Het lijkt soms zo duidelijk. Op je website plaats je een grote knop met de tekst ‘Klik hier’. Daarmee stuur je bezoekers naar een formulier om een bericht achter te laten. Toch spreekt iemand die je website heeft bezocht je ineens aan met de vraag: “Hoe plaats ik een bericht op je site?” Huh, was dat niet helder dan? De knop is immers levensgroot…

Inhoudsopgave
Peinzen en piekeren
De twijfel slaat toe. Is de knop wel duidelijk voor mijn bezoekers? Je zet er voor de zekerheid maar een stukje tekst bij. Echter, je ziet daarna in je statistieken dat mensen slechts een paar seconden op je pagina blijven. Niet lang genoeg om je stukje tekst te lezen. Wat nu? Er zijn een aantal oorzaken die daaraan ten grondslag liggen. Hieronder zal ik dat verder toelichten. Daarna ben je klaar om je bezoeker doelgericht aan de hand te nemen binnen je website.
Lezen? Ik scan liever!
Een bezoeker komt op je website met een bepaald doel. Wellicht is het een nieuw iemand die even rondkijkt. Het zijn echter vaker terugkerende bezoekers die een bepaalde actie komen herhalen of iets komen checken.
Laten we een voorbeeld nemen. Je wilt graag een eerder gekocht product opnieuw bestellen. Je bezoekt de website, gaat naar je profiel, kijkt in je geschiedenis en doet het product weer in je winkelmandje. Heel doelgericht. Je hebt wellicht niet eens gezien dat er op de homepagina een actiecode stond voor korting op je bestelling.
Ons brein vindt het nu eenmaal makkelijker om op opvallende dingen te letten. Een bestelknop is gekleurd en springt eruit. Als dat je doel is, waarom zou je dan nog blijven om tekst te lezen? Veel studies die dit met eye tracking hebben onderzocht, laten zien dat mensen liever een pagina scannen met hun doel in het achterhoofd. Ze lezen dus niet alles rustig door.

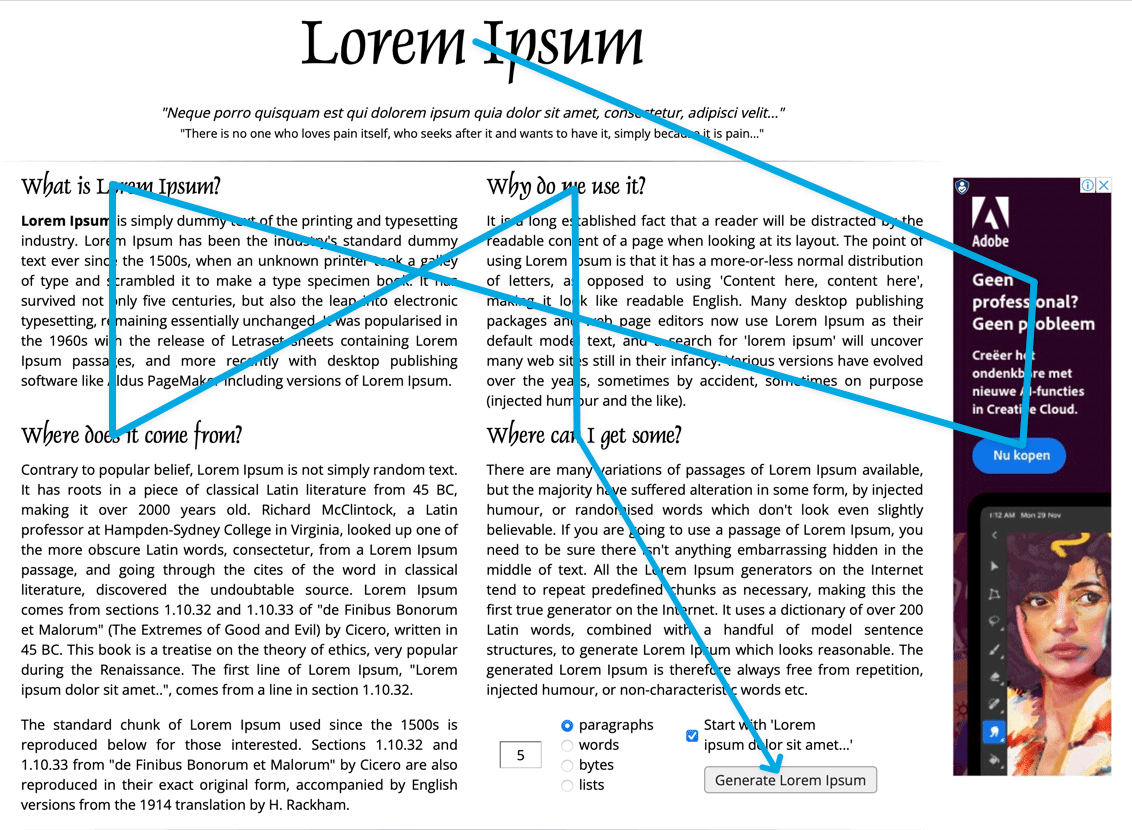
Een voorbeeld daarvan is de website van Lorem Ipsum, waar je dummyteksten vandaan kunt halen. De tekst geeft meer informatie over de achtergrond van Lorem Ipsum. Echter, je aandacht wordt sneller getrokken door de advertentie ernaast. Daarna kijk je misschien naar de titels van de alinea’s, en tot slot pas naar de uiteindelijke actieknop. Je ogen volgen dus grofweg onderstaande route over deze pagina.

Uiteraard kan per persoon verschillend zijn wat de exacte route is. Maar de meesten van ons zullen de pagina eerst scannen op titels en de advertentie ernaast tot ze uiteindelijk de actieknop zien. Kortom, de tekst wordt slechts summier gelezen.
Keuzestress…
Goed, nu weten we waarom bezoekers niet alles lezen. Vaak ga je hier alleen wel vanuit wanneer je pagina’s ontwerpt. Je zet alle keuzes voor de bezoeker gemakkelijk op een rijtje. Die bekijkt de opties en klikt vervolgens de knop aan die voor hem of haar het beste overeenkomt. Dat is echter de theorie en in de praktijk gaat het anders. Bezoekers kijken vluchtig en kiezen de knop die als eerste redelijkerwijs overeenkomt met hun doel. Dat is niet altijd de beste keuze, maar wel een vaak toegepaste strategie die bekend staat als satisficing.
Wanneer je denkt aan een besluitvormingsproces, dan denk je er niet aan dat we de eerste optie kiezen die redelijk lijkt. Nee, je denkt dat men alle opties uitgebreid tegen elkaar afweegt en dan tot een conclusie komt. Mensen houden echter van gemak. Satisficing is sneller, raden is leuker dan zorgvuldig afwegen en er is geen man overboord wanneer je keuze niet goed is. In geval van het laatste volstaat immers een simpele klik op ‘Vorige’ in je browser.
Dit betekent niet dat iedere bezoeker satisficing toepast. Dit is afhankelijk van verschillende factoren. Denk aan of iemand tijd heeft, en hoe verzekerd die persoon is van zichzelf en zijn of haar omgang met websites. Desondanks is het wel goed om te weten dat de meeste mensen eerder op zoek zijn naar wat past dan wat het beste voor ze zou zijn.
Breng je website tot leven
Met opvallende Lottie-animaties trek je de aandacht van bezoekers. Leer hoe je ze gebruikt en jouw website dynamischer maakt.
Ik weet niet hoe het werkt
We gebruiken veel dingen zonder dat we weten hoe het werkt. We nemen de handleidingen niet door, maar drukken op knopjes en tada! Ik heb het ideale wasprogramma gevonden op mijn wasmachine, zonder dat ik de instructies heb hoeven bekijken. Dat er misschien opties zijn die ervoor zorgen dat mijn kleding nog mooier blijft, ontgaat me helemaal. Mijn wasmachine doet wat het voor mij moet doen.
En op die manier gebruiken we websites ook. “Zolang het maar werkt” is daarbij het motto. Gebruikers willen niet door ellenlange handleidingen en documentatie gaan. Nee, we proberen het uit tot ons doel is bereikt en daarmee is het afgedaan. Op die manier gebruiken veel bezoekers dingen op een manier die niet eens door de webbouwer zo zijn bedoeld. Maar waarom zouden ze ook, wanneer het hun doel al is bereikt. En wanneer het eigenlijk niet zo belangrijk voor ze is hoe het dan wel precies werkt…
Kortom, je kunt er vaak vanuit gaan dat bezoekers niet hun optimale en beste route kiezen.
Gemak dient de mens
Hopelijk verduidelijkt dit dat mensen toch echt vaak liever lui dan moe zijn. De makkelijkste weg is beter dan de beste, aldus ons brein. Het gevolg is dat we:
- handleidingen vaak niet lezen;
- de eerste redelijke optie kiezen in plaats van de beste;
- liever vlug scannen dan diepgaand begrijpend lezen.
Zoals altijd bij het ontwerpen, moet je bedenken wat het doel kan zijn van je bezoeker om naar je website te gaan. Dat neem je als uitgangspunt. Maak het vervolgens zo gemakkelijk mogelijk om dat doel te bereiken. Redeneer daarbij vanuit de bezoeker en zijn of haar doel, en niet hoe jij zelf je website graag zou willen zien. Ontwerp je pagina’s met dat in je achterhoofd, dan scheelt dat veel frustratie en ergernis – zowel voor jou als je bezoeker. Tegelijkertijd creëer je zo minder olifantenpaadjes op je website…

Meer verdieping?
Een goed begin is Don’t make me think van Steve Krug. De principes die ik hier heb toegelicht, komen in dat boek naar voren in het tweede hoofdstuk. Ook vertelde ik eerder al over Gestaltprincipes en hoe je die kunt toepassen op je website. Die kennis helpt vooral om je website overzichtelijk te houden en je bezoeker duidelijk te maken waar de aandacht als eerste naartoe moet gaan. Vind je UX interessant, dan is het is zeker nuttig om die artikelen ook even te lezen. Veel succes!
P.S. Blijf op de hoogte en volg ons via Facebook, X, Instagram, e-mail en RSS. Heb je vragen, tips of opmerkingen? Laat het achter als reactie. Vond je het artikel nuttig? Deel het dan met anderen!


