHP-instellingen?
Deze instellingen kun je binnen de PHP-selector vinden onder ‘Options’. Het gaat hierbij met name om deze waardes.- max_execution_time: deze wordt standaard ingesteld op 30.
- max_input_vars: de standaardwaarde hiervan is 1.000.
- memory_limit: dit betreft de PHP-limiet en die staat bij nieuwe pakketten standaard ingesteld op 96M (96MB).

2. Huidig verbruik nakijken
Het is raadzaam om na te gaan wat het huidige verbruik van je website is. Wanneer je één losstaand domein binnen je hostingpakket hebt, kun je het verbruik inzien op het dashboard van DirectAdmin. Deze pagina krijg je te zien, nadat je inlogt op DirectAdmin. Ook vanaf andere pagina’s kun je het het dashboard bereiken door bovenaan op het Antagonist-logo te klikken.

Wanneer de weergave daar op ‘Je account’ staat, krijg je aan de rechterkant het huidige verbruik te zien. Naast ‘Schijfruimte’ staat een ververs-icoontje. Door daarop te klikken, bereken je het huidige verbruik opnieuw. Je weet zo zeker dat je het actuele verbruik ziet. Voor de optimalisatie kun je het verbruik van deze onderdelen opnemen in je notities:
- Schijfruimte
- Bandbreedte
- Inode-verbruik
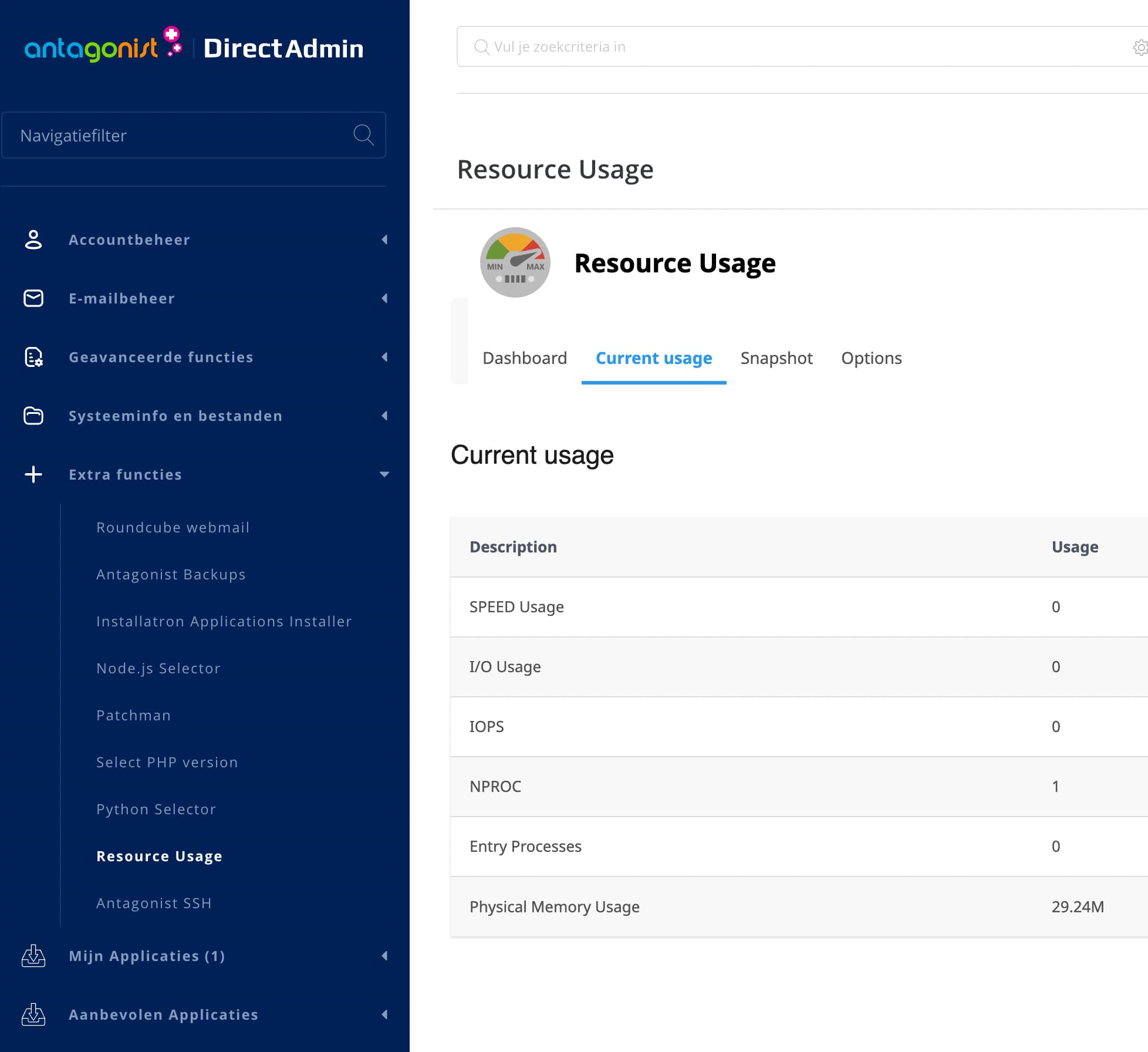
Het huidige resourceverbruik zie je binnen DirectAdmin in via Resource Usage. Zie je hier dat bepaalde resources een hoog verbruik hebben, dan kan het handig zijn om dit te noteren of er een screenshot van te maken. Naderhand vergelijk je zo daar gemakkelijker het nieuwe resourceverbruik mee.

Deel 2: optimalisaties doorvoeren
Zo, de kop is eraf. Je hebt nu alles binnen je website in kaart gebracht. Je weet wat je absoluut nodig hebt en wat overbodig is. Ook heb je een goed beeld van de huidige laadtijden van je website en waar winst valt te behalen. De volgende stap is om op orde op zaken te stellen en de eerste optimalisaties te gaan doorvoeren. In het tweede deel gids ik je daar stapsgewijs doorheen!
P.S. Blijf op de hoogte en volg ons via Facebook, X, Instagram, e-mail en RSS. Heb je vragen, tips of opmerkingen? Laat het achter als reactie. Vond je het artikel nuttig? Deel het dan met anderen!


