Je website draait op snelle webhosting en ziet er zowel mobiel als op desktop strak uit. Daar publiceer je interessante artikelen die het delen op social media waard zijn. Vandaar dat er zogenaamde ‘share buttons’ bij je blogs staan. Alles voor elkaar! Nu deel jij je link en zie je ineens dat het plaatje ontbreekt… Leer hoe je dat met Open Graph meta tags oplost.

Deel je content van je website op social media, dan moet je de Open graph meta tags goed hebben ingesteld. Je zorgt daarmee dat de gedeelde link er mooi uitziet in de tijdlijn van je volgers. Je vergeet snel om het in te stellen. Het is daarom hoog tijd voor meer uitleg over deze belangrijke tags!
Wat zijn Open Graph meta tags?
Open Graph is door Facebook ontworpen protocol om het delen van content op een eenduidige manier te laten plaatsvinden. Het streven is dat op ieder socialmediaplatform de gedeelde content er hetzelfde uitziet. Naast Facebook maken ook LinkedIn en Twitter dankbaar van dit protocol gebruik.
Deelt iemand je artikel en gebruik je de Open Graph tags, dan heb jij controle over hoe jouw content er op de diverse socialmediakanalen uit komt te zien. Als iemand je blog op bijvoorbeeld Facebook verspreidt, dan wil je dat dit in de tijdlijn van zijn of haar volgers perfect oogt. De titel moet juist zijn, net als de getoonde afbeelding en het formaat ervan.

Als je zelf eigen content op je LinkedIn- of Facebook-pagina deelt, dan is het natuurlijk ook belangrijk dat het er mooi uitziet. Dat regel je allemaal met Open Graph tags. Als auteur van een blog bepaal jij op je website wat de titel wordt, wat voor omschrijving erbij komt en welke afbeelding wordt getoond.
Wat als je Open Graph tags niet instelt?
Als je de Open Graph goed hebt ingevuld, dan komt tijdens het delen de door jou ingestelde afbeelding en titel in beeld. Bij het invoeren van de URL haalt Facebook dus vanzelf deze gegevens van je website op.
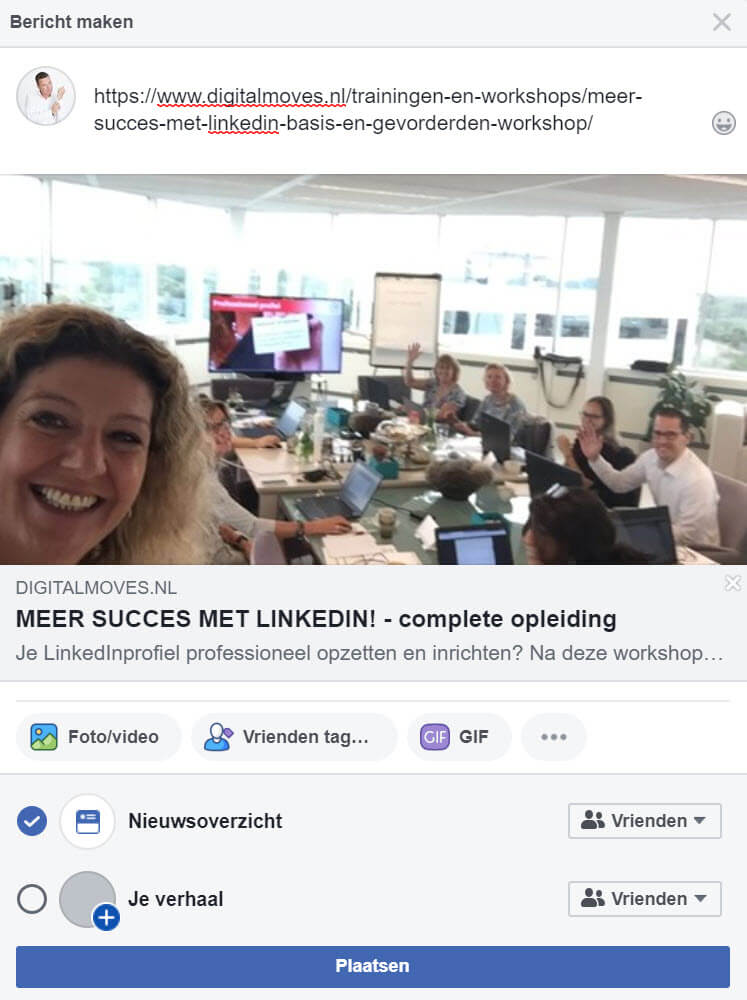
Vergeet je deze tags in te vullen, dan bepaalt Facebook, LinkedIn of Twitter zelf welke afbeelding en titel erbij komt te staan. Vaak wordt er echter helemaal geen afbeelding getoond, zoals in onderstaand voorbeeld.

Zeg nu eerlijk, hier klikt niemand op. Het is immers erg onaantrekkelijk om met deze (lege) content interactie te hebben. Zonde ook, want met één kleine handeling zorg jij dat je content er op social media wel perfect uitziet.
Open Graph tags instellen voor je website
Open Graph moet je binnen je website implementeren. Gebruik je WordPress, dan is het relatief eenvoudig in te stellen met bestaande SEO plugins (Search Engine Optimization). Denk aan bijvoorbeeld Yoast SEO of All in One SEO Pack. In beide plugins zit een optie om de Open Graph per webpagina in te vullen.
Installeer eerst in WordPress de plugin naar keuze. Je krijgt dan in je cms de extra invulvelden te zien als je een artikel schrijft. De gratis versie van Yoast geeft de drie belangrijkste direct als optie: titel, omschrijving en afbeelding.

Zoals je op bovenstaand screenshot zie, geeft Yoast geeft in hun plugin specifiek aan dat deze tags voor Facebook zijn. Deze gelden ook voor LinkedIn. In het tweede tabblad heb je de mogelijkheid om alles voor Twitter in te vullen. Wil je alle Open Graph meta tags gebruiken, dan kan dat via de premium-versie van beide plugins. Je kunt dan alle parameters instellen.
Aan de slag met WordPress
Zelf een website maken met WordPress? Kies een hostingpakket en installeer het! Vervolgens breng je via social media unieke content onder de aandacht.
Open Graph en HTML
Gebruik je geen WordPress en maak je een website in HTML, dan kun je ook Open Graph tags instellen. Deze informatie neem je dan op in de head van je pagina. Hieronder vind je een voorbeeld van hoe dat eruit ziet.
<html>
<head>
<title>De titel van je artikel</title>
…
<meta property="og:title" content="De titel van je artikel" />
<meta property="og:type" content="artikel" />
<meta property="og:image" content="https://www.example.nl/wp-content/uploads/2020/02/voorbeeld.png" />
<meta property="og:url" content="https://www.example.nl/blog/artikel/" />
…
</head>
…
</html>Alle Open Graph meta tags
Heb je de uitgebreide versie van bijvoorbeeld Yoast, dan kun je alle bestaande tags invullen. Bekijk hieronder welke tags er zijn en wat ze precies doen.
- og:title – De titel van het object. Dit is de anchor- of linktekst die gebruikt zal worden om naar je webpagina of blog te linken.
- og:image – Hier komt de URL naar de afbeelding die je wilt tonen als je content gedeeld wordt.
- og:url – De canonical URL naar het desbetreffende object.
- og:description – Een omschrijving van het object in één of twee zinnen. Je hebt hier meer ruimte dan bij je normale meta-description die je bij SEO gebruikt. Benut dit dus goed.
- og:type – Het type te delen content, zoals pagina, product of artikel.
- og:locale – Met deze variabele zet je dat op Nederlands. De standaard instelling van Open Graph content is Engelstalig.
- og:site_name – Wanneer een object van een groter geheel onderdeel is, bijvoorbeeld een artikel op een website, dan kan hier de overkoepelende website genoemd worden.
De tag og:image is het allerbelangrijkste. Zorg voor de juiste afbeelding en het juiste formaat (1200 x 630 px), zodat mensen naar jouw website doorklikken! Stel deze parameter voor ieder blog op je website in, zodat ze bij het delen ervan er allemaal goed uitzien.
De tag og:description en og:title zijn ook van groot belang. Daarmee trigger je personen om je content te bekijken. Gebruik de juiste keywords om de inhoud zo goed mogelijk te omschrijven en breng het zo interessant mogelijk naar buiten. Zorg voor attentiewaarde in de titel en de beschrijving, waardoor jouw doelgroep op de link klikt en naar je website gaat.
Facebook Debug tool – check of je alles goed hebt gedaan
Open Graph moet je op de goede manier implementeren en gebruiken. Om je te helpen, heeft Facebook een debug tool ontworpen. Daarmee zie je gelijk of je het juist toepast. Ga naar de Sharing Debugger, vul daar jouw URL in en je ziet meteen hoe jouw content er op Facebook uit komt te zien. Fouten worden aangegeven, zodat je weet wat je moet verbeteren.

Heb je de Open Graph tags van je artikel aangepast? Ga dan nogmaals naar de Sharing Debugger, vul je URL in en klik daarna op de knop ‘Scrape Again’. Facebook kijkt nu opnieuw naar je artikel en slaat de gewijzigde tags op.
Haal op sociaal vlak meer uit je website
Met kwalitatieve content, de juiste share buttons én goed ingestelde Open Graph tags haal jij op sociaal gebied het meeste uit je website. Hopelijk heb je daarom wat aan deze tips gehad. Ik wens je namens Digital Moves veel succes!
P.S. Op de hoogte blijven van alle artikelen, updates, tips en trucs die op ons blog verschijnen? Volg ons via Facebook, Twitter, Instagram, RSS en e-mail!



Bedankt voor het opmerkzaam maken op deze materie.
Wel jammer dat er alleen voor WordPress een route wordt beschreven.
Is het mogelijk dat er ook iets komt voor Joomla?
Zou ik erg mee geholpen zijn.
Alvast bedankt.
Bedankt voor je feedback, Harry! Voor Joomla zijn er ook extensies die helpen met Open Graph instellen. Deze lijkt gratis te zijn en goede beoordelingen te krijgen: https://extensions.joomla.org/extension/site-management/seo-a-metadata/phoca-open-graph/
Oooo als je dan je informatie wat breder trekt 🙂 Good old fasion HTML / CSS info zou ook heeeel welkom zijn
De Open Graph tags neem je op in de head van je HTML-pagina. We hebben het artikel geüpdatet met een voorbeeld.
Mocht er iemand geïnteresseerd zijn in een gratis WordPress plugin die automatisch ‘branded’ open graph images genereert voor elke pagina van je website. Kijk dan even op https://wordpress.org/plugins/branded-social-images/
De plugin biedt je de mogelijkheid om je eigen logo en een extra tekstlaag over al je open graph images te plaatsen. De plugin is gratis en met een paar klikken ingeregeld voor je gehele website.
Handig, bedankt voor de tip!