Websites zijn tegenwoordig voor een groot deel opgebouwd uit inhoud van “vreemde” bronnen. Dat is heel handig, maar soms ook gevaarlijk. Met een Content Security Policy, vaak afgekort naar CSP, houd je controle over waar de inhoud van je website vandaan komt of naartoe gaat. Leer wat een CSP is en hoe je jouw site er van eentje kan voorzien.

Inhoudsopgave
Op zoek naar een veilig onderkomen voor je website?
Neem eens een kijkje bij onze hostingpakketten! Inclusief gratis SSL, dat automatisch wordt ingesteld voor ieder domein dat je op je pakket toevoegt. Scheelt je mooi een stap bij een CSP instellen… 😉
Wat is een Content Security Policy (CSP)?
Je weet mogelijk al dat een pagina op je website afbeeldingen, CSS-bestanden, scripts en nog veel meer van andere bronnen kan inladen. De CSP van je site is het beleid dat precies bepaalt waar die andere inhoud dan vandaan mag komen. Zo kun je makkelijk bijvoorbeeld mixed content onmogelijk maken en een lijst opstellen waar precies externe inhoud vandaan mag komen. Als kers op de taart is je CSP ook nog een vervanger voor de onofficiële X-Frame-Options header, die bepaalt welke sites jouw site in een iframe mogen insluiten.
Hoewel ik op volgende punten vandaag niet verder inga, wil ik ze je wel graag even meegeven. CSP maakt het tevens mogelijk om aan te geven waar de gebruiker vanuit jouw site allemaal naartoe mag worden gestuurd. Je kunt zelfs hele pagina’s sandboxen en zo maximale controle over je website te krijgen. Schendingen van je beleid kun je door browsers automatisch laten rapporteren naar een door jou gekozen URL. Mogelijkheden genoeg dus!
Opbouw van een CSP
Laten we naar een voorbeeld van een beleid kijken, zodat duidelijker wordt hoe een CSP is opgebouwd. Onderstaand beleid is niet bedoeld om één-op-één over te nemen, maar puur om de onderdelen van een CSP uit te leggen. Verderop zal ik een voorbeeld geven, waarmee je zelf aan de slag kunt.
default-src https://mijnsite.nl; script-src 'self'; img-src https://een-cdn.nl https://*.een-ander-cdn.nl; style-src 'unsafe-inline'; frame-ancestors https:;Zoals je ziet, zijn er verschillende onderdelen. Zo heb je img-src voor plaatjes en script-src voor JavaScript. Je kunt op de website van MDN een volledige lijst van onderdelen vinden, waar ze directives worden genoemd. Onderdelen die je niet expliciet benoemt, volgen de regels van het default-src onderdeel.
Achter ieder onderdeel zie je de toegestane bron(nen) staan. Geef je voor een onderdeel geen toegestane bronnen op, dan schakelt de browser dat gehele onderdeel uit. Een bron kan bijvoorbeeld bestaan uit ‘self’ (alleen bronnen van hetzelfde protocol, domein en poortnummer), https://mijnsite.nl (een protocol en domeinnaam) of https: (alleen een protocol). Je kunt veel combineren!
Merk op dat standaard ‘inline’ JavaScript en CSS ook zijn geblokkeerd. Dat zijn scripts en stijlen die direct in de HTML in <style> of <script> tags worden meegeleverd. Je kunt dit toch toestaan door bij het script-src en/of style-src onderdeel ‘unsafe-inline’ (met aanhalingstekens) als bron toe te voegen.
Nonces gebruiken
Met behulp van een nonce kun je toch nog inline HTML en CSS gebruiken, zonder direct het onveilige(re) ‘unsafe-inline’ te gebruiken.
Waarom wil je een CSP?
We schreven eerder al eens over XSS. Bij XSS of Cross Site Scripting worden er kwaadaardige scripts in de code van jouw website geïnjecteerd. Zo kunnen hackers gemakkelijk jouw site aan de kant van de gebruiker overnemen. Een strenge CSP kan dat voorkomen en zo je gebruikers beschermen!
XSS is echter niet de enige denkbare aanval waar een CSP tegen beschermt. Het helpt met het elimineren van mixed content op het internet en brengt met reporting in kaart waar en hoe aanvallen plaatsvinden. Belangrijke doelen van de CSP zijn dan ook:
- het voorkomen van aanvallen, zoals XSS;
- de mogelijkheden voor aanvallers verkleinen;
- en aanvallen in kaart brengen.
Ook bepaalt een CSP welke andere websites jouw site in een iframe mogen weergeven. Dit gebeurt met het frame-ancestors onderdeel. Zo houd jij er controle over waar jouw eigen inhoud op zijn beurt weer belandt.
Hoe kan ik een CSP instellen?
Een CSP instellen begint met het ontwerpen van een beleid. Dat is altijd maatwerk. Weet je niet zo goed waar je moet beginnen, dan is het onderstaande beleid een goed uitgangspunt. Voor bijvoorbeeld veel WordPress-websites biedt het meer bescherming dan geen CSP en je kunt het gemakkelijk naar wens aanpassen.
default-src 'unsafe-inline' https: 'self' data:; upgrade-insecure-requests; frame-ancestors 'self';Concreet zeg je hiermee dat alles over HTTPS moet worden geladen en dat HTTP-verzoeken automatisch naar HTTPS moeten worden doorgestuurd. Ook kan je website niet meer in iframes worden ingesloten, tenzij die zich op de site zelf bevinden.
Heb je eenmaal een goed beleid, dan is het instellen ervan zo gedaan. Je moet het door jou opgestelde beleid meesturen met een HTTP header of in een speciale HTML-tag zetten. Waarmee je site is gebouwd, maakt niets uit; een CSP instellen werkt voor alle soorten websites hetzelfde.
Indien nog niet gedaan, dan is eerst SSL instellen aan te raden voordat je aan de slag gaat. Je website is dan na het instellen van een CSP maximaal beveiligd. Controleer naderhand met behulp van de console in de Developer Tools van je browser of er geen CSP-errors verschijnen.
Wees niet te strikt
Met een te streng beleid maak je gemakkelijk je eigen website (tijdelijk) onbruikbaar. Zorg ervoor dat je het door jou gekozen beleid begrijpt en test, voordat je het lanceert!
Instellen met een .htaccess-bestand
Misschien wel de makkelijkste manier om een CSP in te stellen, is door gebruik te maken van een HTTP header die Content-Security-Policy heet en waarvan de waarde jouw beleid is.

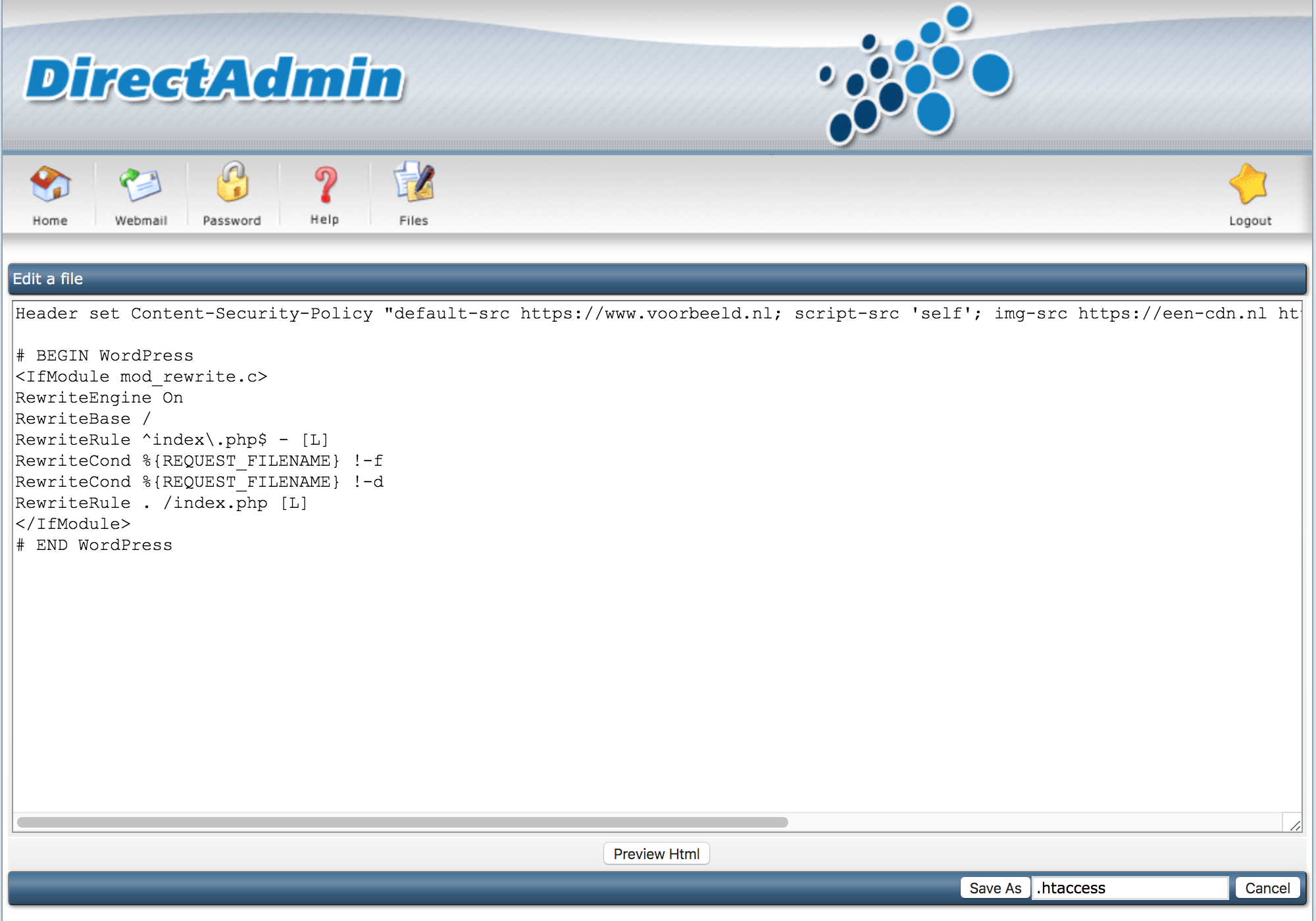
Om een header in te stellen, zoek je in DirectAdmin de /public_html/-map op en bewerk je het bestand met de naam .htaccess. Als dat bestand nog niet bestaat, dan kun je het aanmaken. Voeg daarin deze regel toe:
Header set Content-Security-Policy "beleid"Vervang bij bovenstaande code beleid door je beleid, dat is opgebouwd zoals hierboven uitgelegd. Sla het bestand op en je hebt CSP ingesteld!
Instellen met een HTML-tag
Kun je makkelijk de HTML-bestanden van je website bewerken? Een alternatieve manier is dan om CSP in te stellen met een speciale HTML-tag. Voeg het volgende aan je <head> toe om je beleid te activeren:
<meta http-equiv="Content-Security-Policy" content="beleid">Vervang bij bovenstaande code wederom beleid door je eigen beleid en je bent klaar!
Soepel of strikt?
Ik vertelde al dat je de CSP niet te streng moet maken. Het moet echter ook weer niet té soepel zijn. Zo is niet handig om het basisadres van een groot online opslagplatform aan je beleid toe te voegen, zoals *.s3.amazonaws.com. Iedereen kan ruimte op dat platform inkopen. Kwaadaardige bestanden kunnen dan nog steeds vanaf dat domein op je website worden ingeladen. Houd de toegestane adressen daarom zo specifiek mogelijk.
Aan de slag!
Als elke website een CSP zou hebben, dan zou het internet een stuk veiliger zijn. Met onze webhosting heb jij de vrijheid om zelf een beleid te maken dat goed werkt voor jouw site en tegelijkertijd je klanten beschermt. Ga daarom aan de slag en stel het in!
P.S. Blijf op de hoogte en volg ons via Facebook, X, Instagram, e-mail en RSS. Heb je vragen, tips of opmerkingen? Laat het achter als reactie. Vond je het artikel nuttig? Deel het dan met anderen!



Interessant blog. Ik heb mijn WordPress website in 2018 ook voorzien van CSP. Het verhoogd de beveiliging, maar je moet het wel goed testen.
Ik heb mijn bevindingen gedeeld op mijn blog. Handig voor andere webmasters die een WordPress website hebben:
https://www.timdehoog.nl/2018/09/13/content-security-policy-voor-wordpress-websites/
Bovenstaande CSP houd ook rekening met Google Adwords.