Je hebt zojuist een hypermoderne website gebouwd met de nieuwste technieken: Vue.js en Nuxt. Alles werkt perfect en ziet er gelikt uit. Maar hoe nu verder? De hele boel staat nog lokaal. En jij bent immers niet de enige die van je website moet genieten… Graag leg ik daarom uit hoe je jouw site uitrolt op je webhostingpakket en aan de wereld laat zien.

Deel 1: je website maken met Vue.js en Nuxt!
Nieuw met deze frameworks? In het eerste deel lees je wat Vue.js en Nuxt precies inhoudt. In dit deel ligt de focus op het uitrollen van je site.
Zodra je begint met het uitrollen van je site, word je eigenlijk meteen voor een (lastige) keuze gesteld. Wil je jouw website statisch of dynamisch uitrollen? Laten we eerst kijken wat het verschil daartussen is. Welke methode je ook kiest, het is handig om je site en de inloggegevens van je webhostingpakket alvast bij de hand te houden.
Statische of dynamische website?
Het verschil zit eigenlijk al in de naam: een statische website verandert niet (aan de kant van de server). Dit type website moet worden gebouwd. Tijdens dat proces worden er HTML, CSS, JavaScript, plaatjes en wellicht nog andere bestanden geproduceerd. Deze bestanden worden vervolgens op een webserver geplaatst. Zo’n statische site heeft een boel voordelen. Zo zijn ze praktisch immuun voor de meeste beveiligingslekken, vaak heel erg snel en verbruiken ze weinig resources. Daarnaast gaat het verspreiden en uitrollen van je site vaak vrij gemakkelijk. Dit komt, omdat je alleen maar afhankelijk bent van een simpele webserver en niet van extra softwarepakketten.
Toch is een statische site niet altijd de juiste oplossing. Pas je content aan op je website, dan moet je het bouwproces opnieuw doorlopen. Op sites waar content weinig wijzigt (zoals een blog waarop je wekelijks een artikel plaatst), is dat geen enkel probleem. Gaat het echter om een website waarvan de inhoud heel vaak wijzigt, dan wordt dit al snel problematisch. Ook andere functies zoals een contactformulier, reCAPTCHA checkbox, een inlogsysteem of taken op de achtergrond zijn niet mogelijk met statische websites.
Heb je dat wel nodig? Dan kies je meestal voor een dynamische website. Daar is WordPress een voorbeeld van. Dat beschikt namelijk over veel PHP-code die op de server wordt uitgevoerd. Elke keer als een bezoeker een pagina opvraagt, wordt deze “op verzoek” voor de gebruiker in elkaar gezet. Je kunt zo veel functies toevoegen aan je website, omdat je elke gebruiker andere inhoud kunt voorschotelen. Het nadeel is wel, dat je dan extra benodigdheden aan de kant van de server nodig hebt – bovenop een standaard webserver.
Denk niet wit, denk niet zwart…
Deze keuze tussen statisch en dynamisch hoeft trouwens niet altijd helemaal zwart-wit te zijn. Zo legden we eerder uit dat jouw (dynamische) WordPress-site soms ook statisch kan worden gemaakt. Andersom kun je een statische website dynamischer maken door APIs te gebruiken om de missende functies aan te vullen.
Bij Antagonist heb jij de keuze
Je kunt je Vue.js- met Nuxt-website bij ons zowel statisch als dynamisch hosten. Nuxt werkt met Node.js. Wil je dynamisch, dan heb je daarom wel minimaal het Plus-pakket nodig.
Statische website uitrollen
Heb je de keus gemaakt om een statische website uit te rollen? Dan begin je met het wijzigen van nuxt.config.js. Daar voeg je de volgende instelling aan toe:
target: 'static'Dat is in principe al voldoende! Vervolgens gebruik je tijdens het ontwikkelen nog steeds npm run dev om je site te bekijken. Ben je klaar om je site uit te rollen? Voer dan npm run generate uit. Nuxt gaat vervolgens aan de slag om jouw statische site te genereren. Het resultaat tref je aan in de map genaamd dist, die nieuw aangemaakt is. Plaats de inhoud van deze map in zijn geheel in de public_html-map binnen je hostingpakket en je website wordt zichtbaar.
De inhoud uploaden van de dist-map kun je doen via FTP of via DirectAdmin. Op jouw pakket is Node en npm ook beschikbaar via SSH. Je kunt er dus zelfs voor kiezen om het generen van je website niet op je lokale computer te doen, maar op de server zelf! Gebruik je Git, dan kun je het uitrolproces nog verder stroomlijnen door je repository te clonen op je pakket.
Dynamische website uitrollen
Wordt het toch een dynamische website? Benut dan de volledige kracht van Nuxt door op jouw webhostingpakket de applicatie uit te rollen via de Node.js-selector. Begin met het maken van een bestand genaamd app.js. Plaats daarin de volgende regel:
require(‘@nuxt/cli’).run([‘start’])Nu is het zaak dat we de gehele map met bestanden op het pakket plaatsen. Bouw je bijvoorbeeld je website in de map ‘mijn-blog’ (dat wil zeggen: mijn-blog/package.json is de locatie van je package.json-bestand), dan zet ik de gehele map mijn-blog in /home/<username>/. Zo heb je in dit geval /home/deb123456/mijn-blog/package.json. Uploaden kun je doen via FTP of DirectAdmin. Gebruik je graag Git, dan kun je ook de repository klonen via SSH. Volg nu deze stappen.
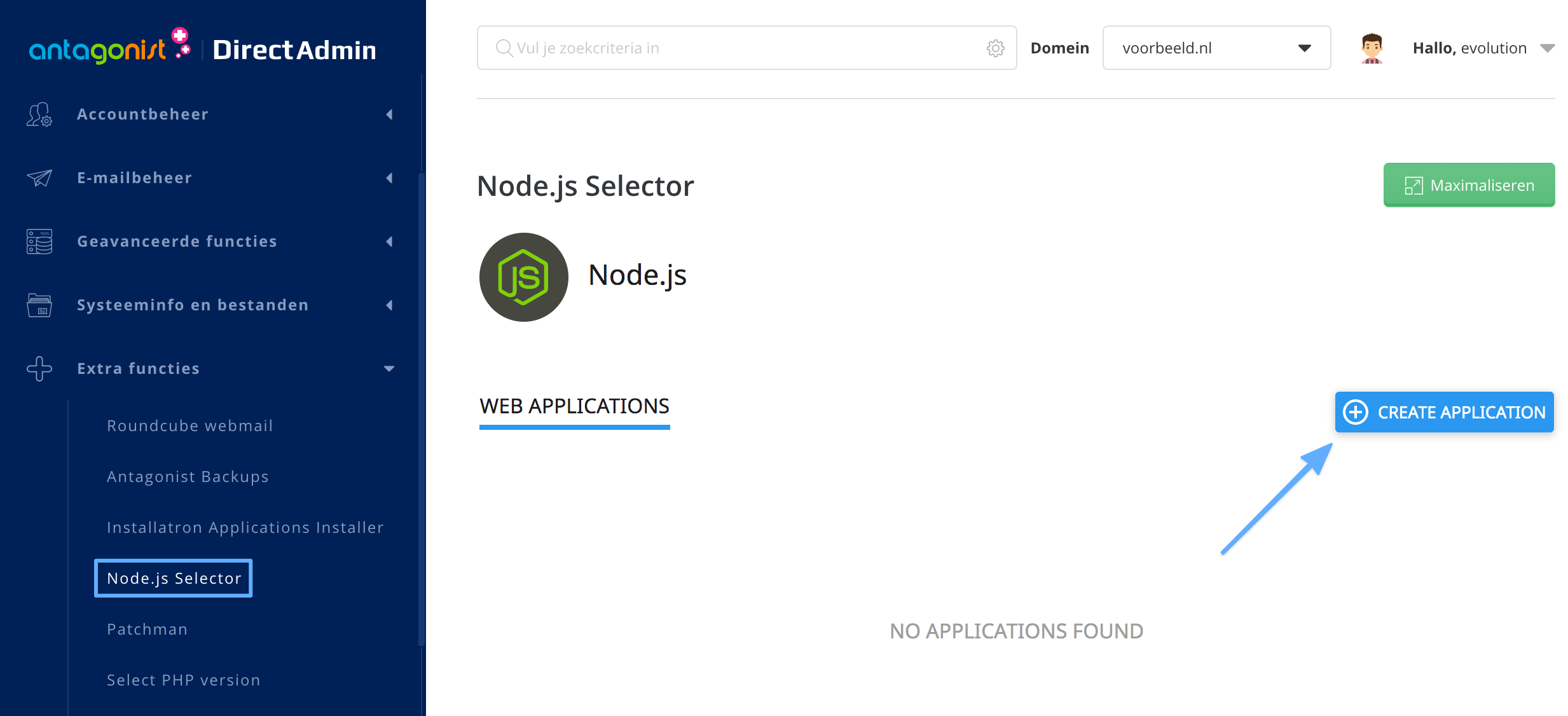
- Log in op DirectAdmin, navigeer in de zijbalk naar Extra functies en kies voor Node.js Selector.

- Klik nu op Create application en selecteer de gewenste Node.js-versie. De aanbevolen versie is prima, tenzij je applicatie anders vereist.
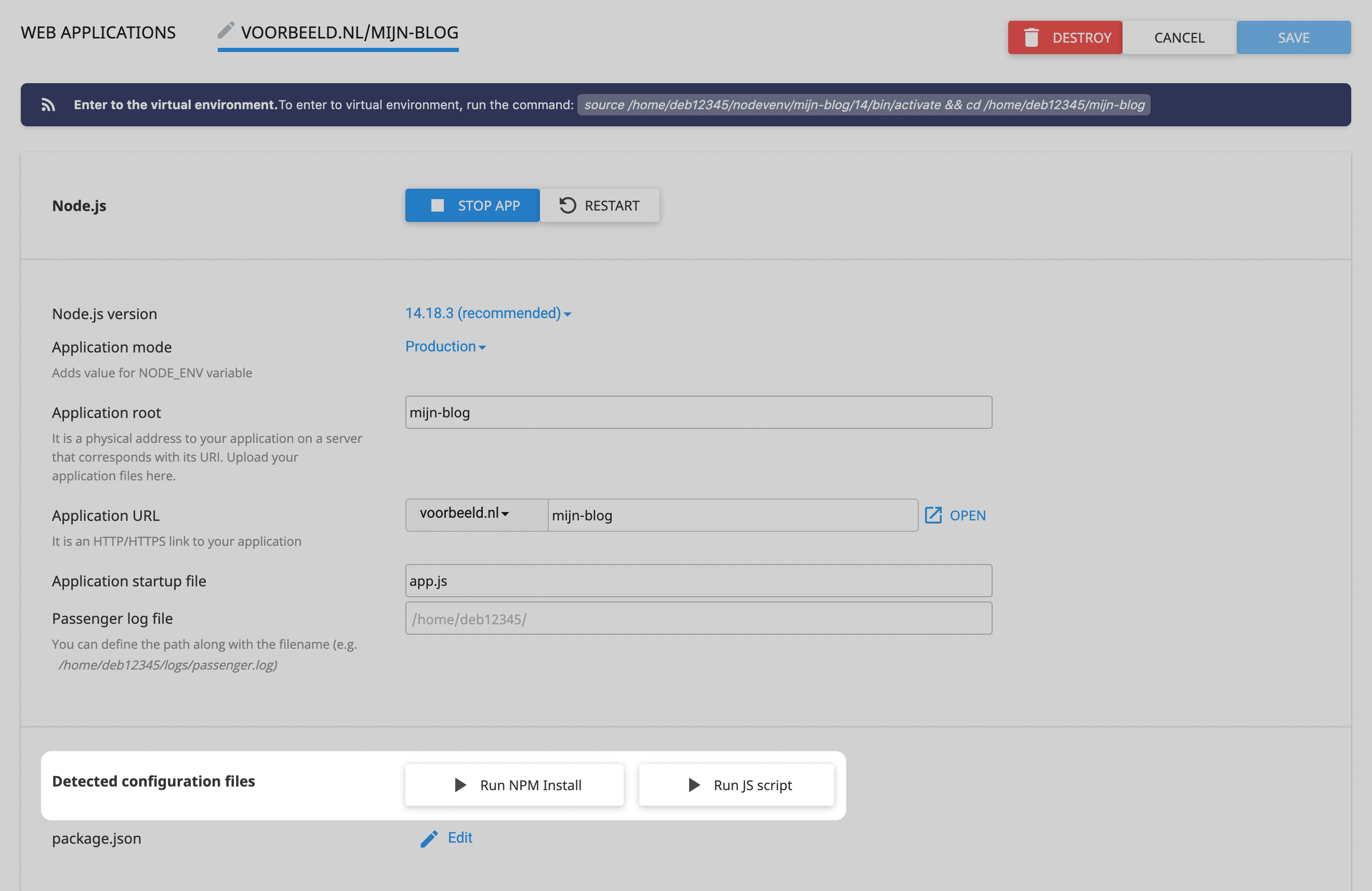
- Zet de Application mode op Production.
- Bij Application root vul je de naam in van de map waarnaar je zojuist de bestanden hebt geüpload. In ons geval ‘mijn-blog’ dus.
- Bij Application URL kun je eventueel een sub-pad voor je applicatie opgeven. Wil je dat je applicatie bereikbaar is via voorbeeld.nl/mijn-app, dan selecteer je ‘voorbeeld.nl’ en vul je in het tekstvak ‘mijn-app’ in.
- Bij Application startup file vul je ‘app.js’ in. De overige velden mogen hun standaardwaarde behouden.

- Klik op Create. De applicatie is nu aangemaakt.
- Je ziet nu onderaan dat er twee knoppen zijn bijgekomen. Druk eerst op de knop Run NPM install.

- Als dat is afgerond, druk je op de knop Run JS script. Zodra wordt gevraagd welk script je wil uitvoeren, kies je het build script.
- Als dat is gedaan, kies je bovenin voor Restart om je applicatie te herstarten en ben je klaar.
Belangrijk om op te letten
- Voer alléén het build script uit via de Node.js-selector. De andere scripts dien je uitsluitend op de command line te draaien.
- Het uitvoeren van de scripts kan een paar minuten duren.
- Tijdens dit proces zijn enkele foutmeldingen normaal. Voordat je het build script hebt uitgevoerd, functioneert je site namelijk (nog) niet.
Aanpassingen gedaan?
Heb je de code aangepast en wil je jouw website updaten? Dat kan uiteraard ook. Upload dan de vernieuwde bestanden naar dezelfde map. Vervolgens voer je de NPM install-actie alleen opnieuw uit, indien je dependencies aan je code hebt toegevoegd. Anders kun je dit achterwege laten. Draai wel altijd het build script opnieuw en gebruik de Restart-knop.
Veel succes met de uitrol
Samen met het eerste deel hebben we nu verkend hoe jij een moderne website kunt bouwen met Vue.js en het Nuxt-framework. En even belangrijk: we hebben ook gezien hoe jij je website vervolgens uitrolt en aan de wereld toont. Als je webdevelopment interessant vindt, hoop ik dat je dit eens een kans geeft. Echt klein beginnen kan goed met deze technologie, dus veel plezier! Heb je jouw website gebouwd met Vue.js en Nuxt of een ander interessant framework? Laat van je horen in de reacties hieronder!
P.S. Blijf op de hoogte en volg ons via Facebook, X, Instagram, e-mail en RSS. Heb je vragen, tips of opmerkingen? Laat het achter als reactie. Vond je het artikel nuttig? Deel het dan met anderen!


