Een webbrowser is lang niet meer alleen een eenvoudige applicatie om HTML in gestructureerde webpagina’s om te toveren. Moderne browsers als Chrome, Firefox en Safari zijn uitgegroeid tot krachtige applicaties met veel extra functionaliteiten in huis. Zo heb je standaard een aantal hulpmiddelen beschikbaar: de Web Developer Tools. Hoe benut je ze?

Met de Developer Tools kun je bijvoorbeeld de snelheid van je website meten, fouten in CSS of JavaScript opsporen en de mobiele weergave testen. Erg nuttig dus! Laten we daarom bekijken hoe je deze tools precies gebruikt.
Google Chrome als voorbeeld
Dit artikel is geschreven met Google Chrome als voorbeeld. Echter, onderling tussen de verschillende browsers lijken de functionaliteiten sterk op elkaar.
De Web Developer Tools openen
In Chrome en Firefox kun je met de sneltoets F12 eenvoudig de Developer Tools openen. In Safari gebruik je Option+Command+i als toetscombinatie. De browser wordt dan in de reguliere weergave van de website gesplitst en een nieuw paneel met verschillende tabbladen verschijnt. Daar kun je tussen de verschillende hulpmiddelen wisselen.
De laadtijd testen van je pagina’s
Dat de laadtijd van je website voor de bezoekersaantallen bepalend is, komt vast niet als een verrassing. Google hanteert als stelregel dat een e-commerce website een laadtijd van maximaal twee seconden per pagina zou mogen hebben. Bij een hogere laadtijd haken gebruikers af.
Ook gebruikt Google de snelheid van de mobiele weergave van je website bij het bepalen van de positie in de zoekresultaten. Kortom, je wil een snelle website ontwikkelen. Hoe bepaal je of jouw website voldoet en hoe vindt je de oorzaak van een trage pagina? Met behulp van de Developer Tools.
Meten is weten
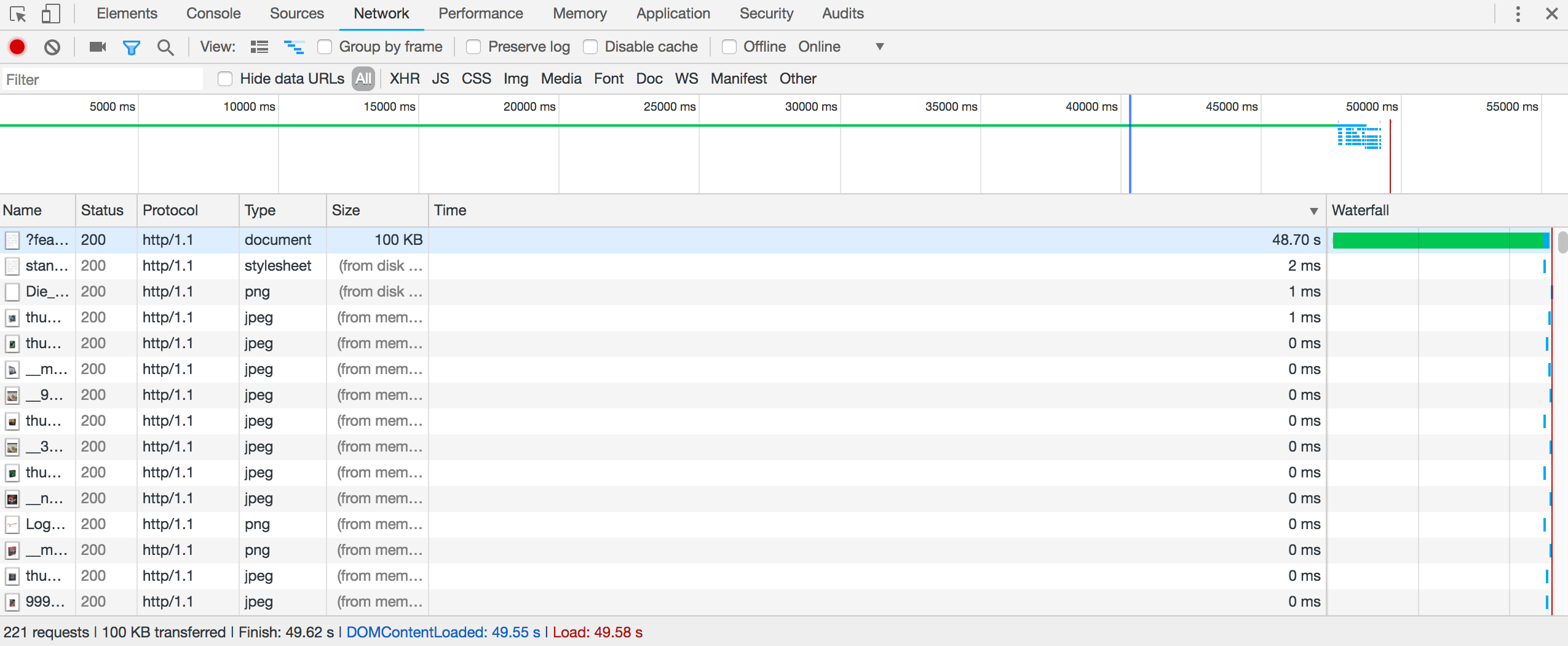
De Web Developer Tools bevatten een handige functionaliteit, speciaal gericht op het analyseren van de laadsnelheid van je webpagina’s. Je vindt deze functie onder het tabblad Network. Daar kun je per onderdeel van een pagina zien hoeveel tijd nodig was om het in te laden. Voor een compleet overzicht herlaadt je de pagina, nadat je dit tabblad hebt geselecteerd. Onderaan het overzicht staat dan de totale laadtijd van de pagina in seconden.
Denk aan je verbinding
De snelheid van je eigen internetverbinding beïnvloedt de resultaten. Voer deze test dus bij voorkeur met een stabiele, snelle verbinding uit.
De kleuren van de balken in het overzicht tonen waar de tijd van een verzoek aan is besteed. Zit de laadtijd hoofdzakelijk in een trage reactie van de server, dan is dit te herkennen aan een lange groene balk.

Worden er (te) grote bestanden op de pagina gebruikt, dan herken je dit aan een opvallend lange blauwe balk. Zie de onderstaande meting als voorbeeld.

Bij een webpagina met een normale laadtijd zit er vaak meer spreiding in de laadtijd. Zie bijvoorbeeld de meting hieronder.

Laadtijd verbeteren
Merk je dat er nog het één en ander aan de snelheid van je website te verbeteren valt? Gebruik dan onderstaande handige tips en behaal winst.
Grote bestanden verkleinen
Vaak zit de hoge laadtijd van bestanden op de pagina hem in het gebruik van te grote afbeeldingen. Het is daarom sterk aan te raden ze te verkleinen. Streef naar 200 KB als maximale bestandsgrootte per afbeelding. Zo is JPEG-compressie handig om het bestand verder te verkleinen, al leidt dit wel tot kwaliteitsverlies. Kijk daarom ook eens naar TinyPNG.
JavaScript en CSS-bestanden kunnen ook belangrijke boosdoeners zijn, vooral bij het gebruik van standaardoplossingen als Twitter Bootstrap, jQuery of React. Gebruik daarom bij voorkeur de gecomprimeerde minified variant van deze frameworks, te herkennen aan de .min.js of .min.css aan het eind van de bestandsnaam.
Trage reactietijd van de server
Zorgt de afhandeling door de server voor de meeste laadtijd op je pagina, dan ligt de oorzaak meestal in complexe database queries, het ontbreken van indexes in de database of inefficiënt geïmplementeerde code. Als je een CMS gebruikt en veel plugins hebt ingeschakeld, kijk dan eens of je verbetering ziet met het deactiveren van plugins die je niet meer gebruikt.

Gebruik je WordPress? Misschien is je website naar een statische variant omzetten dan een oplossing voor jou. Je combineert dan de dynamiek van WordPress met de voordelen van een statische website. Redis instellen kan ook een grote snelheidswinst opleveren. Lees meer over de voordelen daarvan en hoe je er bij Antagonist mee aan de slag gaat.
CSS controleren en aanpassen
Merk je na een update van je website dat een knop scheef is komen te staan of dat de kleur van je menu niet meer klopt met je logo? Met de Web Developer Tools is het heel eenvoudig om de actieve CSS-regels van een element te bekijken en deze tijdelijk (lokaal) aan te passen. Zo vind je snel welke wijzigingen nodig zijn om de opmaak van je website te herstellen.
CSS wijzigen
Wil je eigenschappen van een specifiek element op de pagina bekijken, klik dan op dit element met de rechtermuisknop en selecteer ‘Inspecteren’ (of ‘Inspect’). De Developer Tools worden dan geopend met de focus op dit element. De weergave is opgedeeld in een deel HTML-broncode, genaamd elements en CSS regels, genaamd styles.
Hover je met de muis over de geselecteerde regel in de HTML, dan zie je door middel van gekleurde vlakken rondom het element hoeveel ruimte een element op de pagina inneemt. Het blauwe vlak geeft aan hoe groot de inhoud van het element is, groen de padding en blauw de margin.

In het onderdeel styling zie je de CSS-regels die op het geselecteerde element van toepassing zijn. Je kunt deze regels deactiveren door ze uit te vinken of de waarde van een eigenschap aanpassen door op de waarde te klikken. Ook kun nieuwe regels toevoegen door in het vak naast de regels te klikken. Als je doorgestreepte eigenschappen ziet, dan worden ze door specifiekere CSS-regels overschreven en zijn ze dus niet actief.
De responsiveness checken
Van een moderne website wordt verwacht dat deze niet alleen goed op een PC of Mac wordt weergegeven, maar ook dat mobiele apparaten een site kunnen tonen die goed functioneert. Vind je het omslachtig om telkens je mobiel of tablet erbij te pakken voor het testen? Dan kun je van de handige mobiele emulatie in de Developer Tools gebruikmaken.
Klik hiervoor op het icoontje linksboven, dat op een mobiel beeldscherm lijkt. In deze weergave kun je wisselen tussen verschillende apparaten, zoals een iPhone 6, een iPad of één van verschillende types Android smartphones. De weergave schakelt naar het formaat van het corresponderende scherm en de muis gedraagt zich als een vinger op een touchscreen.

Ben je benieuwd of je website snel genoeg draait op een smartphone, dan heb je de mogelijkheid om te schakelen van ‘Online’ naar ‘Mid-tier mobile’ of ‘Low-tier mobile’. Met deze functionaliteiten krijg je een goede benadering van de werking van je website op andere apparaten, zonder dat je deze bij de hand hoeft te hebben.
JavaScript debuggen
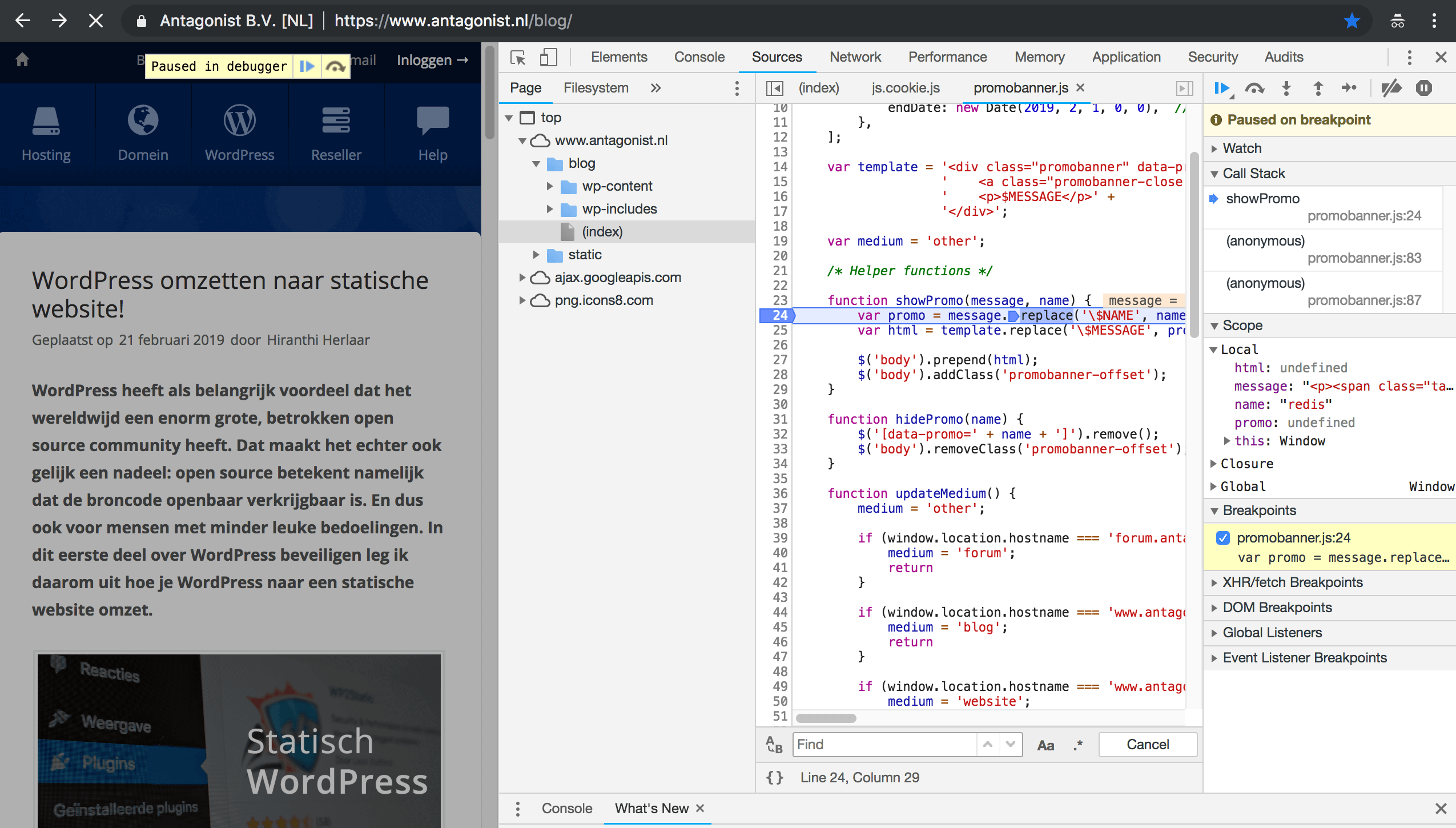
Voor het debuggen van JavaScript zijn er twee tabbladen van belang. In Console worden eventuele fouten die zijn opgetreden bij het uitvoeren van JavaScript-code in het rood getoond. Je kunt ook direct JavaScript-commando’s in deze console uitvoeren, bijvoorbeeld voor het testen van de werking van een functie in je bestaande scripts.

Wil je meer inzicht in de werking van je bestaande scripts? Het tabblad Sources maakt uitgebreide debugging mogelijk. Selecteer het te debuggen script en de regel om een breakpoint te plaatsen. Vervolgens activeer je het breakpoint (bijvoorbeeld met het herladen van de pagina) en Developer Tools toont je een gedetailleerde weergave van de variabelen op dat moment.
Aan de slag
Hopelijk heb je zo een goed beeld gekregen van wat de voordelen van de Web Developer Tools zijn. Het is een enorm waardevol hulpmiddel om je website te analyseren en optimaliseren. Wil je ook zelf een website ontwikkelen? Kies dan een sterke domeinnaam, een hostingpakket en ga aan de slag!
P.S. Wil je op de hoogte blijven van alle artikelen, updates, tips en trucs die verschijnen op ons blog? Dat kan! Via RSS, per e-mail, het liken op Facebook, het +1’en op Google+ of het volgen op Twitter.


