Je hebt het perfecte thema gevonden voor WordPress, alleen de kleuren en fonts zijn nét niet wat jij zoekt. Die wil je daarom graag aanpassen. Eerst een child theme maken is dan wel zo slim. Zo kun je het hoofdthema updaten — belangrijk voor veiligheid en nieuwe functionaliteit — en toch de aangebrachte wijzigingen behouden. Hoe pak je dit aan?

Het grootste voordeel van een child theme is dat je wijzigingen opgeslagen blijven als je een update uitvoert van je hoofdthema. Dit, in tegenstelling tot als je de aanpassingen direct in het hoofdthema zou maken. Die kunnen bij het updaten dan verloren gaan, omdat de standaardbestanden van het thema dan worden hersteld. Een child theme voorkomt dat.
Wanneer kies je voor een child theme?
Een child theme kies je als je zelf inhoudelijke wijzigingen wilt uitvoeren aan het thema. Denk bijvoorbeeld aan stijlelementen in CSS die je over de gehele website wilt doorvoeren. Je bent dan zelf de ontwikkelaar van het child thema, je kunt de wijzigingen dus zo simpel of uitgebreid maken als je zelf wilt.
Er is een beetje technische kennis nodig, maar deze kun je gelukkig goed vergaren via (online) cursussen en communities waar je terecht kunt met jouw vragen. Als je tevens scripts gaat aanpassen of aanvullen, dan ben je zelf verantwoordelijk voor de werking en het veilig houden hiervan. Dit is niet van toepassing als je alleen CSS aanpast.
De voordelen van child themes op een rij
- Vrijheid | Je kunt jouw website volledig naar eigen wens stijlen. En het is handig voor zowel kleine als grote aanpassingen.
- Zekerheid | Wijzigingen die je maakt, blijven ook na het updaten van je hoofdthema behouden. Kostbare aanpassingen gaan dus niet verloren.
- Tijdswinst | Je baseert je website op een bestaand thema die je aanpast, waardoor je niet zelf een volledig thema hoeft te maken.
- Kennis | Je raakt beter bekend met de inhoudelijke werking van thema’s en WordPress. Kennis die helpt om je website verder te personaliseren.
Hoe kun je een child theme maken?
In dit voorbeeld gaan we een child theme maken voor het thema Twenty Seventeen, één van de standaard-thema’s van WordPress. Voordat je aan de slag gaat, raden we je aan om een ontwikkelomgeving op te zetten. Zo kun je wijzigingen uitvoeren en testen, zonder dat dit problemen oplevert op je website die publiekelijk toegankelijk is voor je bezoekers.
1. Maak een map aan voor je child theme
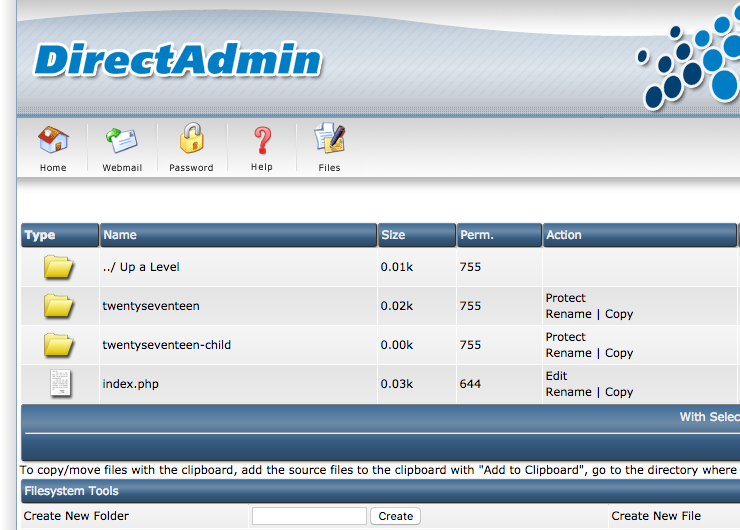
Maak eerst een map aan voor je child theme op de locatie waar WordPress de thema’s opslaat. Dat is op /wp-content/themes/. Dit kan het gemakkelijkst via de File Manager in DirectAdmin (via Create New Folder) of een FTP-programma, zoals FileZilla. Voor het overzicht wordt er vaak -child toegevoegd aan de naam van het hoofdthema. Wij noemen de map dus twentyseventeen-child.

2. Maak daarin het style.css-bestand aan
Het stylesheet is het enige bestand dat noodzakelijk is om een child theme te maken. In de map die je net voor je child theme hebt aangemaakt, maak je het bestand style.css aan (via Create New File). De inhoud van het bestand start met de gegevens van het hoofdthema, waarop je jouw child theme wilt baseren.
/*
Theme Name: Twenty Seventeen Child
Theme URI: https://nl.wordpress.org/themes/twentyseventeen/
Description: Twenty Seventeen Child Theme
Theme Author: Antagonist
Author URI: https://www.antagonist.nl/
Template: twentyseventeen
Version: 1.0.0
*/
@import url("../twentyseventeen/style.css");
/* Hieronder beginnen de aanpassingen aan je thema */
De Theme Name en Template (de map van je hoofdthema) zijn noodzakelijk voor het aanmaken van het child theme. De overige informatie is optioneel en kun je naar wens aanpassen. Bijvoorbeeld, je kunt jouw naam en website bij Author vermelden, zodat gemakkelijk is terug te vinden wie het heeft gemaakt.
De regel @import url is ook nodig als je CSS-wijzigingen gaat uitvoeren. Zo wordt eerst het stylesheet van je hoofdthema ingeladen. En daarna die van het child theme om de opmaakstijlen van het hoofdthema te overschrijven.
3. Activeer je child theme en pas het naar wens aan
Nadat het style.css-bestand is aangemaakt, kun je jouw child theme selecteren en activeren in je dashboard van WordPress. Pas daarna het stylesheet naar wens aan, zodat het overeenkomt met jouw huisstijl of persoonlijke voorkeur.
CSS kun je leren!
Online zijn er vele tips en cursussen te vinden over CSS. Kijk eens op de website van W3Schools of volg een gratis cursus op Codecademy.
Toevoegingen plaats je onder de laatste comment, in dit voorbeeld dus onder de regel ‘Hieronder beginnen … je thema’. Het is voldoende om je eigen CSS in dit bestand te plaatsen, je hoeft dus geen CSS van je hoofdthema te kopiëren.
Wil je bijvoorbeeld het lettertype, de kleur en grootte van tekst in je artikelen bij Twenty Seventeen aanpassen, dan kan dit met onderstaande regels.
.entry-content {
color: #333;
font-size: 15px;
font-family: "Open Sans";
}4. Het aanpassen van PHP-bestanden
Het kan dat je, naast stijlelementen, andere onderdelen van je thema wilt aanpassen. Denk bijvoorbeeld aan de header.php en footer.php. Of de 404.php, voor een gepersonaliseerde not found-pagina. De PHP-bestanden kun je dan kopiëren naar je child theme en vervolgens naar wens aanpassen. De bestanden in je child thema overschrijven dan die van het hoofdthema.
Goed om te weten: een functions.php-bestand in je child theme zal het bestand in het hoofdthema niet overschrijven. Als je hier functionaliteit aan wilt toevoegen, dan zul je een nieuw functions.php-bestand moeten aanmaken binnen je child theme.
Het is dan een aanvulling op het functions.php-bestand van je hoofdthema. Binnen dit bestand kun je bijvoorbeeld JavaScript- of CSS-bestanden includen die vervolgens op de gehele website worden gebruikt. Ook kun je kleine scripts, snippets en shortcodes toevoegen aan dit bestand.
Veelgestelde vragen over child themes
Wat als je jouw hoofdthema al hebt aangepast, voordat je er een child theme voor hebt gemaakt? En kun je ook een child theme maken met behulp van een plugin? Goede vragen! De antwoorden vind je hieronder.

Help, ik heb het hoofdthema al aangepast!
Geen probleem, ook dan kun je het child theme zoals beschreven aanmaken. De aangepaste code kopieer je dan naar je child theme. Is er dan een update beschikbaar voor je hoofdthema, dan zal je child theme ervoor zorgen dat de wijzigingen intact blijven.
Kan ik een child theme maken via een plugin?
Ja, dat kan. Als je binnen het dashboard van WordPress bij Nieuwe plugins op de term child theme zoekt, dan komen er voldoende plugins naar voren die je het proces zo gemakkelijk mogelijk willen maken. Zo zou je bijvoorbeeld eens naar Child Theme Configurator kunnen kijken.
Ook aan de slag met WordPress?
Je bent dan aan het juiste adres, onze webhostingpakketten zijn de perfecte thuisbasis voor jouw WordPress-website. Neem gerust een kijkje bij onze pakketten of neem contact op met Support als je op zoek bent naar advies!
P.S. Blijf op de hoogte en volg ons via Facebook, X, Instagram, e-mail en RSS. Heb je vragen, tips of opmerkingen? Laat het achter als reactie. Vond je het artikel nuttig? Deel het dan met anderen!


