Je wilt graag een nieuwe website opbouwen voor je domein, maar wenst dat je huidige website in de tussentijd wel online blijft staan. In dit geval is het hebben van een ontwikkelomgeving, op een plek naast je bestaande website, zeer handig. Hoe pak je dat aan? In dit artikel leg ik je uit, hoe je een eigen ontwikkelomgeving kunt creëren, afschermen en daarna live kunt zetten op je eigen webhostingpakket.

Een ontwikkelomgeving is ideaal om, naast je huidige website, een nieuw CMS zoals WordPress te proberen. Het geef je ook de gelegenheid om rustig aanpassingen te testen, zonder dat het gelijk gevolgen heeft voor je hoofdwebsite. Graag loods ik je er in drie stappen doorheen:
- Stap 1: creëer je ontwikkelomgeving
- Stap 2: scherm je ontwikkelomgeving af
- Stap 3: lanceer je nieuwe website
Stap 1: creëer je ontwikkelomgeving
De gemakkelijkste methode om een nieuwe ontwikkelomgeving online te zetten, is door je gewenste CMS te installeren via Installatron. In dit artikel ga ik uit van een WordPress-installatie, maar deze stappen kunnen ook worden doorlopen als je bijvoorbeeld een ontwikkelomgeving wenst voor Drupal, Joomla of één van de vele andere systemen die in Installatron beschikbaar zijn.
Wanneer je de installatiehandleiding volgt, dien je als aanvullende stap bij het derde punt aan te geven dat je gebruik wenst te maken van een aangepaste map. In dit geval installeer ik de omgeving in de map ‘ontwikkelomgeving’ door dit bij ‘Pad’ in te vullen.
Nadat installatie van WordPress is voltooid, benader je deze applicatie via https://www.voorbeeld.nl/ontwikkelomgeving. Je hoofdwebsite is nog gewoon via https://www.voorbeeld.nl te bereiken. Uiteraard vervang je hier ‘voorbeeld.nl’ met je eigen domeinnaam.
Stap 2: scherm je ontwikkelomgeving af
Het afschermen van een ontwikkelomgeving is zeer gewenst. Zo weet je zeker dat deze omgeving door niemand anders valt te benaderen. Hierdoor kun je de lancering van een nieuwe website geheimhouden tot de dag dat je dit voor je bezoekers groots aankondigt. In deze stap beschrijf ik daarom hoe je met een wachtwoord je ontwikkelingsomgeving afschermt. Er toont zich dan een loginscherm in je browser, wanneer iemand de ontwikkelomgeving benadert.
Om de wachtwoordbescherming aan te maken, ga je in DirectAdmin van je pakket in het menu naar ‘Systeeminfo en bestanden’ → ‘Bestandsbeheer’. Je bladert vervolgens door naar de public_html-map. Daarin zie je de bestanden van je website staan. Ga nu met de muis over de map die je wilt beveiligen en klik op ‘Beveilligen’. In dit voorbeeld scherm ik de map ‘ontwikkelomgeving’ af.
Nu kom je in een scherm waar je kunt aangeven dat je de map wenst te beveiligen. De volgende velden dien je daarbij in te vullen. Klik nadat je dit hebt gedaan op ‘Beveiligen’.
-
Beschermde Directory Prompt
De boodschap die verschijnt in het inlogvenster. -
Instellen / Update gebruiker
De gebruikersnaam waarmee kan worden ingelogd. -
Wachtwoord
Het wachtwoord waarmee kan worden ingelogd.
Nadat jij je ontwikkelomgeving hebt afgeschermd, kun je ermee aan de slag. Nu is dus het moment aangebroken om de website naar eigen wens op te bouwen en te testen!
Maak met caching je nieuwe website nog sneller. Houd het dan bij één cachingplugin, zodat je website zo optimaal mogelijk blijft werken.
Stap 3: lanceer je nieuwe website
Je kunt je ontwikkelomgeving natuurlijk puur voor testen blijven gebruiken. Echter, je kunt ook vanuit de ontwikkelomgeving opgebouwde website lanceren. Erg handig wanneer de testwebsite af is en je graag wilt dat https://www.voorbeeld.nl deze website laat zien.
3.1 Het weghalen van de wachtwoordbescherming
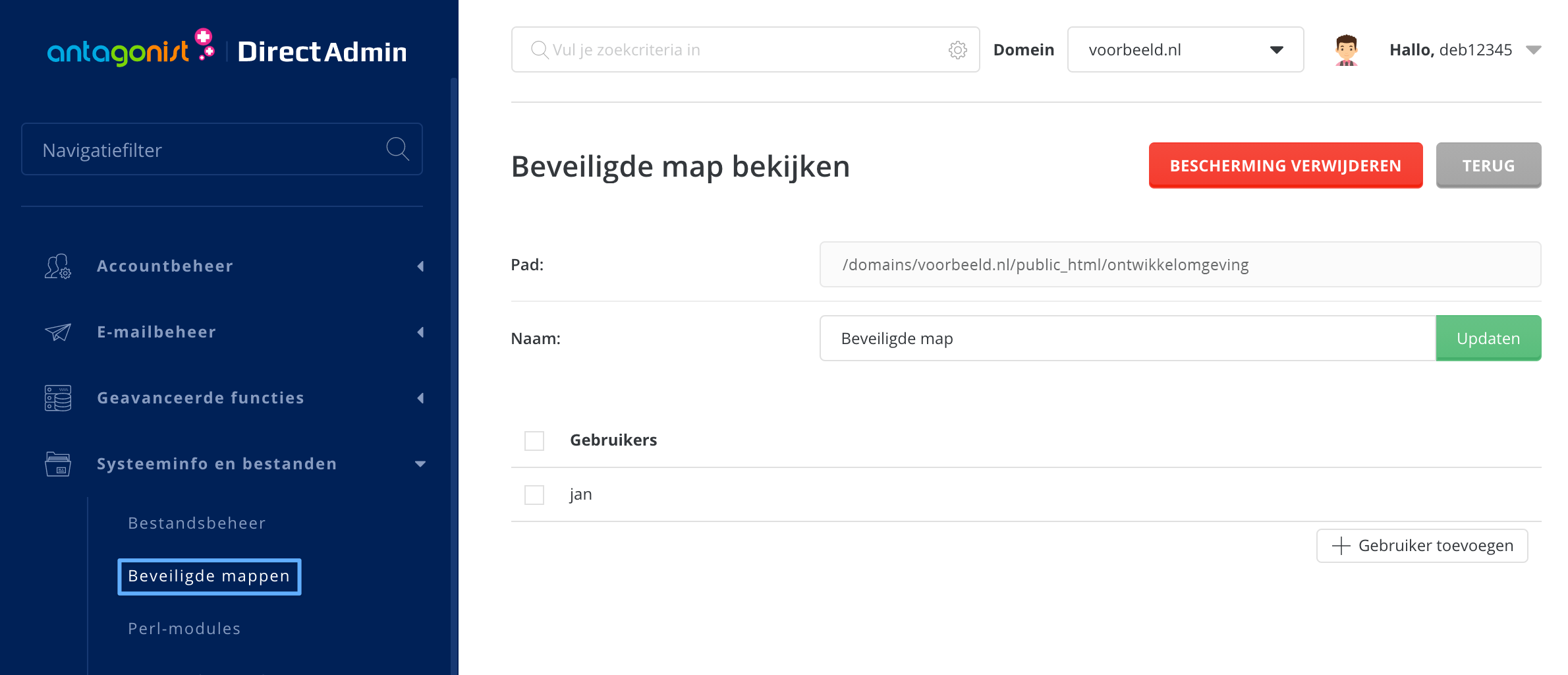
Belangrijk is dat je eerst weer het wachtwoord van je ontwikkelomgeving afhaalt. Je gaat hiervoor in DirectAdmin naar ‘Systeeminfo en bestanden’ → ‘Beveiligde mappen’ en klikt op de map die je hebt afgeschermd. Klik daarna op ‘Bescherming verwijderen’ en bevestig je keuze.
3.2 Het verplaatsen van je hoofdwebsite
Nu je de beveiliging hebt weggehaald, kun je de installatie verplaatsen. In dit voorbeeld is het zo dat de hoofdwebsite rechtstreeks in de map /public_html/ staat en de nieuwe website in de map /public_html/ontwikkelomgeving/. Wat je hierbij dus wilt, is de website in de map /public_html/ontwikkelomgeving/ naar de map /public_html/ verplaatsen.
Je kunt de bestanden via een FTP-programmam verplaatsen, zoals FileZilla. In dit geval kiezen we ervoor om dit via ‘Bestandsbeheer’ in DirectAdmin te doen. De stappen zijn dan als volgt:
- Ga in DirectAdmin naar ‘Systeeminfo en bestanden’ → ‘Bestandsbeheer’. Klik daarna op de map /public_html/ (de map met een pijl erin).
- Maak een nieuwe map aan met de naam ‘oud’. Je doet dit door links onderaan op ‘Nieuwe map’ te klikken en ‘oud’ als mapnaam op te geven.
- Selecteer alle bestanden in de public_html-map. Haal het vinkje bij de map weg waar je nieuwe website in staat en ook waar de oude website in moet komen. In dit voorbeeld haal ik dus het vinkje weg bij de map ‘oud’ en ‘ontwikkelomgeving’. Klik vervolgens op ‘Klembord’ om te bestanden te kunnen verplaatsen.
- Klik nu op de map ‘oud’ die je iets eerder in dit proces hebt aangemaakt. Wanneer je in die map bent, klik je onderdaan op ‘Klembord handelingen’ en kies je ‘Verplaats bestanden’ om de bestanden uit de public_html-map daar naartoe te verplaatsen.
3.3 Het verplaatsen van je ontwikkelwebsite
Je vorige hoofdwebsite heb je nu naar de submap /oud/ verplaatst. De volgende stap is om de ontwikkelwebsite naar de public_html-map te verplaatsen, zodat dit nu de hoofdwebsite wordt.
- Ga naar de map /public_html/ontwikkelomgeving/ en selecteer daar alle bestanden en mappen. Klik daarna weer op ‘Klembord’.
- Ga weer terug naar de public_html-map, klik onderaan op ‘Klembord handelingen’ en kies voor ‘Verplaats bestanden. Zo zet je de website-bestanden van je nieuwe website rechtstreeks in de public_html-map.
- Nu moet je de URL aanpassen van de WordPress-installatie. Daar staat nu als site-URL https://www.voorbeeld.nl/ontwikkelomgeving waar je graag wilt dat dit nu https://www.voorbeeld.nl wordt. Hoe je in WordPress de URL verandert, wordt hier stapsgewijs toegelicht.
De situatie is nu zo dat je oude website in de map /public_html/oud/ staat, de nieuwe website in map /public_html/ en de map /ontwikkelomgeving/ leeg is.
Vanuit beveiligingsoogpunt is het nu waard om te overwegen wat je met de bestanden in de map /oud/ doet. Je kunt die map bijvoorbeeld naar je PC verplaatsen of van je pakket verwijderen, wanneer je die bestanden niet meer nodig hebt. Je wilt namelijk niet dat er een map op je pakket staat die een gedateerde installatie bevat en zo een beveiligingslek vormt.
Dankzij testen een succesvolle website!
Door naast je bestaande website een ontwikkelomgeving te hebben, kun je rustig nieuwe situaties testen zonder dat bezoekers hier iets van merken. Hierdoor kun je extra aandacht schenken aan je website, wat uiteindelijk zal leiden tot meer tevreden bezoekers. Denk je er ook aan om een website te bouwen en zoek je nog hosting? Bekijk onze pakketten en ga aan de slag.
P.S. Wil je op de hoogte blijven van alle artikelen, updates, tips en trucs die verschijnen op ons blog? Dat kan! Rechts bovenin via RSS, e-mail, het liken op Facebook, het +1’en op Google+ of het volgen op Twitter.






Interessant.ik heb 2 websites bij antagonist…
Vraag: gaat dan ook Google niet de ontwikkelsite indexeren omdat die wel online staat?
Dank.
Bedankt voor je vraag! Als je de map van de ontwikkelomgeving van wachtwoordbescherming voorziet (stap 2), dan zal de website die daarin staat niet door Google worden geïndexeerd.
Hallo,
Ik ben op zoek naar een ontwikkelomgeving in de cloud waar ik meerdere websites kan onderhouden en deployen naar verschillende webhostings voor mijn klanten. Ik ontwikkel WordPress websites.
Welke online tool raad je me aan?
De optie ‘Beveiligde mappen’ staat tegenwoordig onder het kopje ‘Geavanceerde functies’. Puntje voor de beheerder van deze helppagina. 😉
Misschien is het niet nodig, maar is het misschien handig om een stap in deze helppagina toe te voegen voor het .htaccess bestand?
Als je dat verplaatst naar de root van /public_html/ blijven de verwijzingen naar /ontwikkelomgeving/ en naar /public_html/ontwikkelomgeving/ erin staan. Mijn technische kennis gaat niet ver genoeg om te kunnen beoordelen of dat kwaad kan.
Wat ik nu heb gedaan, is de volgende regels herschreven:
RewriteBase /ontwikkelomgeving/
naar:
RewriteBase /
Is dat de juiste manier?
Hopelijk is dat de juiste manier.
Bij het lanceren van een nieuwe wordpress website krijg je ook nieuwe inlog gegevens.
hoe behoud ik die inlog gegevens als ik mijn live website kopieer naar de ontwikkelomgeving map?