Icoontjes op je website zijn natuurlijk heel leuk, maar soms wil je net een tikkeltje meer. Iets meer leven, meer beweging, meer souplesse… Lotties bieden dan uitkomst! Dit zijn subtiele animaties met een zeer kleine bestandsgrootte. Fijn is ook dat het werkt op ieder platform. Leer meer over de voordelen en hoe je het gebruikt.

Wat is een Lottie?
Een Lottie is een JSON-gebaseerd animatie-bestand. Het stelt (web)designers in staat om animaties net zo gemakkelijk in te kunnen zetten als statische content. De bestandsgrootte van dit soort animaties is meestal maar een paar KB. Vergelijk je dat met bijvoorbeeld een gifje, dan is het gifje een olifant en de Lottie een puppy. Het gaat dus niet ten koste van je laadtijd. Lotties zijn daarnaast te vergroten of verkleinen zonder onscherp te worden. Dit alles gecombineerd maakt Lotties perfect om je website dynamischer te maken.
Voordat je begint
Hier gaan we als voorbeeld uit van een HTML-website. Ook nemen we aan dat je enige kennis hebt van webontwikkeling. Natuurlijk zit iedere website anders in elkaar. De stappen kunnen voor jou daarom afwijken.
Hoe integreer je de Lottie Web Player?
In basis heb je twee dingen nodig: de animatie zelf en een manier om het af te spelen. Het afspelen gaat het gemakkelijkst met de opensource Lottie Web Player. Om die binnen je website te gebruiken, moet je een script toevoegen aan de <head>-sectie van je website. Je kunt dit script inladen vanaf de onderstaande URL of het uploaden naar je eigen hosting. In geval van het laatste moet je de script src wijzigen naar het pad op je pakket.
<script src="https://unpkg.com/@lottiefiles/lottie-player@latest/dist/lottie-player.js"></script>Lottie en WordPress
Lottie kun je ook gebruiken voor je WordPress-website. Je kunt bijvoorbeeld een child theme maken en daarna het script voor de Lottie Web Player aan de header.php toevoegen. Vervolgens embed je de Lotties op de pagina’s waar je ze wilt. In de Gutenberg Editor voor WordPress kun je hiervoor het blok ‘Eigen HTML’ gebruiken. Gemakkelijker wordt het met de WordPress-plugins Elementor Pro of WP Bakery. Die hebben integratie voor Lottie ingebouwd.
Meer over website-ontwerp
Menuutje hier, knopje daar. Schots en scheef, maar het is wel snel klaar… Misschien toch wat meer tijd nemen voor je website-ontwerp. Bekijk hoe de Gestaltprincipes je kunnen helpen!
Nu je de Web Player hebt geïntegreerd, heb je een animatie nodig om ermee af te spelen. Tijd om op zoek te gaan naar Lotties!
Hoe kom je aan Lotties?
Achter Lottie zit een hele community. Via de officiële website kun je dan ook een flink aantal gratis animaties vinden die andere designers hebben gemaakt. Om die te downloaden of de publieke link ervan te gebruiken, zul je wel eerst een account moeten aanmaken. Een andere optie is Icons8.com. Daar kun je er een paar gratis proberen en tegen betaling hele sets downloaden. Die sets bevatten dan de animaties in JSON- en GIF-formaat. Ook krijg je de Adobe After Effects-bestanden erbij, zodat je ze waar wenselijk zelf kunt aanpassen. Binnen je website is het het handigst om de JSON-bestanden te gebruiken. Die laden snel, hebben een transparante achtergrond en zijn schaalbaar.
Een Lottie invoegen
Heb je een Lottie gevonden, dan kun je die nu integreren binnen een pagina op je website. Dit doe je door de onderstaande code in te voegen op de plek waar de animatie moet komen. Vervang hier Lottie-URL met de URL naar je Lottie. Dit kan een publieke link zijn die je via LottieFiles hebt gevonden of het pad naar het JSON-bestand dat je naar je pakket hebt geüpload.
<lottie-player src="Lottie-URL" background="transparent" speed="1" style="width: 300px; height: 300px;" loop autoplay></lottie-player>Met een URL naar een Lottie ingevuld ziet het er bijvoorbeeld als volgt uit.
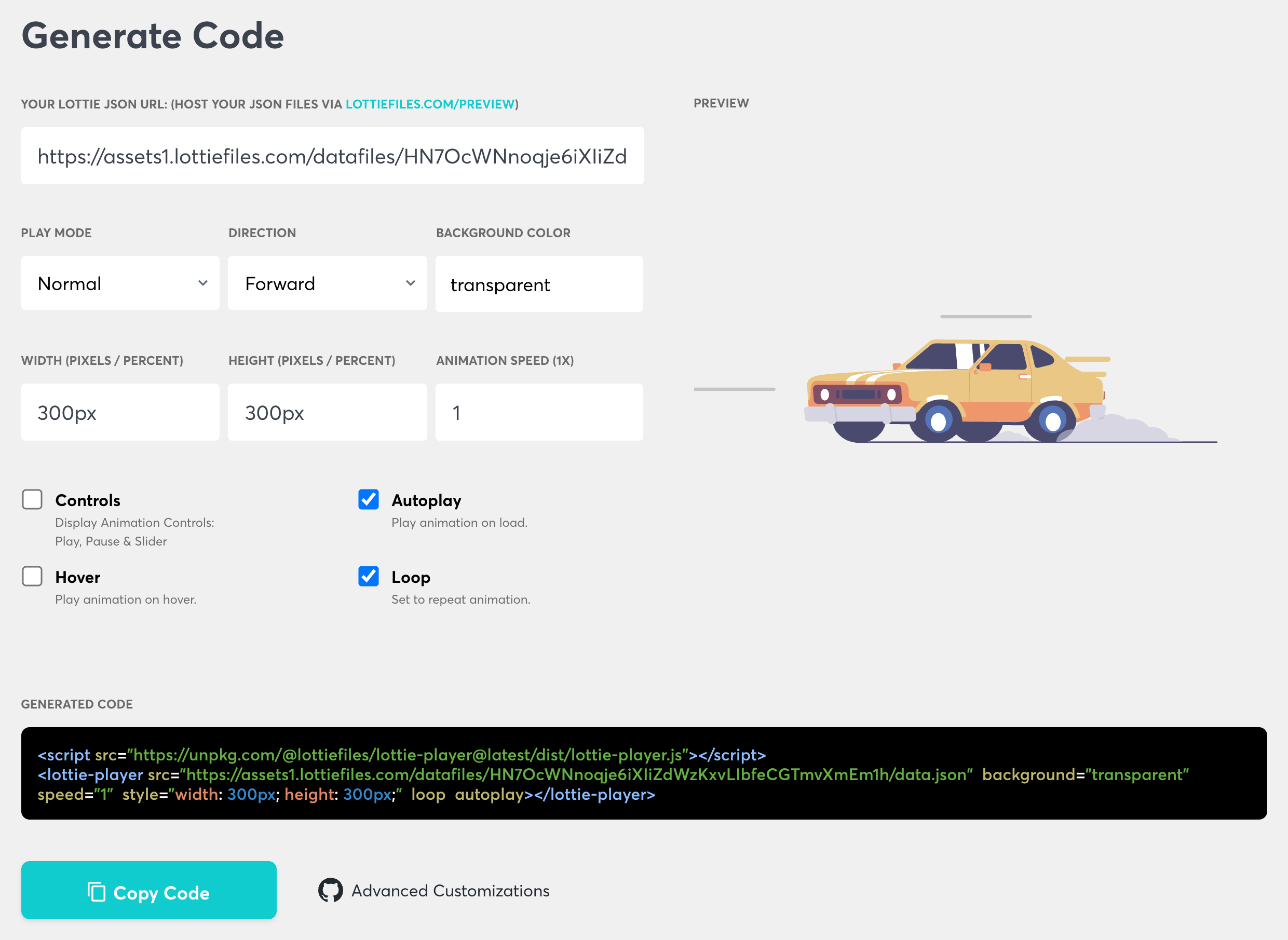
<lottie-player src="https://assets1.lottiefiles.com/datafiles/HN7OcWNnoqje6iXIiZdWzKxvLIbfeCGTmvXmEm1h/data.json" background="transparent" speed="1" style="width: 300px; height: 300px;" loop autoplay></lottie-player>Binnen de tag <lottie-player> zie je een aantal variabelen. Die stellen je in staat om de animatie te manipuleren. Daar gaan we nu naar kijken.
Afspeelopties van de Lottie Web Player
Wanneer je de Lottie Web Player gebruikt, dan heb je een aantal variabelen om mee te experimenteren. Hieronder vind je kort uitgelegd wat ze doen. Over het algemeen wil je waarschijnlijk dat de achtergrond transparant is en de afspeelopties niet tonen. Overigens is de Web Player zelf ook erg nuttig om te zien wat een optie doet en hoe dat de code beïnvloedt.

- Play mode
Bepaalt of de animatie normaal of met stuitereffect moet afspelen. - Direction
Bepaalt of de animatie voor- of achterwaarts moet afspelen. - Background color
Bepaalt welke achtergrondkleur je animatie moet hebben. - Animation speed
Bepaalt hoe snel de animatie moet afspelen (bv.1voor normaal of.5voor langzamer). - Controls
Bepaalt of je de afspeelopties onder de animatie wilt tonen. - Hover
Bepaalt of de animatie moet starten als je er met de muis overheen gaat. - Autoplay
Bepaalt of de animatie vanzelf moet starten bij het laden van de pagina. - Style
Dit is de inline CSS waar hier metwidthenheightde afmeting wordt bepaald. Je kunt er ook voor kiezen om geen inline styling te gebruiken en met een CSS-klasse te werken.
Meer fijnafstelling
Wil je verdergaan, bekijk dan ook de documentatie op GitHub. Soms wil je namelijk net iets meer fijnafstelling. Stel dat je een icoontje binnen een kader hebt dat dient als knop. Met de variabele hover start de animatie als je er specifiek met de muis op gaat staan. Mooier is wanneer de animatie al start wanneer je binnen het kader komt. Door aan de hand van de documentatie een stukje JavaScript te schrijven, kun je dit effect alsnog bereiken. Dit kwam bijvoorbeeld van pas in onze keuzehulp!

Veel succes!
Hopelijk heb je wat aan dit artikel gehad. Ga je met Lottie aan de slag, dan is het altijd goed om aan de balans te denken. Vraag jezelf dus af of een animatie echt wat toevoegt of dat het de pagina alleen maar drukker maakt. Ook kun je experimenteren met de afspeelsnelheid en of een animatie zich moet blijven herhalen. Weet je zelf nog een mooie plek om Lotties te vinden, deel dit dan gerust. In elk geval veel succes met je website!
P.S. Blijf op de hoogte en volg ons via Facebook, X, Instagram, e-mail en RSS. Heb je vragen, tips of opmerkingen? Laat het achter als reactie. Vond je het artikel nuttig? Deel het dan met anderen!


