Eerder vertelde ik over het nut van Gestaltprincipes bij website-ontwerp. Die principes bepalen hoe wij bijvoorbeeld objecten, voorwerpen en ook menuopties rangschikken in ons hoofd. In dit tweede deel leg ik de vier overige principes uit. Na het doornemen van beide blogs herken je wat een ontwerp nou goed of slecht maakt. Zo kun je ook je eigen website eens met een kritisch Gestalt-oog bekijken!

Deel 1: geef vorm aan je website-ontwerp!
Voordat je aan dit stuk begint, is het handig om het eerste deel te hebben gelezen. Daar ontdek je nog meer Gestaltprincipes voor je webdesign.
Gelijkheidsprincipe
Het streven is om alles en iedereen gelijk te behandelen. Zo deel je (onbewust) ook knopjes en opties in. Gelijkgestemden deel je vanzelf bij elkaar in. Zelfs al staan gelijkgestemden ver en niet netjes naast elkaar. Zo kun je bijvoorbeeld middels kleur of grootte van iconen aangeven dat er een bepaald groepje in een groter veld bij elkaar hoort. Een voorbeeld vind je hieronder.

Deze vierkanten heb ik niet opgedeeld volgens het nabijheidsprincipe. Ik heb enkel de middelste kolom een andere kleur gegeven. Meteen zie je dat dit anders is dan de witte vierkanten en dus wel een bij elkaar horende groep moet zijn. Je ziet dit principe vaak terug in contactformulieren op websites.

De vakken waarin je jouw naam en e-mail invult, zijn kleiner dan het vak waarin je het bericht achterlaat. We zien dus dat naam en e-mail bij elkaar horen en dat die verschillen van het berichtvak. Zo geef je dus bij je bezoeker aan dat er in het vak ‘Bericht’ iets anders moet gebeuren dan het invullen van een persoonsgegeven.
Continuïteitsprincipe
De eerdere principes gingen over het indelen van objecten die we zien of het bepalen waar onze aandacht naartoe gaat. Daarnaast zijn er principes die aangeven hoe onze visie iets afmaakt. Dit klinkt ingewikkeld, maar komt erop neer dat we in ons hoofd liever een geheel plaatje zien dan losse onderdelen.

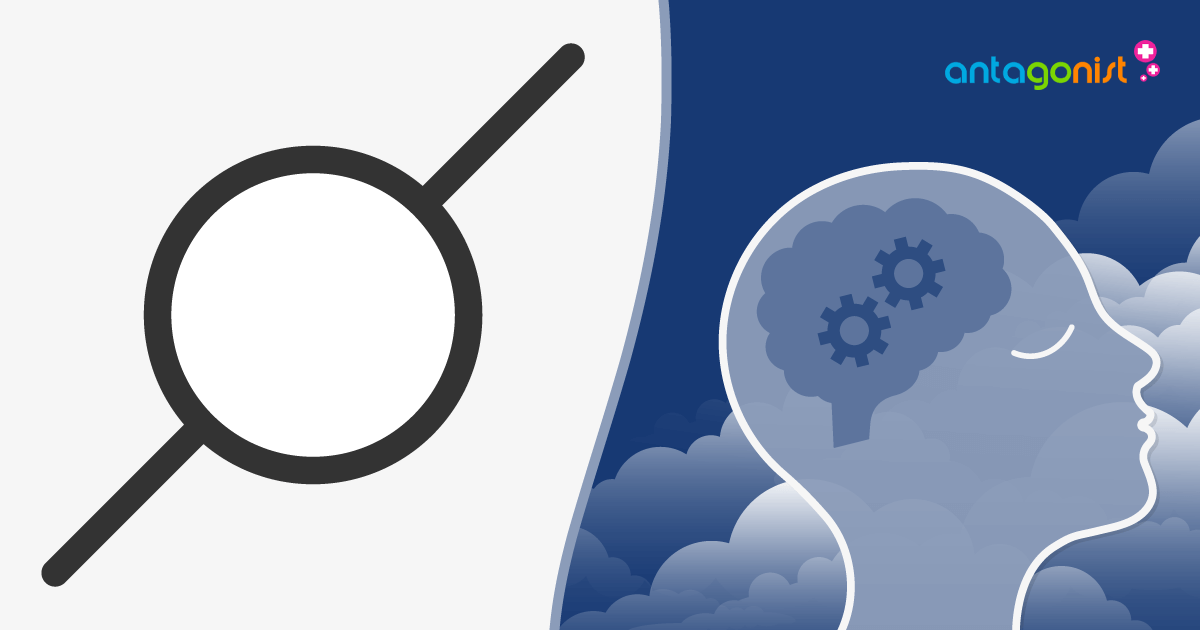
In bovenstaande afbeelding zie je een lijn die door een cirkel gaat. Je ziet niet twee aparte lijnen die niets met elkaar te maken hebben, samen met een cirkel die toevallig netjes op een rijtje staan. Dit principe komt vaak terug in logo’s. Denk aan die van IBM. Je ziet dit logo niet als blauwe strepen die horizontaal zijn geplaatst, willekeurig stoppen en weer beginnen. Nee, je ziet meteen de vormen van de letters en maakt het verder af in je hoofd.

Geslotenheidsprincipe
Net als het continuïteitsprincipe, geeft het geslotenheidsprincipe aan hoe we vormen verder invullen in ons hoofd. Is een vorm niet helemaal af, dan vullen we dat aan. In deze situatie gaat de uitspraak “Het geheel is meer dan de som der delen” helemaal op. Rechts op de afbeelding hieronder is er eigenlijk geen vierkant. Ik heb alleen maar vier hoeken getekend. Toch maak je het af als een vierkant. Zo suggereer je vormen die er misschien helemaal niet zijn.

Ook dit principe wordt vaak toegepast in logo’s of homepages van websites. Denk hier weer aan het IBM-logo of bijvoorbeeld het logo van WNF met de welbekende panda. Er zijn geen lijnen bovenop die aangeven waar de rug en de kop van de panda ophouden. Toch zie je door de kromming van de andere lijnen eromheen precies hoe die lijnen zouden lopen.
Breng je website tot leven
Ook je website wil soms z’n benen strekken… Bekijk hoe je met opvallende Lottie-animaties de boel tot leven brengt!
Symmetrieprincipe
Het laatste principe is dat van symmetrie. Wanneer we een complexe vorm tegenkomen, proberen we dit te versimpelen. Waar het kan, delen we dat in door middel van het aanhouden van symmetrie. Zo maken we ingewikkelde vormen behapbaar. In het logo van de Olympische Spelen komt dit mooi terug, zeker wanneer je er geen kleuren aan toekent. Nog steeds zie je hier vijf cirkels in, die ook nog verticaal symmetrisch zijn geplaatst. Je ziet echter niet de tussenruimtes en waar de cirkels overlappen, tenzij je er specifiek op let.

We hebben dus nu onder andere het principe van geslotenheid, continuïteit en symmetrie gehad. Oke, maar wat kunnen we er nu verder mee? Behalve leuk op feestjes aan anderen vertellen hoe ze de wereld waarnemen… Nou, door de principes te combineren, krijg je soms verrassende uitkomsten.

Zo kun je ook figuren die 2D lijken, laten vertalen naar 3D – bijvoorbeeld op een computerscherm. Hierboven zie je vrij complexe 2D-objecten met grijze vlakken en blauwe lijnen. Maar pas je bovenstaande drie principes toe, dan wordt het een torentje van kubussen.
Klaar voor een nieuw Gestalt(e)!
We hebben nu een aantal Gestaltprincipes besproken. Deze principes zijn universeel en bieden daarom een goed startpunt voor je webdesign. Al vind ik het zelf ook leuk om te kijken naar allerlei ontwerpen in het dagelijks leven. Die beoordeel ik dan op basis van deze principes.
Belangrijk is dat je de meeste principes kunt combineren, zoals in mijn voorbeeld met de kubussen. De hier aangehaalde voorbeelden hebben vaak ook meer dan één principe in zich verwerkt. Kijk daarom nog eens naar alle afbeeldingen. Probeer of je daar combinaties van de verschillende principes kunt ontdekken. Zo heb je gelijk een mooie oefening te pakken.
Vooraf weten wat je wilt communiceren naar je bezoekers en waar je de aandacht op gevestigd wilt hebben, is ook heel belangrijk. Ga dus niet zomaar lukraak de principes toepassen. Vraag jezelf bewust af of de indeling met het nabijheidsprincipe logisch is, of dat je de aandacht van de bezoeker naar een kader met een voorwerp op de voorgrond wilt trekken.
Hopelijk heb je zo wat opgestoken over webdesign, de menselijke psychologie en het ontwerpen! Veel succes met het toepassen hiervan op je eigen website.
P.S. Blijf op de hoogte en volg ons via Facebook, X, Instagram, e-mail en RSS. Heb je vragen, tips of opmerkingen? Laat het achter als reactie. Vond je het artikel nuttig? Deel het dan met anderen!


