Stel, je komt een superleuk product tegen in een advertentie op social media. Je gaat naar de website, kijkt en klikt wat rond. Alles bevalt, dus het moment is daar om te gaan bestellen. Alleen waar is die bestelknop nou en waar vind ik de verzendkosten? Gefrustreerd geef je het op. Dat leuke koffiekopje kun je vast ook ergens anders krijgen. Hadden ze nu maar gelet op de Gestaltprincipes…

Frustratie, omdat het een te grote warboel is van opties en knopjes – ik denk dat je dit wel herkent. Het is daarom goed om eens stil te staan bij het design van een website. En dan vooral bij hoe dat kan helpen om die frustraties zo veel mogelijk weg te nemen. Websites bouw je immers voor mensen. Waarom moet je dan nog door een heel leerproces om te komen waar je wil zijn?
Website-ontwerp is een heel breed onderwerp en er zijn boekenkasten gewijd aan user experience (UX) en user interface design (UI). Daarom beperk ik me nu tot een paar van de zogenaamde Gestaltprincipes die in verschillende UI’s terugkomen. Deze universele principes gaan uit van hoe wij als mensen dingen zien en onderling rangschikken. Het is daarom een goed startpunt om te kijken of je ze kunt toepassen op je website.
Nabijheidsprincipe
Wanneer vormen of iconen bij elkaar staan, dan zien we die als een bij elkaar horende groep. Hierdoor kunnen we goed onderscheiden wat bijvoorbeeld de verschillende opties in een menu zijn. Hieronder zie je er een voorbeeld van.

De iconenvolgorde is verschillend en in de linkerkolom zien we meer cirkels. Toch zien we de iconen als twee groepen die verdeeld zijn in twee kolommen. Dit komt, omdat ze relatief dicht bij elkaar staan. Zo kun je structuur aanbrengen in wat anders een wirwar zou zijn van cirkels en vierkanten.
In de praktijk
Een voorbeeld van hoe dit principe in de praktijk is toegepast, vind je in de systeeminstellingen van een MacBook. Ik ben hier het menu ingegaan van mijn beeldscherm.

Links zie je de verschillende profielen waaruit je kunt kiezen en rechts wat je ermee kunt doen. Zoals je ziet, staan de knoppen voor de instellingen dicht bij elkaar. De lijst met profielen (als er meer beschikbaar waren) staan links en apart van de instellingen. Het principe van nabijheid wordt hier dus goed toegepast. Een leuke bijkomstigheid is dat dit ook inspeelt op je leesrichting (van links naar rechts). Je selecteert links waar het om gaat en doet vervolgens rechts wat je wilt.
Figuur-achtergrondsprincipe
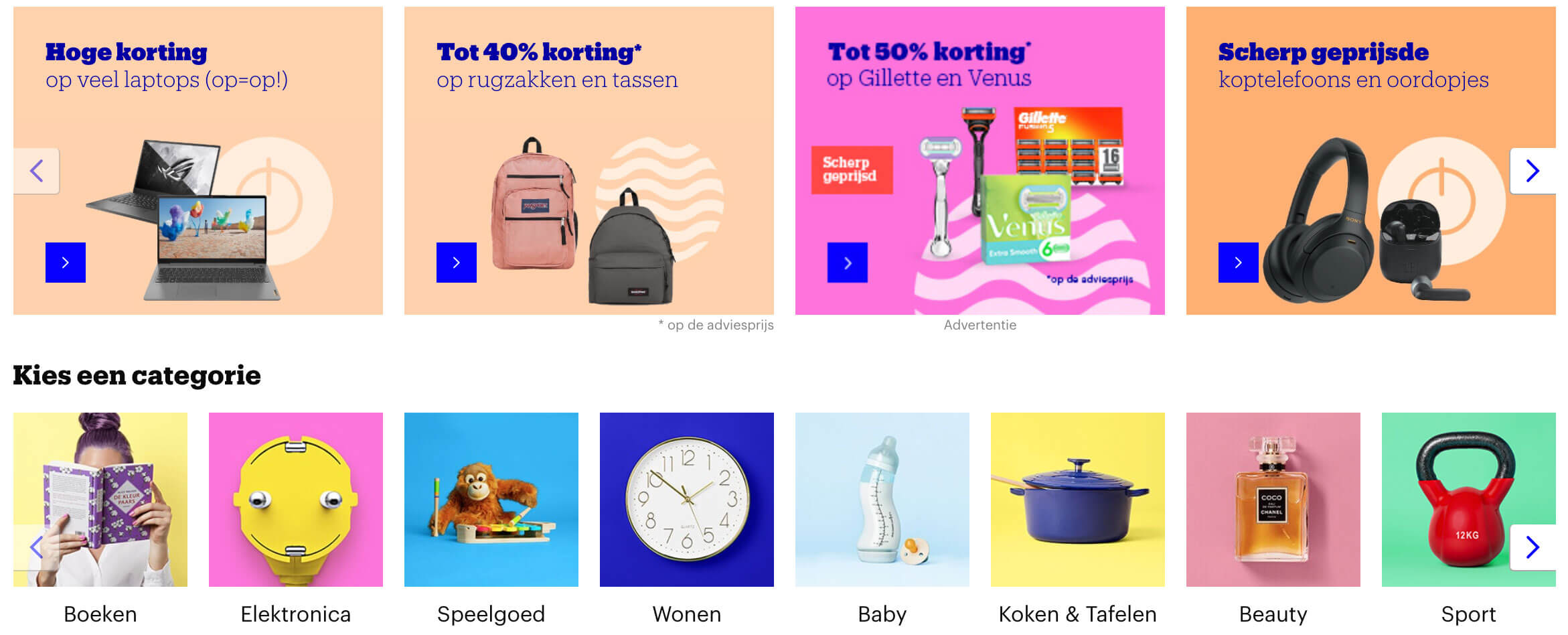
Met kleur maak je veel onderscheid in waar je de aandacht naar uit wilt laten gaan. In een webshop gaat het natuurlijk om je producten – je wilt die afbakenen van producten die niet zo relevant zijn. Ook wil je laten zien waar mensen moeten klikken om op een specifieke productpagina uit te komen. Het voorbeeld van Apple’s menusysteem uit het vorige principe kan hier ook worden aangehaald. Een wat sprekender voorbeeld vond ik echter op de homepage van bol.com.

De categorieën zijn onderverdeeld en onze aandacht gaat eerst uit naar het voorwerp. Pas later zien we de iconen in de achtergrond van de bovenste rij. Merk op dat we het kleinste voorwerp als de voorgrond beschouwen, wanneer de voorwerpen overlappen met hun achtergrond. Op de afbeelding hieronder zie je een heel simpel voorbeeld.

Er valt niet veel te zien. Het is een rechthoek geplaatst op een veld. Tenminste, dat is hoe wij het waarnemen. De roze rechthoek is kleiner en daarom oogt het voor ons als mensen dat het bovenop het blauwe vlak moet zijn geplaatst. We zien automatisch het roze vlak als de voorgrond en verwachten dat we daarmee iets moeten of kunnen doen; daar gaat namelijk als eerste onze aandacht naartoe.
Houd je website in vorm
Naast een goed ontwerp, is ook onderhoud belangrijk. Gebruik je WordPress, bekijk dan hoe je jouw website makkelijk actueel houdt.
Het principe van het gemeenschappelijk lot
Een gemeenschappelijk lot klinkt heel dramatisch, maar dat valt gelukkig reuze mee. Net zoals bij het principe van nabijheid kun je iconen of opties groeperen door deze hetzelfde lot te laten volgen. Wanneer je bijvoorbeeld verschillende producten selecteert op een webshop om die in je winkelwagen te plaatsen, dan kunnen die producten groen oplichten. Op die manier krijg je als klant direct een overzicht van wat je hebt geselecteerd en zie je welke producten er wel of niet in je winkelwagen komen.

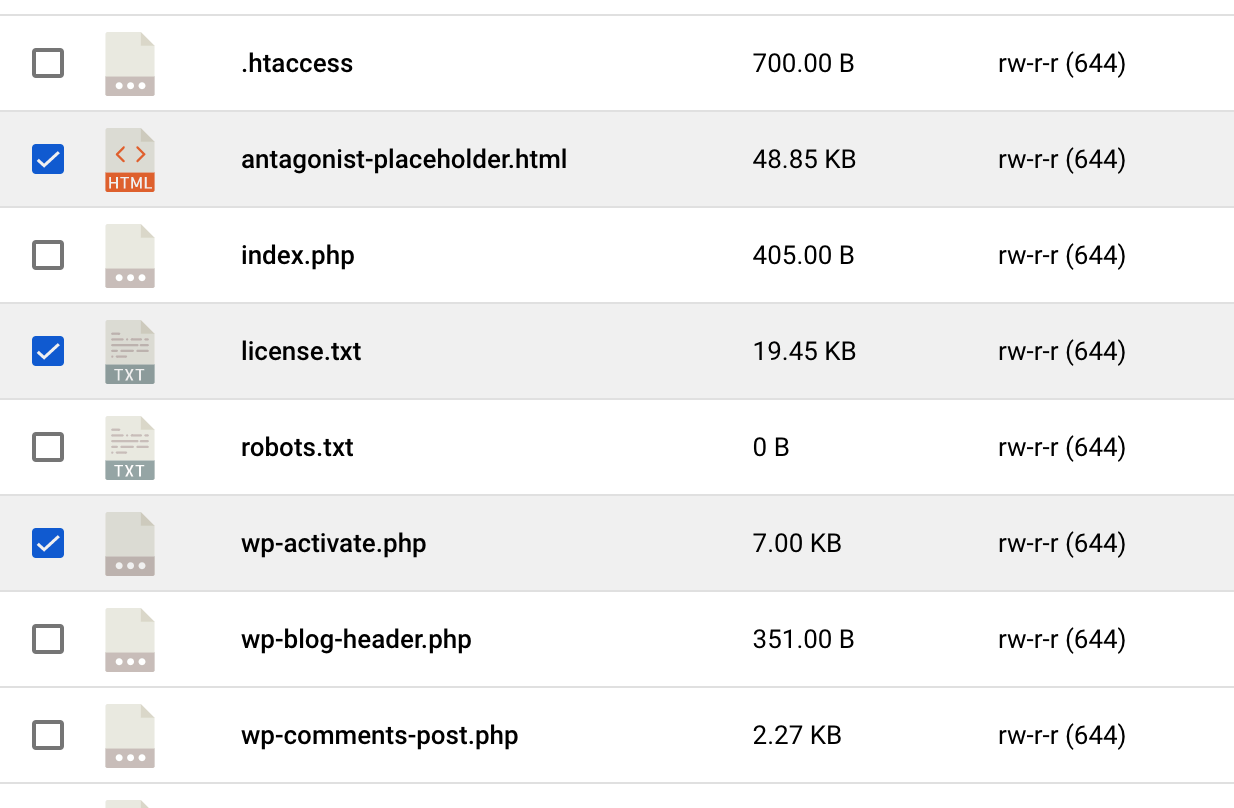
Dit is vooral handig wanneer het niet zinvol of haalbaar is om producten dichtbij elkaar te laten tonen, maar je toch onderscheid en orde wilt aanbrengen voor je gebruiker. Een praktisch voorbeeld hiervan is het bestandsbeheer in DirectAdmin. Hier heb ik een aantal bestanden geselecteerd. Doordat deze vervolgens grijs oplichten en dat blijven, zie ik welke bestanden er zijn aangevinkt. Zo weet ik dat de acties daarna dus betrekking zullen hebben op al die bestanden die ik heb geselecteerd.
Samen sta je sterker
“Maar ik zie dit heel vaak! Waarom moet ik dit weten?” Hoewel ontwerpen misschien intuïtief lijkt, is het dat niet altijd. Een goed ontwerp helpt ook om met je gebruikers te kunnen communiceren zonder (te veel) woorden, door aan te geven wat bij elkaar hoort en waar de aandacht van de gebruiker naartoe moet gaan.
De voorbeelden die ik hier heb aangehaald en laten zien, horen niet alleen bij één bepaald principe. De meesten hebben verschillende Gestaltprincipes in het ontwerp verwerkt. Het is daarom goed om je ontwerp te laten leiden door meerdere principes. Vaak is het wel zo wanneer je aan één principe voldoet, dat je ook kunt voldoen aan een paar andere. Naast de drie principes die ik hier heb besproken, zijn er nog de principes van gelijkheid, symmetrie, continuïteit, en geslotenheid.
De principes kunnen een goed uitgangspunt bieden om bepaalde dingen te kunnen groeperen en om de aandacht van je gebruiker naar bepaalde dingen toe te kunnen trekken. Merk op dat het geen kwaad kan om verschillende principes binnen een ontwerp toe te passen, maar waak er wel voor dat je op die manier geen onbedoelde groepen maakt. Merk je dat dit toch gebeurt, beoordeel dan je ontwerp aan de hand van alle Gestaltprincipes.
Een kleine oefening…
Een leuke oefening is om de onderstaande website eens onder de loep te nemen. Nu je deze kennis hebt, wat zou jij verbeteren aan het ontwerp?

Meer dan alleen Gestaltprincipes
Hopelijk vond je dit artikel interessant en popel je om je website eens kritisch te onderwerpen aan de hier behandelde principes. Wanneer je verder wilt leren over het ontwerp van user interfaces, dan is Designing with the Mind in Mind van Jeff Johnson een goed en praktisch boek. Ook zijn er vele andere blogs beschikbaar over dit onderwerp. Naast de Gestaltprincipes zijn er natuurlijk ook nog vele andere ontwerpprincipes die kunnen helpen wanneer je bezig bent met het ontwerpen van je website. In ieder geval veel succes!
P.S. Blijf op de hoogte en volg ons via Facebook, X, Instagram, e-mail en RSS. Heb je vragen, tips of opmerkingen? Laat het achter als reactie. Vond je het artikel nuttig? Deel het dan met anderen!



Dag Esther,
kijk ook eens op: https://by-rutgers.nl/PDFiles/Architectuur.pdf
Dit gaat meer over het ontwerpen van apparaten, maar wellicht is het leerzaam.
Groet,
Herbert.
Interessant, Herbert. Deze principes zijn inderdaad ook toe te passen op hardware. Bedankt voor het delen van het artikel!