Je hebt een stabiele, snelle WordPress-website opgebouwd en alles is naar wens. Toch wil je graag eens een nieuwe layout proberen. Dat test je liever niet direct op je actieve site, maar op een afgeschermde kopie ervan. Eerder las je daarom al hoe je een ontwikkelomgeving opzet. Hier lees je hoe je jouw bestaande website daar als basis voor gebruikt!

Binnen een ontwikkelomgeving kun je een website aanpassen, zonder dat je hoofdwebsite wordt gewijzigd. Handig als je een nieuw thema wilt uitproberen of zeker wilt weten of een update van een plugin geen problemen oplevert.
Daarom leg ik je uit hoe je een ontwikkelomgeving kunt creëren met een kopie van je huidige WordPress-website als basis. En hoe je de ontwikkelwebsite als je primaire website kunt gaan gebruiken, als je dat later wilt. In stappen:
- Stap 1: kopieer je website naar een submap
- Stap 2: vervang je hoofdwebsite met de nieuwe
- Stap 3: zet je nieuwe website live
Stap 1: je website naar een submap kopiëren
Het gemakkelijkst is om je WordPress-installatie met Installatron te beheren. Daar kun je eenvoudig een exacte kopie van je website maken.
Heb je WordPress via een andere weg geïnstalleerd?
Geen probleem, je kunt je applicatie alsnog naar Installatron importeren.
Klik in DirectAdmin onder Web Applications op je applicatie en kies voor het icoontje met de twee pijlen om dit proces te starten. Er opent zich een nieuw venster dat bijna gelijk is aan het installatievenster van Installatron.
Het is hier vooral belangrijk om de Domain en Directory goed in te stellen. Bij Domain selecteer je de juiste domeinnaam, dus de locatie waar de website nu op te zien is. Bij Directory verzin je een map voor de ontwikkelomgeving. Als voorbeeld noemen we hier de map “ontwikkelomgeving”.
Heb je alles goed ingesteld? Dan kun je onderaan op de knop Clone klikken. Installatron maakt nu een kopie van je huidige website op de ingestelde directory. Als het klonen is voltooid, dan zul je onder My Applications netjes de gekloonde website zien staan en kun je de ontwikkelomgeving bereiken.
Optioneel: scherm je ontwikkelomgeving af
Vaak is het gewenst om de ontwikkelomgeving af te schermen voor het publiek. Je kunt dit doen door een onderhoudsplugin te downloaden, maar je kunt het ook gemakkelijk afschermen met behulp van DirectAdmin.
Binnen DirectAdmin ga je hiervoor naar de File Manager en blader je naar de map die je voor je ontwikkelomgeving gebruikt. Bij die map klik je op Protect om er een wachtwoordbeveiliging voor in te stellen.
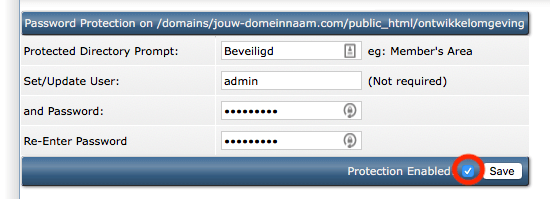
Er opent zich dan een pagina waarin je kunt aangeven met welke gegevens de betreffende map te bereiken moet zijn. Er zal worden gevraagd naar de onderstaande gegevens.
- Protected Directory Prompt | De naam die verschijnt in het venster, waarin het wachtwoord moet worden ingevuld.
- Set/Update User | De gebruikersnaam waarmee ingelogd kan worden.
- Password en Re-Enter Password | Het wachtwoord waarmee ingelogd kan worden onder de bovenstaande gebruiker.
- Protection Enabled | Schakelt de beveiliging voor een bepaalde map in of uit. Belangrijk om aan te vinken als je het wilt afschermen!
Nadat je de bovenstaande gegevens hebt ingevuld en een vinkje hebt gezet bij Protection Enabled klik je op Save. Je map wordt nu netjes beschermd met een gebruikersnaam en wachtwoord.
Stap 2: je huidige website vervangen
Je bent klaar bent met het wijzigen van je website, alles binnen de ontwikkelomgeving staat naar wens. Nu wil je graag dat je bezoekers de aangepaste versie te zien krijgen en niet meer de huidige. Hoe doe je dat?
In deze stap verplaats je alle data in de /public_html/-map naar een submap, bijvoorbeeld /public_html/oud/. In de /public_html/-map staan nu namelijk de bestanden van je huidige, actieve website.
De bestanden verplaatsen kan gemakkelijk met een FTP-programma, maar ook via de File Manager van DirectAdmin. Je kunt in DirectAdmin de onderstaande stappen volgen om dit te realiseren.
- Log in op DirectAdmin en klik op File Manager.
- Navigeer naar de /public_html/-map.
- Maak een nieuwe map aan om jouw huidige website naar te verplaatsen. Dit doe je door bij Create New Folder een mapnaam in te vullen.
- Klik daarna op Create om de map daadwerkelijk aan te maken.
- Selecteer alle bestanden in je /public_html/-map door bovenin op Select te klikken.
- Haal het vinkje weg bij de map die je net hebt aangemaakt en ook bij de map van je ontwikkelomgeving. Beide mappen wil je niet verplaatsen.
- Klik na het selecteren van de bestanden en mappen onderaan op Add to Clipboard. Zo kopieer je de geselecteerde bestanden naar het klembord.
- Klik op de map die je hier bij de vierde stap hebt aangemaakt.
- Als je in de map zit, klik je onderaan op Move Clipboard Files Here. De eerder geselecteerde bestanden worden dan naar deze map verplaatst.
Je hebt nu met succes je oude websitebestanden naar een submap verplaatst. Tijd om de website binnen je ontwikkelomgeving live te gaan zetten!
Let op: vergeten installaties en kwetsbaarheden
Bewaar je oude website niet te lang op je pakket. WordPress wordt regelmatig voorzien van updates. Voer je die niet uit, dan kunnen er kwetsbaarheden ontstaan. Zodra je nieuwe website naar behoren werkt, kun je de oude website verwijderen of naar je PC downloaden.
Stap 3: je nieuwe website live zetten
Om de gewijzigde website in je ontwikkelomgeving live te zetten, moet je de bestanden uit de submap halen en naar de /public_html/-map verplaatsen. Hiervoor kun je weer gebruikmaken van de File Manager van DirectAdmin.
- Binnen DirectAdmin ga je naar de File Manager, navigeer je naar de /public_html/-map en open je de map van je ontwikkelomgeving.
- Nu je binnen de map van je ontwikkelomgeving zit, selecteer je alle bestanden door bovenin te kiezen voor Select.
- Vervolgens klik je onderaan op de knop Add to Clipboard om alle bestanden te kopiëren.
- Ga terug naar je /public_html/-map en klik onderaan de File Manager op Move Clipboard Files here. Alle bestanden van je ontwikkelomgeving worden nu overgezet naar je /public_html/-map.
De URL in WordPress wijzigen
In geval van WordPress is het nu nodig om de URL van je WordPress-installatie te wijzigen. Simpel gezegd, je moet WordPress “vertellen” dat de applicatie op andere locatie terecht is gekomen. Hoe je dat precies doet, wordt in dit handige stappenplan uitgelegd.
Het .htaccess-bestand controleren
Controleer ten slotte het .htaccess-bestand, te vinden de /public_html/-map van je pakket. Open dit bestand via de File Manager van DirectAdmin door op Edit te klikken.
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
Op de een-na-laatste regel zie je waarschijnlijk de mapnaam staan van je ontwikkelomgeving, gevolgd door /index.php (bijvoorbeeld /ontwikkelomgeving/index.php). Haal de mapnaam van je ontwikkelomgeving daar weg, zodat het wordt als de bovenstaande regels. Klik daarna op Save.
Tot slot
Door je huidige website een-op-een te kopiëren naar een ontwikkelomgeving kun je verder bouwen aan je website, zonder dat je bezoekers daar iets van merken. Dit geeft je ook de mogelijkheid om een nieuwe layout of functies uitgebreid te testen. Wil je ook aan de slag met een website, maar heb je nog geen hostingpakket? Kijk snel wat wij je kunnen bieden!
P.S. Wil je op de hoogte blijven van alle artikelen, updates, tips en trucs die verschijnen op ons blog? Dat kan! Rechts bovenin via RSS, e-mail, het liken op Facebook, het +1’en op Google+ of het volgen op Twitter.






Ik heb mijn site geheel vernieuwd en de stappen zoals hierboven zijn vermeld doorgelopen, maar ik heb het idee dat nog niet alles goed werkt (en her en der nog steeds “ontwikkelomgeving” wordt vermeld. Wat doe ik fout?
Leuk om te lezen dat je deze methode hebt gebruikt om je website te vernieuwen, Caroline! Kun je een e-mail naar support@antagonist.nl sturen met daarin om welk domein het gaat? We kijken dan graag even met je mee!
Beste Dennis,
Mooie verhaal en inderdaad eenvoudig om te doen. Heb nog een vraag: moet je de database ook mee verhuizen als je de website live zet?
Beste Mark,
Bedankt voor je feedback! Wat betreft je vraag: als je de stappen uit dit artikel binnen hetzelfde hostingpakket volgt, dan hoef je verder niets met de database te doen.
Met vriendelijke groet,
Het Antagonist-team
Ik host 2 domains op 1 pakket bij jullie. Ik wil nu een 3e met een nieuwe domeinnaam die ik besteld heb. Wordt door Google de staging website ondanks wachtwoordbeveiliging wel geindexeerd en op google vindbaar onder bepaalde trefwoorden die op de stagingsite voorkomen? Ik wil nl.een nieuwe website met een nieuwe domeinnaam bij jullie voorbereiden maar moet nergens nog te vinden zijn op bovengenoemde manier….
Ik heb ook een gelijkende domeinnaam aangevraagd voor doorlinken, hoef ik op zo´n domeinnaam niet te plaatsen qua pagina of i.d.?
Gr.Eric
Je veronderstelt blijkbaar dat er in het ontwikkelproces niets verandert in de database. Hoe zit het met dat deel van de website
De ontwikkelwebsite gebruikt een kopie van de database van je huidige website. In die databasekopie verandert de URL naar de locatie waar je ontwikkelwebsite staat. Volg je de stappen uit dit artikel binnen hetzelfde hostingpakket, dan hoef je verder niets met de database te doen.
Hoi,
Als ik de stappen doorloop en alles staat in de juiste map waarom moet je dan “De URL in WordPress wijzigen” zoals je aangeeft in het artikel? Ik heb toch alleen het thema veranderd en geen nieuw domeinnaam aangemaakt?
Als je de stappen doorloopt, dan dupliceer je de applicatie naar een andere map. Het installatiepad verandert daardoor en dien je daarom te wijzigen. De WordPress-installatie kan anders de basisbestanden niet vinden en die zijn nodig voor het correct functioneren ervan.
Ik wil graag mijn huidige website laten bestaan en de hele site en database kopiëren en die in een andere domeinnaam zetten.
ik krijg dat niet voor elkaar door de boven omschreven stappen.
Wat moet ik wel doen?
Je kunt in dat geval bij stap 1 de bestaande installatie naar het nieuwe domein klonen in plaats van naar een submap van het huidige domein. Loop je daarmee vast, stuur dan gerust een e-mail naar Support met daarin wat exact de gewenste eindsituatie is. Wellicht kunnen we je verder helpen met bijvoorbeeld onze verhuisservice.
Ik wil een vrij grote website aanpassen in een ontwikkelomgeving. Nieuw thema en kijken welke plugins eruit/erbij kunnen enz. Dat gaat wel enige maanden duren. Ondertussen zal ik ook content (elke week 3 nieuwe artikelen) blijven plaatsen op de oude website. Hoe werkt dat dan?
Toevoeging: De website loopt via Cloudflare. En hoe zit het met de grootte van het pakket laat dat zo’n kopie toe?
In feite werkt dat gewoon op dezelfde manier als beschreven in dit artikel. Waar wenselijk kun je na een tijdje de laatste database van de live website opnieuw importeren naar de ontwikkelversie (als je ook daar de later toegevoegde artikelen wilt kunnen zien). Met de voorwaarde dat je genoeg opslagruimte vrij hebt, laat ieder pakket zo’n kopie in een submap toe. Mocht je hierover nog met vragen zitten, neem dan gerust even contact op met Support. In elk geval veel succes met ontwikkelen!