Er zijn veel optimalisaties die je zelf kunt doorvoeren om je WordPress-website te versnellen. Zo kun je links preloaden en Redis instellen. Er is ook een tweak die misschien wat minder gangbaar is. Zoals je vast weet, hebben afbeeldingen veel invloed op de laadtijd van je website. Door ze vanaf een subdomein in te laden, gaat dit sneller en kun je de GTmetrix-score verbeteren. Hoe je dit doet en of het nut heeft, leg ik je graag uit.

Waarom laden vanaf een subdomein?
Wanneer een website wordt ingeladen, zijn mediabestanden met een flinke bestandsgrootte vaak een vertragende factor. Alle andere data moet wachten, totdat deze afbeeldingen op de website worden weergegeven. Om dit te verduidelijken, zie je hieronder een voorbeeld van een waterfall-grafiek. Zo’n grafiek geeft inzicht in de laadtijd van elk individueel onderdeel van je website. Je ziet hierdoor goed hoe een pagina wordt opgebouwd.

Een website kan zes kanalen (domeinen of sources) tegelijk inladen. Laad je media in vanaf een subdomein, dan gebeurt dit gelijktijdig met het inladen van je hoofddomein. Dit levert daarom directe snelheidswinst op. Om te zorgen dat mediabestanden je laadtijd niet negatief beïnvloeden, kun je dus overwegen ze vanaf een subdomein in te laden. Je hebt zo in feite een lokaal Content Delivery Network (CDN), waar je media vanaf een tweede plek inlaadt.
Let op: deze stappen zijn voor gevorderde gebruikers
Deze uitleg is expliciet voor WordPress-websites in eigen beheer. Zorg dat je een actuele backup hebt en begin er alleen aan als je weet wat je doet.
Aan de slag!
Om uit te leggen hoe je met WordPress vanaf je subdomein mediabestanden kunt inladen, heb ik een fictieve webshop gebouwd op antagonist-test.site. Ik noem vanaf nu vaak ‘jedomeinnaam.nl’ als voorbeeld. Het is belangrijk dat je dit telkens vervangt met je eigen domeinnaam.

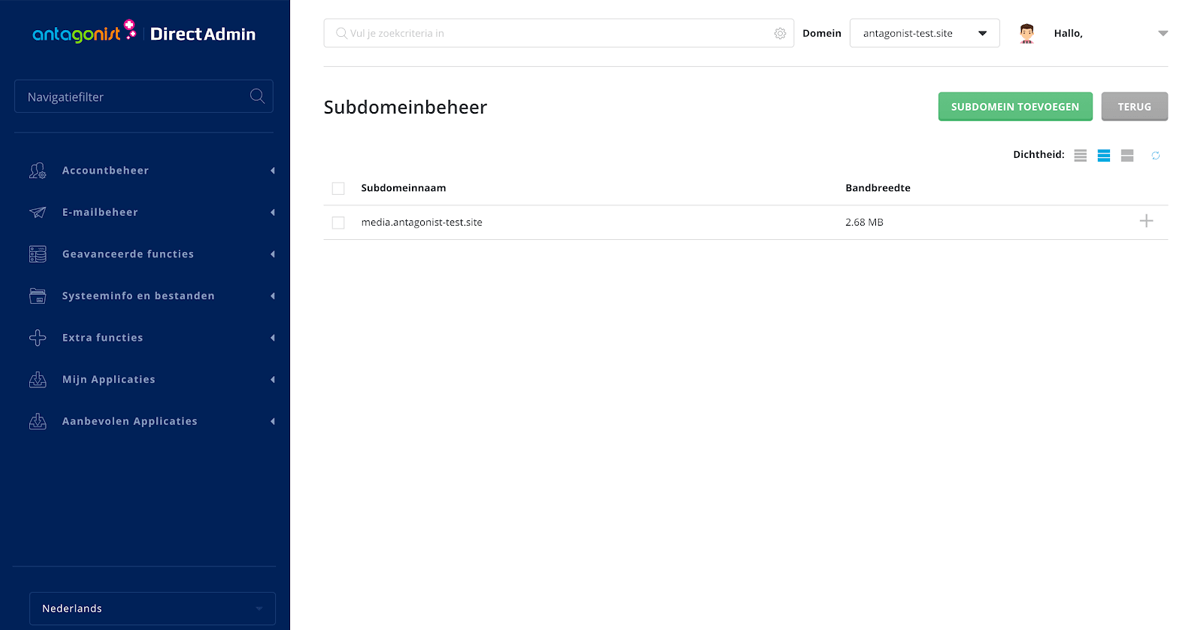
Stap 1. Subdomein aanmaken
Maak binnen DirectAdmin een nieuw subdomein aan. In mijn geval is dat media.antagonist-test.site en bij jou waarschijnlijk media.jedomeinnaam.nl (vervang ‘jedomeinnaam.nl’ met je eigen domein). Merk op dat de map voor het subdomein in de public_html-map van het betreffende domein komt te staan (bijvoorbeeld /jedomeinnaam.nl/public_html/media/).

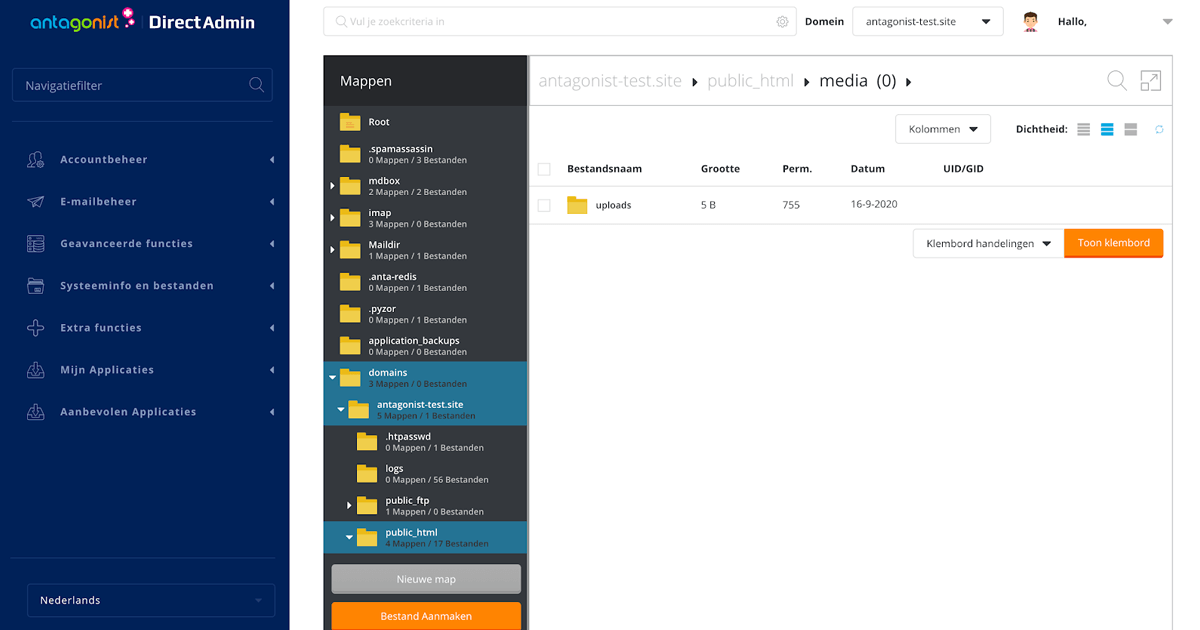
Stap 2. Media verplaatsen naar het subdomein
Start je FTP-client en verplaats de volledige uploads-map (daarin staan alle mediabestanden) naar de public_html-map van je subdomein. Je verplaatst de map ‘uploads’ dus van /public_html/wp-content/ naar /public_html/media/ (in dit voorbeeld is ‘media’ het subdomein). Merk op dat deze stap alleen nodig is wanneer je al mediabestanden op je website hebt opgeslagen in de map /wp-content/uploads/. Deze stap is niet vereist bij een nieuwe website waar nog geen media aanwezig is.

Stap 3. Uploadlocatie wijzigen binnen WordPress
Nu alle mediabestanden naar het subdomein zijn verplaatst, is het tijd om de WordPress-installatie op het hoofddomein te configureren. Hierbij ga je het subdomein gebruiken als uploadlocatie voor je mediabestanden. Je moet daarom de standaard uploadlocatie aanpassen.
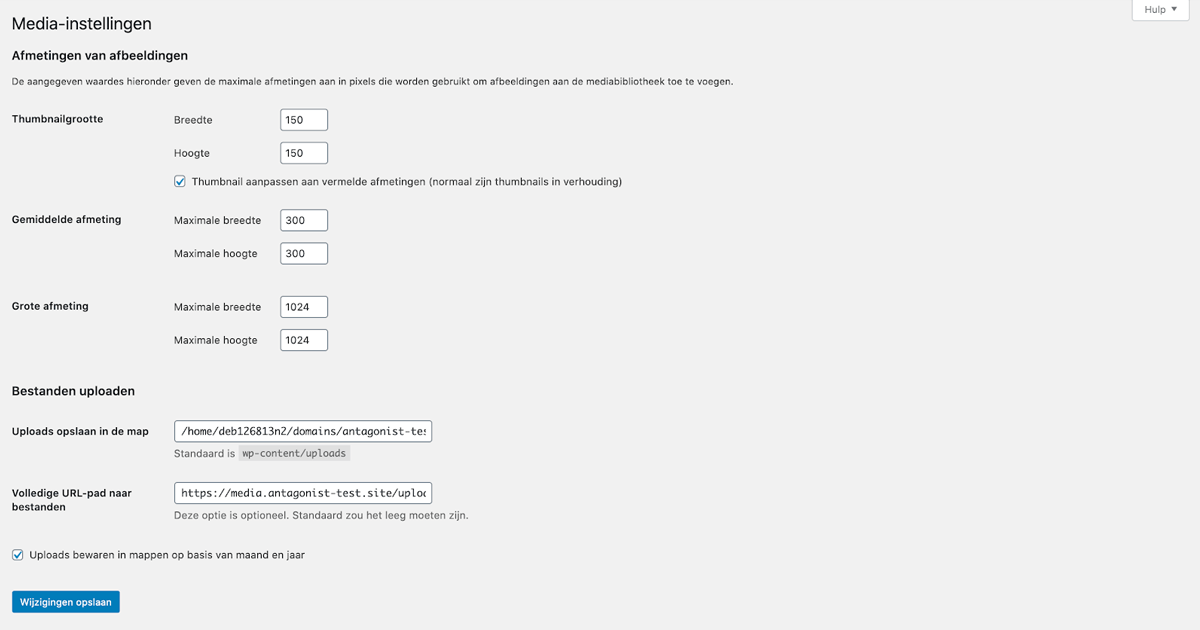
Log in op je WordPress-dashboard en klik op ‘Instellingen’. Ga daarna aan de linkerkant naar ‘Media’ om de media-instellingen te bekijken.

Vul onder ‘Bestanden uploaden’ bij ‘Uploads opslaan in de map’ het volgende pad in. Let op: vervang hierbij het deb-nummer en domein met wat voor jou van toepassing is.
/home/deb-nummer/domains/jedomeinnaam.nl/private_html/media/uploadsBij ‘Volledige URL-pad naar bestanden’ vul je het volgende pad in:
https://media.jedomeinnaam.nl/uploadsKlik op ‘Wijzigingen opslaan’ om de aanpassing te bewaren. Vanaf nu worden alle mediabestanden naar je subdomein geüpload.
Paden niet aanpasbaar?
Bij sommige websites kun je deze paden niet aanpassen. Gebruik in dat geval de plugin WP Original Media Path om dit mogelijk te maken.
Stap 4. Oude mediabestanden bijwerken
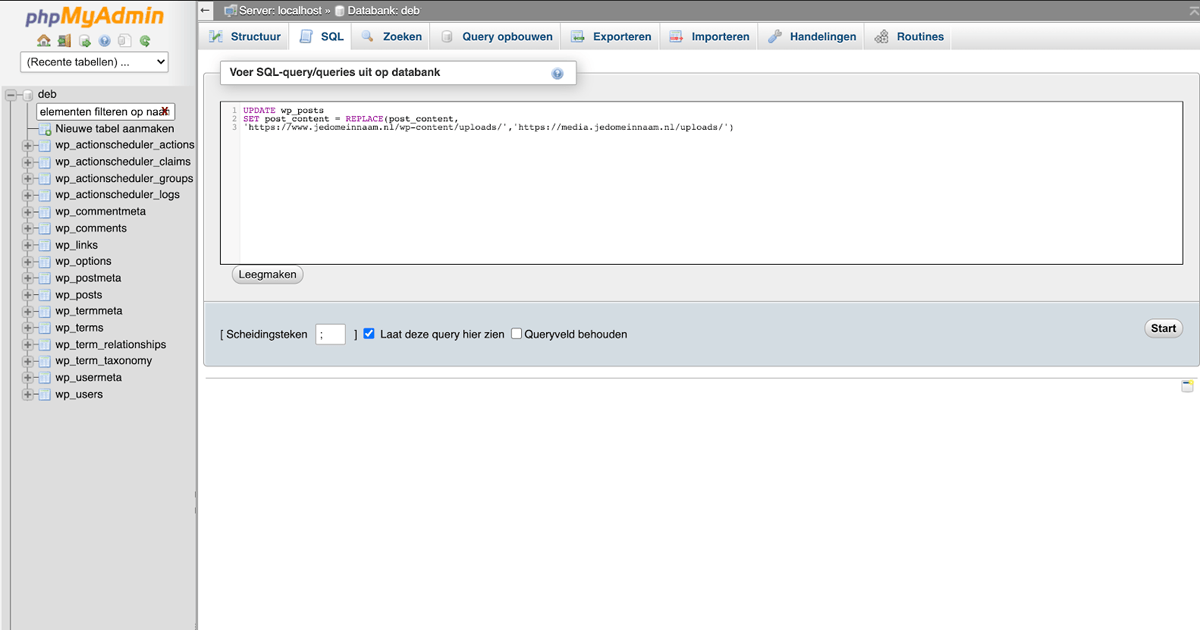
Je hebt zojuist de uploadlocatie van je mediabestanden gewijzigd. Nieuwe afbeeldingen worden hierdoor automatisch geüpload naar je subdomein. Maar hoe zit het met de oude mediabestanden? Het een voor een aanpassen, is een klusje waar niemand op zit te wachten. Gelukkig kun je via phpMyAdmin een eenvoudige SQL-query op je database uitvoeren.
UPDATE wp_posts
SET post_content = REPLACE(post_content,
'https://www.jedomeinnaam.nl/wp-content/uploads/','https://media.jedomeinnaam.nl/uploads/')Alle URL’s die verwijzen naar de map waar voorheen de afbeeldingen stonden, worden hierdoor aangepast om naar de map binnen je subdomein te kijken.

Stap 5. Bestaande URL’s redirecten
Google heeft de oude URL’s van de bestaande media geïndexeerd. Nu heb je de map waarin deze mediabestanden stonden verwijderd en naar het nieuwe subdomein verplaatst. Hierdoor krijgen bezoekers 404-meldingen te zien. Dat wil je natuurlijk niet! Je lost dit op door een permanente 301-redirect in te stellen. Dit kan met een rewrite rule voor in je .htaccess van je hoofddomein.
RewriteCond %{HTTP_HOST} ^(www.)?jedomeinnaam.nl$
RewriteRule ^wp-content/uploads/(.*)?$ https://media.jedomeinnaam.nl/uploads/$1 [R=301,L]De resultaten
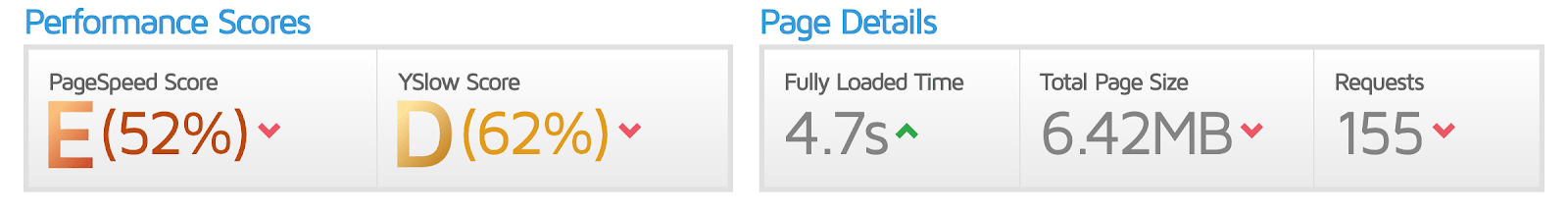
Om het verschil in snelheid te laten zien, heb ik een GTmetrix-test uitgevoerd. Dit is de GTmetrix-score van voor de optimalisaties.
Dit is de score na het instellen van het inladen van mediabestanden vanaf een subdomein.

Je kunt verder nu nog Redis en aanvullende caching instellen. In ons geval maakte dat voor de score hier niet zo heel veel meer uit, omdat de website een kleine database heeft. Zeker bij websites met een grote database kun je daarmee echter wel nog meer winst behalen.

Het is even een klusje, maar bij deze testsite maakt het wel verschil. Overigens raad ik niet iedereen aan om deze constructie op te zetten. Het is best ingrijpend en je kunt je website er makkelijk mee stuk maken als je per ongeluk iets verkeerd doet. Wil je het proberen, doe dit dan nooit direct op productie. Gebruik een testwebsite of een ontwikkelomgeving.
Op zoek naar meer optimalisatie?
Redis is een geavanceerde cachingtechniek, waarbij veelgebruikte data van je website in het snelle RAM (werkgeheugen) worden opgeslagen.
Domain sharding, minification en HTTP/2
Moet je veel verschillende scripts, afbeeldingen en stylesheets ophalen, dan kan media inladen vanaf een subdomein nuttig zijn. Merk op dat het wel weer extra tijd kost om DNS te resolven. Vaak is het sneller om al je JavaScript en CSS samen te voegen en te minifien. Dat is alleen wel een complexere keten om op te zetten en daardoor niet voor iedereen een geschikte optie.
Met HTTP/2 kun je het probleem ook oplossen met Server Push. Als je een pagina opvraagt, dan krijgt je browser de stylesheets en scripts er al gratis bij. Dit valt bij ons via het .htaccess te configureren (iets voor een volgend blog). De methode in dit artikel, ook wel domain sharding genoemd, neemt mede door minification en HTTP/2 wat af in populariteit. Is minification echter geen optie en heb je een website die veel resources moet inladen, dan blijft dit wel een methode die je zou kunnen overwegen.
P.S. Blijf op de hoogte en volg ons via Facebook, Twitter, Instagram, e-mail en RSS. Heb je vragen, tips of opmerkingen? Laat het achter als reactie. Vond je het artikel nuttig? Deel het dan met anderen!




Bij een clean WP install zie ik niet onder ‘Media’ de upload paden. Hoe komt het dat dit bij jou wel zo is?
Daarnaast vraag ik me af wat je hier precies mee bedoelt: ‘Bij sommige websites kun je deze paden niet aanpassen.’ Waardoor kan dit komen?
Goede tip trouwens! Thanks!
Dag Frank, WordPress kiest er tegenwoordig voor om die velden niet standaard meer te tonen. Vermoedelijk om te voorkomen dat het per ongeluk wordt aangepast. Je zou in dat geval naar de in het artikel genoemde plugin kunnen kijken. Het via phpMyAdmin rechtstreeks in de database aanpassen, is ook een optie.
Nogal een technisch ingewikkelde ingreep voor alleen de techies onder onder ons. Ik zie het zelf niet als praktisch haalbaar en (zoals ook wordt gezegd risicovol). Hopelijk komt er snel dedicated WordPress Hosting zoals door Wouter de Vries in zijn vragenlijst gesuggereerd! Waarbij dit soort oplossingen praktischer toepasbaar worden. Ook zou het fijn zijn als Installatron weer goed draait!
Klopt, zeker voor een al bestaande website is dit niet een ingreep die je even snel doet. Start je met een nieuwe website, dan is het gemakkelijker door te voeren. Bedankt voor je verdere feedback, Bas!
Hoe noodzakelijk is stap 5? Dit lijkt mij alleen effect te hebben bij google als op plaatjes zoekt. Of heb ik het fout?
Klopt, dat heeft vooral daar effect. Zo wordt afgevangen dat iemand geen 404 krijgt als hij organisch je afbeelding vindt en doorklikt naar je website. Wij zien het als een noodzakelijke stap bij een bestaande website die al gerankt is. Gaat het om een nieuwe website, dan is het niet nodig.
Interessant verhaal en goed resultaat, maar dit artikel gaat over het inladen van mediabestanden vanaf een subdomein. Dan is het vooral interessant om te zien wat dáár de resultaten van zijn. Zonder dat redis ook opeens mee doet. Want waar komt deze mooie performance winst nu voornamelijk vandaan? Ik vermoed van redis.
We begrijpen je punt, John-Pierre. We hebben ook een aantal tests gedaan zonder Redis en behaalden op deze testwebsite vrijwel gelijke resultaten. Dat komt vooral, omdat het kleine database heeft. Ging het om een grote database met honderden producten, dan heb je inderdaad gelijk. Ter verduidelijking hebben we het stukje bij de resultaten geüpdatet.
Dank voor je reactie.
Ik heb nu ook eens naar de test website gekeken en ik zie dat ieder product exact dezelfde afbeelding gebruikt. Die hoeft dus maar 1x gedownload te worden. Dat is geen representatieve test bij een onderwerp waar het juist om inladen van afbeeldingen gaat.
Verder heb je nu wel de tekst bij het plaatje aangepast, maar het plaatje met de resultaten is nog steeds hetzelfde. Ik geloof niet dat je deze fantastische resultaten zonder redis met alleen het verhuizen van een enkel plaatje behaalt. Als alleen de locatie van de foto wijzigt dan zou de total page size en het aantal requests exact gelijk blijven, en juist die zijn met zo’n 80% verbetert.
Op de testwebsite worden kopieën van dezelfde afbeelding gebruikt. Ze ogen hetzelfde, maar zijn technisch losstaande bestanden. Per product wordt er dus een andere afbeelding ingeladen. Je kunt dit via de inspector tools zien door bij ‘Sources’ te kijken. De score zonder Redis actief staat er nu ook bij.
Klopt de redirect in stap 5? Als ik deze toevoeg (met url aanpassingen) aan mijn .htaccess krijg ik een 500 server error. Voor de rest werkt alles.
Scherp, Vincent! Tijdens het klaarzetten in WordPress is de rewrite rule op één regel gekomen, terwijl dit twee afzonderlijke regels onder elkaar moeten zijn. We hebben het zojuist gecorrigeerd. Bedankt voor het melden!
Werkt dit ook als ik op het subdomein een symlink maak naar de orginele bestanden? Of een htaccess bestand die doorverwijst naar het orginele domein?
Hey Kaz, we hebben dit zelf niet uitgetest. Ons vermoeden is dat het extra load oplevert, maar kunnen dat hierdoor niet met zekerheid zeggen. Mocht je gaan proberen of dit werkt, dan zijn we benieuwd waarom je deze setup graag zou willen en wat je bevindingen zijn!
Wat een handige tip, thanks! Ik ben benieuwd of dit werkt in combinatie met een staging-omgeving. Kan ik vanuit staging.domeinnaam.nl bestanden uploaden naar media.domeinnaam.nl en vervolgens naadloos overgaan naar domeinnaam.nl?
Fijn dat je iets aan het artikel hebt gehad, Kevin! Ik heb dit net voor je getest en het werkt ook vanuit een staging-omgeving. De links dienen dan wel aangepast te worden aan de hand van je staging-locatie (subdomein). Je kunt het ook over laten gaan naar je live-omgeving. In dat geval pas je de links aan naar het hoofddomein. Succes!
Het lijkt mij een leuke en nuttige uitdaging om dit te proberen maar toch even een aantal vragen vooraf.
Vraag 1:
Het verplaatsen van de media folder kan wel maar in mijn geval staan er in deze folder ook links behorende bij bepaalde plugins zoals File Manger, MailPoet en nog een aantal. Kan dit dan zomaar of levert dit dan wel problemen op?
Vraag 2:
Als vraag 1 geen problemen oplevert dan het volgende ; bij stap 3 zie ik staan (even los van de juiste domeinnaam en deb nummer) -> /home/deb-nummer/domains/jedomeinnaam.nl/private_html/media/uploads terwijl ik dacht dat er in het begin public_html stond of heb ik dit mis?
Vraag 3:
Heeft dit artikel ook zin als je al gebruik maakt van W3 Total Cache en CloudFlare (free account)? Nu kan ik mij voorstelen dat alle kleine beetjes helpen maar toch even informeren kan geen kwaad.
Nu heb ik dit toegepast, maar kan ik geen bestanden meer schrijven naar de folder (geen permissies, terwijl de folders op 755 staan). Nochtans helemaal gevolgd zoals hier beschreven.
Het uitlezen gebeurd wel zonder problemen.
Hi Marvin, met deze informatie alleen is het lastig om te zeggen waardoor dat precies komt. Stuur anders gerust even een e-mail naar Support met om welke website het precies gaat. We kunnen dan wat gerichter kijken of we iets voor je kunnen betekenen.